I've made it! I am graduating as a Full Stack developer! I want to explain one of the most important things I came across with my last project with flatiron.
React provides two mechanisms for providing data to components PROPS and STATE.
- Props allow the parent component to pass attributes to a child component.
- State is local and encapsulated within the component can change at any time in the component's lifecycle. Redux provides a well structure architecture system for managing state but first... WHAT IS REDUX? Redux is a predictable state container for Javascript. It can be run in different environments such as Client, Server and Native. Let me explain in more depth what these models are. Models are a web development terms that describe where the application runs.
- Client side: refers to everything in a web application that is displayed or takes place on the client (end user device) this includes what the user sees such as texts, images and the rest of UI.
- Server side: much like client side, server side means everything that happens on the server instead of on the client.
- Native: sometimes called a public client, this is intended to be a client app that runs on a pc or device and with which the user interacts.
For more depth on these topics go to these links:
https://www.cloudflare.com/learning/serverless/glossary/client-side-vs-server-side/
Taking up from where I left off on redux.
What is Redux Connect?
react-redux package provides react binding for the redux state container making a "GLOBAL STATE" but separating react application component bases on their connections to redux store.
import {connect} from 'react-redux'
- Presentational Components: are only concerned with how things look and are not aware of the redux state.
- Container Components: are responsible for how things work and are fully aware of the redux state.
They are often created using react-redux and may dispatch redux actions.
Example of Redux actions:
import {ExpenseRequest} from '../../services/api'
//add
export const getExpense = () => {
return (dispatch) => {
ExpenseRequest().then(response => {
dispatch({type: 'ADD_EXPENSE', payload: response})
})
}
}
// remove
export const removeExpense = () => {
return (dispatch) => {
ExpenseRequest().then(response => {
dispatch({type: 'REMOVE_EXPENSE', payload: response})
})
}
}
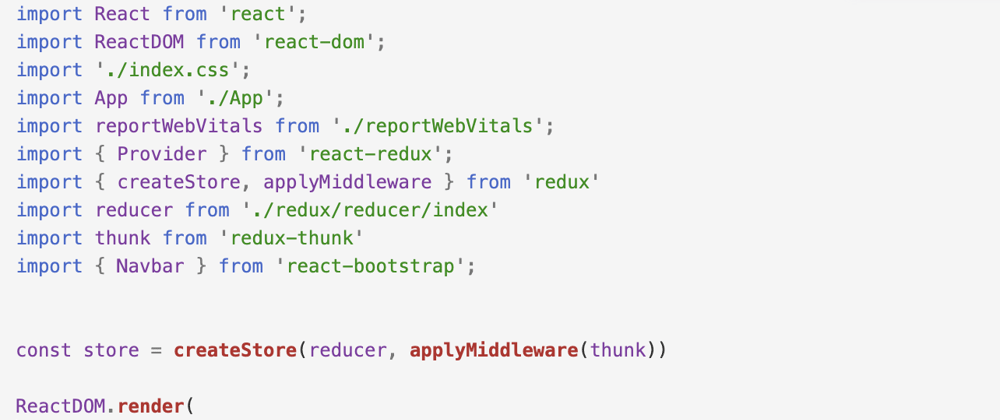
How to connect actions with react, is very simple you will have to create a mapStateToProps() and mapDispatchToProps() methods in order to connect these two. But first you will have to set up some Middlewares such as:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import { Provider } from 'react-redux';
import { createStore, applyMiddleware } from 'redux'
import reducer from './redux/reducer/index'
import thunk from 'redux-thunk'
import { Navbar } from 'react-bootstrap';
const store = createStore(reducer, applyMiddleware(thunk))
ReactDOM.render(
<Provider store= {store}>
<App />
<Navbar/>
</Provider>,
document.getElementById('root')
);
reportWebVitals();
wraps the react app and makes the redux state available to all container components in the application hierarchy.
I hope this blog post was explanatory if you need more information please go to the redux documents.
link = https://react-redux.js.org/introduction/getting-started
Thanks for reading and happy coding!







Top comments (0)