I installed mysql package on my react native project but I get an error like this.
The crypto package should not exist according to the error.
But it's in node_modules.
error: bundling failed: Error: Unable to resolve module crypto from node_modules/mysql/lib/Connection.js: crypto could not be found within the project.
Hey Saulo, I've been trying to get app.post to work, so I can post the data from the registration form to the database, only I'm stuck understanding how it should work for react-native.
This is my app.post code:
app.post('/newUser', function(req, res, next)
{
// Creating our connection.
db.getConnection(function(err, connection)
{
});
Now I'm confused to what I should put in replace for '/newUser'. If I understand correctly this is the route from where you can grab the information from. So let's say there is a form on /newUser, than you can grab the values of those input fields and put it in the query. But in my react native app you don't have url paths, so I'm confused to how I can grab the values from my form in my Registration class to put it in my query like above. Am I missing something?
Hey, you're on the right path! If I understood correctly, you want to get values from your form and then send them to your connection.query string on the server, right?
To do that on ReactJS/React Native, all you gotta do is send a JSON object with the request configuration and your data. The JSON object with your data is called 'body'. Here's how you should do it:
asynctest(){awaitfetch('http://yourPCip:3000/newUser',{method:'POST',// Here you're saying that you want to make a POST request. Could be any method, like a GET, for example.headers:'',// You can specify your requisition headers here. That line is optional.body:{// Here's the fun part. Put your data here."name":this.state.name,"email":this.state.email,"password":this.state.password}}).then(response=>response.json()).then(serverResponse=>console.warn(serverResponse))}
If you really want to get the hang of it, I recommend you to study NodeJS (which is the server we're using). It's amazing and super useful!
Yes that's what I want! Now I understand how it should work, I only have troubles with implementing it. I put my project on GitHub: github.com/CPhilipse/httprequest
I've put that code of yours in my Registration class, because that's where the state is. Now I call this async function when I click on the register button, but then I get this error: Possible Unhandled Promise Rejection (id: 0):TypeError: Cannot read property 'name' of undefined. I've looked for it on the internet and it's likely that it's because it takes time for the values to get in the state, which is why it won't find it. But when I console.log these values in a different function which I call when I click on register, it does just find it. So I've my doubts that that's the problem. I've put my PC ip in there, so it isn't that. Since it's a promise, it has to be from that function, but what am I missing?
That's amazing! It works! I don't understand how those changes you made, calling the function differently, catch error and adding a header made it work, but thanks man! This is pretty cool! I've got one more question though, if I understand correctly this method/communication with the database will only work when the node server is started through this command: node Routes.js. Now let's say this application is going live and anyone can download this app. How is it supposed to work for those downloading it? Do I have to automatically make this command run for those people?
Also, with this code: await fetch('my_ip:3000/newUser', | Can I just leave this be? And will it still work for everyone? I guess I understand it working on localhost, but when everyone has the app, it's not localhost anymore that can work, right?
(I hope you can enlighten me on this. I'm not that familiar with the depths of networking, so excuse me if this a newbie question. Thanks in advance )
If you want other people to use your app, all you gotta do is host your database and your NodeJS server somewhere. Tip: You can host your Node server on Glitch or Heroku for free.
Then, instead of inserting your computer ip on the fetch function, you would insert the hosted Node server URL :)
I highly recommend you to study node, and also to check out Heroku and Glitch.
Try removing the comma after the database name. If that doesn't work, change mySql to lowercase (mysql). I really don't know what's wrong, maybe something with the npm installation?
Absolutely, this is really weird, I can't figure out this, i'm doing all what you say but he doesn't work, with npm i have this three packages completely.
Error: Cannot find module 'express'
at Function.Module._resolveFilename (module.js:547:15)
at Function.Module._load (module.js:474:25)
at Module.require (module.js:596:17)
at require (internal/module.js:11:18)
at Object. (/home/pandat/Desktop/myapp/server.js:1:79)
at Module._compile (module.js:652:30)
at Object.Module._extensions..js (module.js:663:10)
at Module.load (module.js:565:32)
at tryModuleLoad (module.js:505:12)
at Function.Module._load (module.js:497:3)
Hi guys, i need help for this topic, i have asyncstorage username data, and i need make a sql query with sql and this username. How can i do this topic? i cant understand anything to tell this solution? who can help me?
