DOM (Document Object Model) is a fundamental concept in front-end, and for sure, everyone who tried to learn programming has heard about it more than once. For beginners, it’s not so easy to understand what it exactly is and how to manipulate it. DOM manipulation is most important and that brings lot of issue with performance.
Nowadays, there are two essential concepts of DOM came with web frameworks like React.js or Vue.js or Angular, such as Shadow DOM and Virtual DOM.
Here’s what we’ll cover in this article:
- what is the Document Object Model?
- what is Shadow DOM?
- what is Virtual DOM?
So let’s dive in!
what is the Document Object Model?
Beginners often mislead DOM with what they create as an HTML structure of their website or application. But HTML becomes the DOM after the browser parses it, then it becomes the DOM.
The definition says that DOM is an API for HTML or XML documents and it creates a logical structure which can be accessed and manipulated. In other words, Javascript can access and do changes in the Document Object Model.
The reason to implement the Document Object Model was to provide a standard programming interface, which could be used with any programming language in different environments. By DOM modification, we can understand adding, delete, or modify the elements of the website, assigning them different behavior, etc.
Every browser has its global object, called window. Inside the window, there are different properties and methods. One of the properties in the window object is a document where we may find lots of properties and methods which can be used to access the DOM elements to interact with them.
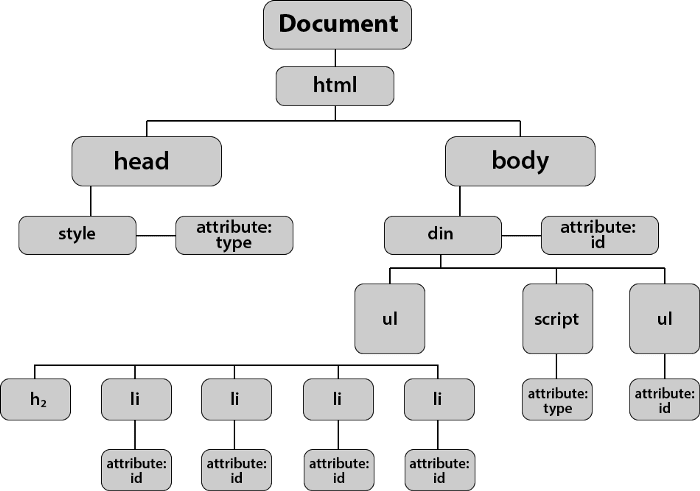
The graphic representation of the DOM looks like below:👇
As you can see, it’s created as a tree. It starts from the main document object, then the html object is created, and html element leads to head and body, and so on. Each of the objects represents an HTML element from the website as an object, with properties, attributes, and methods which allows to modify it.
what is Shadow DOM?
Shadow DOM is a tool used to build component-based apps and websites. Shadow DOM comes in small pieces, and it doesn’t represent the whole Document Object Model. We can see it as a subtree or as a separate DOM for an element. Shadow DOM can be imaged like bricks from which the DOM is created.
The main difference between DOM and Shadow DOM is how it’s created and how it behaves. Normally DOM nodes which we create are placed inside other elements, like in the tree we saw before. In the case of Shadow DOM, we create a scoped tree, which is connected to the element but separated from the children elements. It’s called shadow tree and the element it’s attached to is called shadow host.
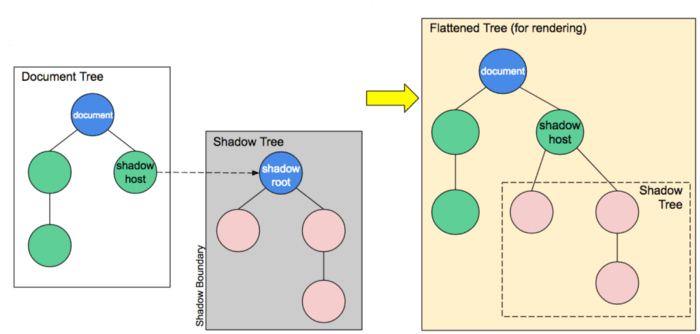
Let look at example : 👇
Here we come to a great advantage of the Shadow DOM, everything which we will add to Shadow DOM is local, even styles. Let’s explain why Shadow DOM is so useful and what issues it solves. First of all, it isolates the DOM, so the DOM of the component is a separate element which won’t appear in a global DOM.
☞ It helps with is scoping of the CSS, which means styles created inside the single Shadow DOM element are isolated and stays in the scope of that Shadow DOM. It simplifies styling a lot as we don’t have to worry a lot about naming space and we can use simple selectors and class names.
☞ Shadow DOM can affect the performance of the application. As said at the beginning of the article, there are a lot of performance issues while we want to manipulate the DOM, because every change will make a re-rendering of the whole object. In the case of Shadow DOM browser knows which part should be updated.
Take a break
So far so good — take a break!
what is Virtual DOM?
Virtual DOM is a concept of DOM used by React.js and Vue.js. In Virtual DOM concept copy of DOM is saved in the memory and while any change is done in the DOM, it’s compared to find differences. Then browser knows which elements were changed and can update only those part of the application to avoid re-rendering all the DOM. It’s done to improve the performance of the UI libraries.
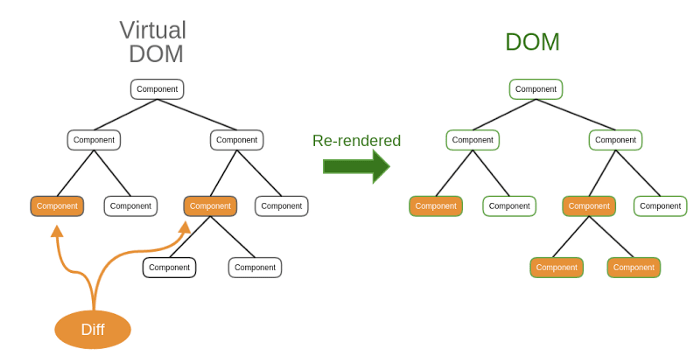
Let look at example : 👇
As we know, form the above in DOM, every element is re-rendered, no matter if it was changed or not. Let’s check in depth how Virtual DOM works step by step. So first, the change is done, and it’s done to the Virtual DOM, not to the original DOM, then the Virtual DOM is compared with the Document Object Model, and this process is called “diffing”. While the differences are found then browser know which elements in the original DOM should be updated and the update is done.
In the Virtual DOM concept, it’s possible to apply more than one change at once, to avoid re-rendering for every single element change. The biggest issue that Virtual DOM solves is the performance improvement on DOM manipulation.
Differences between Shadow DOM and Virtual DOM
The only thing which is common for both is that they help with performance issues.
Both create a separate instance of the Document Object Model; besides this, both concepts are different. Virtual DOM is creating a copy of the whole DOM object, and Shadow DOM creates small pieces of the DOM object which has their own, isolated scope for the element they represent.
Conclusion
Congratulations for reading until the end! In this article you’ve learned:
➣ What is DOM
➣ What is shadow DOM and virtual DOM
➣ Difference between Shadow DOM and virtual DOM
I hope you find this article helpful in understanding what the DOM is and how Virtual and Shadow DOM concepts work.










Top comments (0)