
After the last edition, which I loved a lot btw let's do it again this month too.
// Detect dark theme
var iframe = document.getElementByI...
For further actions, you may consider blocking this person and/or reporting abuse


Learn how I did this here
How did you set up this background? Can you provide a small tutorial?
dev.to/anubra266/transparent-backg...
I'll put up a tutorial
right-sidebar team.
dope
My favorite theme of them all
xD
🤔
I don't use VS Code. It's slow and a resource hog
Most of the electron products are slow. Atom is based on electron too and it much much slower than any other editor. My personal favorite in simple text editors is Sublime Text - written in C++ and extremely fast
Sublime Text is my editor of choice too
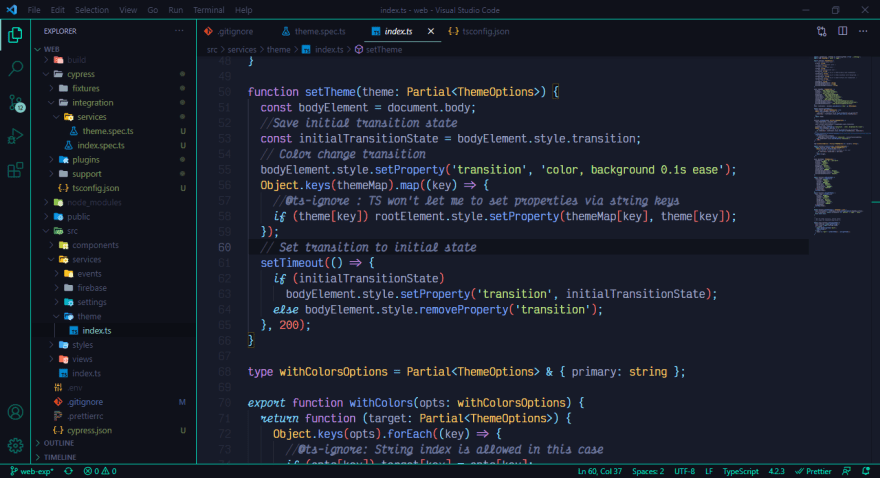
Theme: Gruvbox Dark Hard
Font Family: Input Mono, 12
Icons: material-icon-theme
Product Icons: fluent-icons
thanks for this, I am going to use this from now, looks really nice
You're welcome. That's great, let me know if you can make it even better.
Nah, I'm not into customizing that much, I just use pre-made templates most often 😅
I dont like designing that much lol, I suck at css and stuff like that
Screenshot?
Always forget that comment uses markdown
updated it
Material Theme: Palenight - HC 🧛🧛
Is file broweser on right better than left ?
It actually is. Reason is toggling menu from left while working shifts your editor.
And that is distraction. But when it's toggled from right. You won't lose focus on where you where last.
It's more of a personal preference I suppose. There's no better way😇😅
What's theme name?
What's the theme name?
Theme: Remedy (dark - tilted)
Product icon theme: Carbon Icons
Font: JetBrains Mono
I don't really go crazy with plugins other than autocompletes, Live Server and a minifier. The one exception to that is Better Comments, a must-have to me.
Sweet 💯🚀
Here's mine:

So clean ✨✨
Theme: Gruvbox Dark Medium
Font Family: Fira Code, 14
icons: material-icon-theme
I really like to hide and show parts of the UI with shortcuts, I think it's very clean.
Don't mind the code:

Theme: One Dark Pro
Font-Family: Fira Code
Icons: Material Icon Theme - Philipp Kief
Product Icon: Material Product Icons - Philipp Kief
Recommended MUST HAVE extensions:
Code Spell Checker
Error Lens
Project Manager
P.S. Philipp Kief is AWESOME with icons!
P.S.P.S. The blue marking on the scroll bar is blue because it is a spell check error and it is shown brightly because of the Error Lens extension.
theme: deepdark material theme
fav plugins:
Same pinch dude.
+1 for a light theme. We are a rare breed.
no offence to people use dark, but dark theme are overrated.
ones u start using light there is no going back..
FORCE is way stronger on the light side...
Relax folks 😅
I love them too.
Theme : Night Owl
Icon : Vscode Icons Mac
Extensions : I have a lot of extensions
Which theme is it?
Theme: Nightcall (my own theme 🤪)
Font Family: Dank Mono
Icons: material-icon-theme
Product Icons: fluent-icons
Fave Plugins: Footsteps, Indent-Rainbow, Tailwind CSS IntelliSense
Here's mine:
Theme: Operator Mono Dark Theme
Font: Operator Mono', Consolas, 'Courier New', monospace
So good 🤩
Theme: Super One Dark (have made a couple minor tweaks to that theme)
Font: Menlo, Monaco, 'Courier New', monospace. 12 point.
Icons: vscode-icons (marketplace.visualstudio.com/items...)
Picking 3 favourite plugins is like trying to pick your 3 favourite children. I love all 62 I currently have installed. :)
But now I am using Vim.
What theme ?
Base 16 Tomorrow
😲😲👍
Theme: Monokai
Extensions: ES7, Live server
Which font?
Here's mine :)

Theme: Mirage by tristanremy
Font: FiraCode Nerd Font
File Icon Theme: Helium Icon Theme by Helgard Richard Ferreira
Theme: Mayukai Mono
Font: JetBrains Mono
Favourite Extensions: TODO Highlight, WakaTime, Import Cost
Screenshot?
Wow.
I dont use VScode. I use outdated Brackets.io With Dark Theme
My setup, but I don’t use VSCode 😝😝😝
IntelliJ IDEA + Material UI theme + Atom Material File Icons + Cascadia Code font
Still neat
Github Dark

Woah 🤩
And font?
Theme: synthwave 84, after installing enable neon effect by typing enable... on ctrl+shift+p
Icon theme: Material
Productivity: code time
Synthwave is dope 💯
Custom Theme: Hyper Dimension
Font: Operator Mono
Theme: Omni
Font Family: Fira code (with font ligatures active) , 15
Icons: material-icon-theme
Theme : One Dark Pro
Font Family : Input Mono
File Icon : Vscode Great Icon
Nice
I recently wrote a post about the VS Code Extensions that I'm using as a Laravel Developer!
💪🏼
𝗧𝗵𝗲𝗺𝗲: BeardedTheme Black & Emerald
Product icon theme: Fluent Icons
Font: Consolas, 'Courier New', monospace
Gotta try this font.
Theme 👉 Electron Vue Darker
*Rip and Tear plays in the background
Great tutorial, I real appreciate,
Theme: Dark+(default dark)
Font: Operator Mono
Font Size: 13