Hi Saulo, thank you for the solution. In my project, I access the MySQL database. I can call and run queries through the program. If you inspect the attached image, I call queries and execute them until they become become dysfunctional or not called at all.
I found a solution and increased the maximum number of connections with the
SET GLOBAL max_connections = 150;
However, it didn't affect the outcome.
How can I overcome this situation?
I also posted this question on Stack Overflow.
If you want to inspect the code,
$ node app.js
Go to localhost:3000/users so you can see the data.
/home/gg/dev/sb/API/node_modules/mysql/lib/protocol/Parser.js:437
throw err; // Rethrow non-MySQL errors
^
TypeError: Cannot read property 'query' of undefined
at /home/gg/dev/sb/API/app.js:25:16
at Handshake.onConnect (/home/gg/dev/sb/API/node_modules/mysql/lib/Pool.js:58:9)
at Handshake. (/home/gg/dev/sb/API/node_modules/mysql/lib/Connection.js:526:10)
at Handshake._callback (/home/gg/dev/sb/API/node_modules/mysql/lib/Connection.js:488:16)
at Handshake.Sequence.end (/home/gg/dev/sb/API/node_modules/mysql/lib/protocol/sequences/Sequence.js:83:24)
at Handshake.ErrorPacket (/home/gg/dev/sb/API/node_modules/mysql/lib/protocol/sequences/Handshake.js:125:8)
at Protocol._parsePacket (/home/gg/dev/sb/API/node_modules/mysql/lib/protocol/Protocol.js:291:23)
at Parser._parsePacket (/home/gg/dev/sb/API/node_modules/mysql/lib/protocol/Parser.js:433:10)
at Parser.write (/home/gg/dev/sb/API/node_modules/mysql/lib/protocol/Parser.js:43:10)
at Protocol.write (/home/gg/dev/sb/API/node_modules/mysql/lib/protocol/Protocol.js:38:16)
the query method is undefined, but mysql module was installed with npm install mysql and is present
// Starting our app.
const app = express();
app.use(bodyParser.json({type: 'application/json'}));
app.use(bodyParser.urlencoded({ extended: true }));
// Creating a GET route that returns data from the 'users' table.
app.get('/users', function (req, res) {
// Connecting to the database.
connection.getConnection(function (err, connection) {
// Executing the MySQL query (select all data from the 'users' table).
connection.query('SELECT * FROM customers', function (error, results, fields) {
// If some error occurs, we throw an error.
if (error) throw error;
// Getting the 'response' from the database and sending it to our route. This is were the data$
res.send(results)
});
});
});
// Starting our server.
app.listen(3000, () => {
console.log('Go to localhost:3000/users so you can see the data.');
});
when i go to localhost:3000/users I the get following message on my browser
This site can’t be reached localhost refused to connect.
Try:
Checking the connection
Checking the proxy and the firewall
ERR_CONNECTION_REFUSED
when I launch the script with node app.js the program listens to port 3000 and outputs:
Go to localhost:3000/users so you can see the data.
then listens on...
when i go to localhost:3000/users and get the connection refused message, I can THEN see the query undefined error on my terminal
Hey I was getting this problem too, and this is more for any other researchers later on. I was able to resolve the problem by uninstalling mysql (npm uninstall mysql), and then I used yarn (which is another packet manager, if you don't have it you'll have to do something like npm install --global yarn) and then I switched the code to require mysql2 and I was able to view the data in the browser. Using different packet managers in a project is not recommended, so you could probably use npm install mysql2, but I think the main solution here is to use the mysql2 package.
Hey! If by chance anyone finds my comment, I'm a bit new to this and needed a little help with printing my data.
When it says "All the data will be stored on the users variable," how do I use "users" to get my data? Could someone show me an example code to do that? thank you so much!!
Storing data is pretty easy as well. The main difference is that you'll need to make a POST request instead of a GET request. So it would be app.post instead of app.get.
You'll also need to install body parser so you can get your requisition body (ex: the field values) with NodeJS. I'm super busy right now so I can't make a new tutorial, but I'll make one as soon as I can :)
Super curious to see how you would do this. I found this article really helpful, but expanding it to where you can store and update these things, is something I haven't figured out yet. Can't wait!
You can't use localhost because you're running the app in your cellphone. The server is running on your computer. If you use locahost the app will understand that the server is running on your cellphone, which is not correct. Here's how you should do it:
Thanks a lot man! this is so helpful.
