Working on a side product called Growex
It is a social media automation tool
Follow growex on twitter @growexApp
I have decided to build this product in public, this means everyday I will share the update for my product
I am going this on twitter and decided to do the same here also
Worked on Admin Dashboard with 3 Important tasks
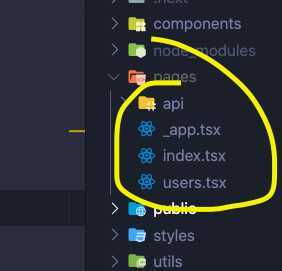
1/3 Tried typescript with vercel nextjs
Nextjs did all the work to setup typescript
use tsx for better formatting
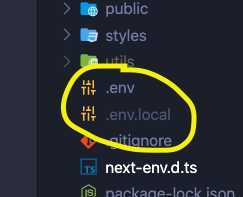
2/3 Added .env file
When you work locally you need localhost
But on the server, you need a real API call
.env.local file for local and .env for env
Nextjs use .env.local when you run "npm run dev" and .env when you run "npm run build"
Amazing work vercel
3/3 Using tailwind ui design for user table
This is easy but fun stuff I did
Just recreated the tailwindui table, I don't have premium but if you know tailwindcss
then you can easily create them
Just a simple thing
If you have any question then twitter is open for you @Sarthak Shrivastava





Top comments (0)