We've all experienced this at some point in our time as developers:
You're the junior in the team, maybe a recent graduate, or maybe you've been with the company a while but are still learning the ropes when it comes to code. You're winging your way through a minor feature, like adding a contact form to a react site - you've just made your changes and hit that submit button.
Nothing happens. The browser console says...stuff. It didn't work, and you have no idea why.
So you sheepishly message one of the other developers, "My form doesn't work, please help". And maybe they do, and you still don't really know how they solved the problem, or maybe they tell you to just google it. Either way you're left feeling like they have a magical wizard hat that interpreted the errors and told them the answer, or that asking for help again made you look incompetent.
Often that wizard hat just takes the form of experience or more context on the feature, and you shouldn't worry too much about it. But there are some steps you could take to handle this situation better.
Before you ask for help
Make sure you've done all you can to solve this problem for yourself.
1. Identify the error
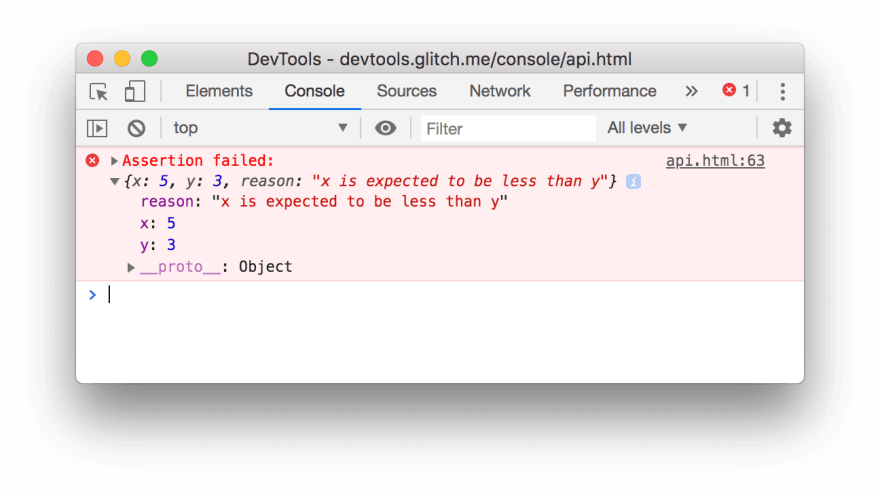
You will almost always have some kind of output or log for what you are working on. If you are doing website-based work, you should at least have checked the browser console and network tabs for any angry red text.
2. Google it
It's often joked about that programmers are just professional googlers, and with good reason. Looking up problems is one of the most critical skills you must hone as a developer. You should generally not be asking a senior for help if you have not at least typed your issue into google or stack overflow.
If you have a relevant error message, start by just copying and pasting that straight into your search bar. Strip out words specific to your code / project to help refine the results, and try including the tech you're working with. For example:
Bad:
- "form submission not working"
- "#myform.button not saving"
Good:
- "form submit throwing error 400: bad request react.js"
3. Read the documentation
If you have a working example of what you're trying to achieve, finding your problem can become a simple game of spot the difference.
If you are integrating something from a 3rd party, there is often a demo available on their official documentation or github repo. For example, if you are adding an image carousel using react-slick, you should at least go to their site and play with their examples.
If you don't know where to find the documentation for what you're working with, use step 2 to find it.
4. Rollback to a happier time
Worst case scenario: everything is broken. You don't know why. It used to work, and now it doesn't and you don't know where everything fell apart.
It can often be worthwhile to see which code change caused the problem to start. If you're using git and making small, regular commits, this should be easy enough. You can find a more in-depth explanation of this process here.
- Stash your current changes (if any) with
git stash - Check out to the most recent commit where your problem did not happen. You can use
git checkout COMMIT_HASHfor this, where COMMIT_HASH is the identifier for the specific commit. You can find all your commit hashes on the site where your code is being hosted, like GitHub or GitLab or just by runninggit login your terminal. - Keep jumping through time until you find the commit that broke the code
- Look at what changes were made in that commit. This should help you narrow down the possible causes of the problem.
- Use
git checkout BRANCH_NAMEto get back to the commit you were working in - Use
git stash popto unstash your changes

How to ask for help
Senior dev time is valuable. You want to try and use it efficiently by providing as much useful information as possible.
1. Be specific
When I started my first job, my manager wouldn't answer queries if they boiled down to 'it is just not working' or 'it's broken'. This forced me to describe my problem in a useful way and that have proved absolutely essential down the line.
Try to name and shame the details of what is or isn't happening. Include a screenshot if you can.
Bad:
- The form isn't working
- I'm just missing something
- It's not doing what I expected
Good:
- My form data isn't saving to the database
- The page is not loading any content or is blank
- I'm getting this error: ERROR 400: Bad Request
2. Explain how to replicate the problem
I'd almost consider this an extension of point 1, but describing what caused something to happen is super useful in figuring out the underlying problem.
For example:
I logged in as a new user, filled in the form, and when I click submit the screen goes blank.
This also allows the person you're asking for help to easily see the issue for themselves, by following in your digital footsteps.
3. Tell them what you've tried
This not only provides useful information about what the problem might be, but also indicates that you are at least putting in some effort. Make sure to state if you've tried restarting your server, any troubleshooting guides you already followed, or any things that other devs might also have suggested.
What to do with the help
So you got some help, applied the fix, and now it's all working (hopefully). Woohoo!
Communication and collaboration are super important skills as a developer, irrespective of your team size, and thus it's important to try and handle these interactions well.
1. Don't feel bad
Asking for help does not devalue you in any way as a developer. Even the most senior lead rockstar unicorn developers still bounce ideas off of each other and ask for help - sometimes you just need a fresh pair of eyes to solve an issue.
2. Keep notes of frequent commands or repeated questions
If you find yourself often asking how to do the same thing, like what the syntax for ssh'ing into your staging server is, just write it down somewhere. I keep a google doc with a few quick reference points and it can save me a lot of time if I can't remember how to deal with a common problem.
3. Try to understand the solution
It is important to see issues as learning opportunities, and thus very helpful to at least try to understand why the problem was solved. If you ran a command to fix the issue, try googling what the command actually does. You can always ask the senior to explain the fix in more detail as well, which shows you really want to learn and improve rather than be given a quick fix.
In conclusion, learning how to identify and search for issues is a fundamental skill in a good developer. It's something you have to learn and strive towards but really pays off in the long run, both as a practical skill and as something that makes you more attractive as a potential job candidate.
Here's some more resources that I'd recommend on similar topics:
How to debug for absolute beginners
10 Debugging Tips for Beginners
How To Google Your Errors
Good luck!





Top comments (0)