I installed all the libraries required, now it gives me an error "Unable to resolve module 'crypto' " Because it is used in mysql module. Do you know how to solve that? Because in npm page it says that it's no longer supported. npmjs.com/package/crypto
I have been struggling with this since yesterday :(
First off thanks for the great tutorial!
Unfortunately im stuck at a point where im using my react native app.
So first off, i built the node js and express and mysql code as you mentioned as follows:
Note that I created mysql database on a digitalocean server and have all the accesses possible for the user
const express = require('express');
const bodyParser = require('body-parser');
const mysql = require('mysql');
const connection = mysql.createConnection({
host: '134.122.22.176',
user: 'yannb_9',
password: 'yannb_9',
database: 'tiomanGrow'
});
// Starting our app.
const app = express();
connection.connect((err) => {
if (err) {
console.log('Connection error message: ' + err.message);
return;
}
console.log('Connected!')
// Creating a GET route that returns data from the 'users' table.
app.get('/', function (req, res) {
// Connecting to the database.
// Executing the MySQL query (select all data from the 'users' table).
connection.query('SELECT * FROM farmers', function (error, results, fields) {
// If some error occurs, we throw an error.
if (error) throw error;
// Getting the 'response' from the database and sending it to our route. This is were the data is.
res.send(results)
});
});
});
// Starting our server.
app.listen(3000, () => {
console.log('Go to http://localhost:3000/farmers so you can see the data.');
});
no worries this is for testing so i don't care to share my mysql credentials.
So far when i run my route.js code and check my localhost:3000 i see the data i need. Great!
My issue is when i run the RN app.
this is my code:
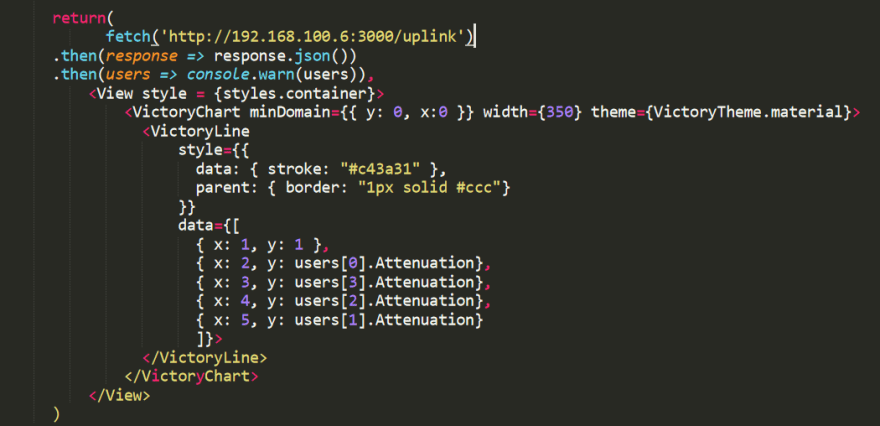
im trying to capture data from MySQL and graph it using Victory. Already done most of the instruction above and i can see my data on local host but i still can't use the mysql data as the graph reference
this is part of the code to make the chart
i always get this error when i try to run it
i thought your fetch function already make users a variable and i can use it immediately for the another function. Could you tell me what should i do to fix it or point out where i went wrong?
test(){
fetch('yourPCip:3000/users')
.then(response => response.json())
.then(users => console.warn(users))
}
is this code still in route.js?, or where did you write it?
The database credentials don't need to be stored in the client code. They're actually stored in the NodeJS server, and that server is supposed to be used outside of the client code (you can use services like Heroku or Glitch to host it).
I put that routes.js file (which is the NodeJS server) in the client code just for the sake of simplicity, but you can put it anywhere outside of the client code and it'll work just fine :)
Only thing you might worry about is protecting the server's URL in the fetch function that you'll use inside the client.
For further actions, you may consider blocking this person and/or reporting abuse
We're a place where coders share, stay up-to-date and grow their careers.
Hi I'm Sory bad englih.
I installed mysql package on my react native project but I get an error like this.
The crypto package should not exist according to the error.
But it's in node_modules.
error: bundling failed: Error: Unable to resolve module
cryptofromnode_modules/mysql/lib/Connection.js: crypto could not be found within the project.Have you solved it ?
Hello, that's pretty weird. Have you tried running
npm install crypto?Sorry I took long to answer, this article is pretty outdated and I've been quite busy haha
Hey Saulo, I've been trying to get app.post to work, so I can post the data from the registration form to the database, only I'm stuck understanding how it should work for react-native.
This is my app.post code:
app.post('/newUser', function(req, res, next)
{
// Creating our connection.
db.getConnection(function(err, connection)
{
});
Now I'm confused to what I should put in replace for '/newUser'. If I understand correctly this is the route from where you can grab the information from. So let's say there is a form on /newUser, than you can grab the values of those input fields and put it in the query. But in my react native app you don't have url paths, so I'm confused to how I can grab the values from my form in my Registration class to put it in my query like above. Am I missing something?
Hey, you're on the right path! If I understood correctly, you want to get values from your form and then send them to your connection.query string on the server, right?
To do that on ReactJS/React Native, all you gotta do is send a JSON object with the request configuration and your data. The JSON object with your data is called 'body'. Here's how you should do it:
If you really want to get the hang of it, I recommend you to study NodeJS (which is the server we're using). It's amazing and super useful!
Yes that's what I want! Now I understand how it should work, I only have troubles with implementing it. I put my project on GitHub: github.com/CPhilipse/httprequest
I've put that code of yours in my Registration class, because that's where the state is. Now I call this async function when I click on the register button, but then I get this error: Possible Unhandled Promise Rejection (id: 0):TypeError: Cannot read property 'name' of undefined. I've looked for it on the internet and it's likely that it's because it takes time for the values to get in the state, which is why it won't find it. But when I console.log these values in a different function which I call when I click on register, it does just find it. So I've my doubts that that's the problem. I've put my PC ip in there, so it isn't that. Since it's a promise, it has to be from that function, but what am I missing?
I created a PR there, check it out.
That's amazing! It works! I don't understand how those changes you made, calling the function differently, catch error and adding a header made it work, but thanks man! This is pretty cool! I've got one more question though, if I understand correctly this method/communication with the database will only work when the node server is started through this command: node Routes.js. Now let's say this application is going live and anyone can download this app. How is it supposed to work for those downloading it? Do I have to automatically make this command run for those people?
Also, with this code: await fetch('my_ip:3000/newUser', | Can I just leave this be? And will it still work for everyone? I guess I understand it working on localhost, but when everyone has the app, it's not localhost anymore that can work, right?
(I hope you can enlighten me on this. I'm not that familiar with the depths of networking, so excuse me if this a newbie question. Thanks in advance )
I'm also a newbie, don't worry.
If you want other people to use your app, all you gotta do is host your database and your NodeJS server somewhere.
Tip: You can host your Node server on Glitch or Heroku for free.
Then, instead of inserting your computer ip on the
fetchfunction, you would insert the hosted Node server URL :)I highly recommend you to study node, and also to check out Heroku and Glitch.
Okay, that makes so much sense. I'll definitely check it out. Appreciate your help man!
Hey man, I've been trying to get a insert to work but it won't work. I got this error in the query. And know I'm stuck. Any tips?
Hi Saulo Joab, when i run this command 'node routes.js', i don't see any data in my browser ??
Hello! Does your Terminal logs any errors? If all you get in the browser is "[]" it means that the query didn't return any values.
i get error like ' Cannot read property 'query' of
undefined', it doesn't know query method when retrieving data from db
Are you sure that you installed the mysql module with:
npm install mysqlAnd imported it into the routes.js file with:
Also, make sure you create the connection with:
I've done it all, the same problem.
Huh. That's weird.
Try removing the comma after the database name. If that doesn't work, change mySql to lowercase (mysql). I really don't know what's wrong, maybe something with the npm installation?
Absolutely, this is really weird, I can't figure out this, i'm doing all what you say but he doesn't work, with npm i have this three packages completely.
Is your MySQL database working fine on the localhost? I really can't see the problem...
Finally,
Problem solved !!
i have added these lines :
and MySQL port of my Database:
then it's pop up another problem these: (ER_NOT_SUPPORTED_AUTH_MODE)
then it solved with just executing this command:
alter user 'root'@'localhost' identified with mysql_native_password by 'password'
inside Query file, finally all is well.
source :
stackoverflow.com/questions/449462...
That's awesome! I'm glad it worked out! Sorry I couldn't help you, that never happened to me...
No problem, thank you a lot .
I'm getting this error
module.js:549
throw err;
^
Error: Cannot find module 'express'
at Function.Module._resolveFilename (module.js:547:15)
at Function.Module._load (module.js:474:25)
at Module.require (module.js:596:17)
at require (internal/module.js:11:18)
at Object. (/home/pandat/Desktop/myapp/server.js:1:79)
at Module._compile (module.js:652:30)
at Object.Module._extensions..js (module.js:663:10)
at Module.load (module.js:565:32)
at tryModuleLoad (module.js:505:12)
at Function.Module._load (module.js:497:3)
Are you sure that you installed Express?
npm install expressHi guys, i need help for this topic, i have asyncstorage username data, and i need make a sql query with sql and this username. How can i do this topic? i cant understand anything to tell this solution? who can help me?
Maybe this thread could help you: dev.to/cphilipse/comment/dckm
Hi Saulo, thank you for the solution. In my project, I access the MySQL database. I can call and run queries through the program. If you inspect the attached image, I call queries and execute them until they become become dysfunctional or not called at all.
I found a solution and increased the maximum number of connections with the
SET GLOBAL max_connections = 150;
However, it didn't affect the outcome.
How can I overcome this situation?
I also posted this question on Stack Overflow.
If you want to inspect the code,
stackoverflow.com/questions/594727...
Hey man, sorry I took so long. I've been absolutely busy haha
This post is pretty outdated, so instead of creating a lot of connections, you should create a connection pool.
This might help you: stackoverflow.com/questions/184965...
Hi, I also get this error:
$ node app.js
Go to localhost:3000/users so you can see the data.
/home/gg/dev/sb/API/node_modules/mysql/lib/protocol/Parser.js:437
throw err; // Rethrow non-MySQL errors
^
TypeError: Cannot read property 'query' of undefined
at /home/gg/dev/sb/API/app.js:25:16
at Handshake.onConnect (/home/gg/dev/sb/API/node_modules/mysql/lib/Pool.js:58:9)
at Handshake. (/home/gg/dev/sb/API/node_modules/mysql/lib/Connection.js:526:10)
at Handshake._callback (/home/gg/dev/sb/API/node_modules/mysql/lib/Connection.js:488:16)
at Handshake.Sequence.end (/home/gg/dev/sb/API/node_modules/mysql/lib/protocol/sequences/Sequence.js:83:24)
at Handshake.ErrorPacket (/home/gg/dev/sb/API/node_modules/mysql/lib/protocol/sequences/Handshake.js:125:8)
at Protocol._parsePacket (/home/gg/dev/sb/API/node_modules/mysql/lib/protocol/Protocol.js:291:23)
at Parser._parsePacket (/home/gg/dev/sb/API/node_modules/mysql/lib/protocol/Parser.js:433:10)
at Parser.write (/home/gg/dev/sb/API/node_modules/mysql/lib/protocol/Parser.js:43:10)
at Protocol.write (/home/gg/dev/sb/API/node_modules/mysql/lib/protocol/Protocol.js:38:16)
the query method is undefined, but mysql module was installed with npm install mysql and is present
const express = require('express');
const bodyParser = require('body-parser');
const mysql = require('mysql');
const connection = mysql.createPool({
host : 'localhost',
port : 3306,
user : 'mysql user',
password : 'mysql password',
database : 'db_name'
});
// Starting our app.
const app = express();
app.use(bodyParser.json({type: 'application/json'}));
app.use(bodyParser.urlencoded({ extended: true }));
// Creating a GET route that returns data from the 'users' table.
app.get('/users', function (req, res) {
// Connecting to the database.
connection.getConnection(function (err, connection) {
});
});
// Starting our server.
app.listen(3000, () => {
console.log('Go to localhost:3000/users so you can see the data.');
});
when i go to localhost:3000/users I the get following message on my browser
This site can’t be reached localhost refused to connect.
Try:
Checking the connection
Checking the proxy and the firewall
ERR_CONNECTION_REFUSED
when I launch the script with node app.js the program listens to port 3000 and outputs:
Go to localhost:3000/users so you can see the data.
then listens on...
when i go to localhost:3000/users and get the connection refused message, I can THEN see the query undefined error on my terminal
I added the
app.use(bodyParser.json({type: 'application/json'}));
app.use(bodyParser.urlencoded({ extended: true }));
as proposed before in the comments but still nothing.. added
port : 3306, in the connection info and still nothing as well...
any idea?
Hey I was getting this problem too, and this is more for any other researchers later on. I was able to resolve the problem by uninstalling mysql (npm uninstall mysql), and then I used yarn (which is another packet manager, if you don't have it you'll have to do something like npm install --global yarn) and then I switched the code to require mysql2 and I was able to view the data in the browser. Using different packet managers in a project is not recommended, so you could probably use npm install mysql2, but I think the main solution here is to use the mysql2 package.
Hey! If by chance anyone finds my comment, I'm a bit new to this and needed a little help with printing my data.
When it says "All the data will be stored on the users variable," how do I use "users" to get my data? Could someone show me an example code to do that? thank you so much!!
What about storing data! Do you have any tutorial about that?
Storing data is pretty easy as well. The main difference is that you'll need to make a POST request instead of a GET request. So it would be
app.postinstead ofapp.get.You'll also need to install body parser so you can get your requisition body (ex: the field values) with NodeJS. I'm super busy right now so I can't make a new tutorial, but I'll make one as soon as I can :)
Super curious to see how you would do this. I found this article really helpful, but expanding it to where you can store and update these things, is something I haven't figured out yet. Can't wait!
I can see my json-formatted data in "/users" but on the homepage it says "CANNOT GET /".
I am using ReactJS with Visual Studio Code.
That's because we only created the "users" route on this tutorial. Like this:
If you want to create the homepage route, you gotta add the '/' char, like this:
I am trying to fetch the data from '/users' and display it in the homepage.
You can't use
localhostbecause you're running the app in your cellphone. The server is running on your computer. If you uselocahostthe app will understand that the server is running on your cellphone, which is not correct. Here's how you should do it:Thanks a lot man! this is so helpful.
I installed all the libraries required, now it gives me an error "Unable to resolve module 'crypto' " Because it is used in mysql module. Do you know how to solve that? Because in npm page it says that it's no longer supported. npmjs.com/package/crypto
I have been struggling with this since yesterday :(
Hey Saulo,
First off thanks for the great tutorial!
Unfortunately im stuck at a point where im using my react native app.
So first off, i built the node js and express and mysql code as you mentioned as follows:
Note that I created mysql database on a digitalocean server and have all the accesses possible for the user
no worries this is for testing so i don't care to share my mysql credentials.
So far when i run my route.js code and check my localhost:3000 i see the data i need. Great!
My issue is when i run the RN app.
this is my code:
The error that i get is Network request failed. do you have any idea whatsoever that it could return this error to me?
Hi !
So i followed every step of what you posted but I get a direct "Network request failed"
I'm using expo but should work right?
The routes.js works perfectly fine but when i try to use fetch i get the "Network request failed"
Hey sorry if this is stupid question
im trying to capture data from MySQL and graph it using Victory. Already done most of the instruction above and i can see my data on local host but i still can't use the mysql data as the graph reference
this is part of the code to make the chart

i always get this error when i try to run it

i thought your fetch function already make users a variable and i can use it immediately for the another function. Could you tell me what should i do to fix it or point out where i went wrong?
pure shit
This post was a heap of help to me, thank you so much! Could you add how someone would connect to a database with multiple tables?
I'm super busy, but here's a video series that might help you: youtube.com/watch?v=0oXYLzuucwE
NodeJS is awesome!
Please, I want to connect to an online database instead of local one (Like a database created at 000webhostapp.com). And how can I do that. Thanks
Hi,
Does anyone know a easy way to show the data to the user?
I am still a newbie...
Hi, what if i am accessing the data from a remote sql how can i populate ? without being able to create a file that saves these data?
test(){
fetch('yourPCip:3000/users')
.then(response => response.json())
.then(users => console.warn(users))
}
is this code still in route.js?, or where did you write it?
Great example, do you have more tutorials I can follow.
Thanks Nige
Hey man, glad you liked it! I've been quite busy so I never made another article. If you want, studying NodeJS can really help.
Is this safe including database credentials in a client side scripting?
The database credentials don't need to be stored in the client code. They're actually stored in the NodeJS server, and that server is supposed to be used outside of the client code (you can use services like Heroku or Glitch to host it).
I put that routes.js file (which is the NodeJS server) in the client code just for the sake of simplicity, but you can put it anywhere outside of the client code and it'll work just fine :)
Only thing you might worry about is protecting the server's URL in the fetch function that you'll use inside the client.