A Collection of Guides, Games, and Generators useful for your everyday CSS needs. The idea behind this collection is to help you become a better CSS developer by providing resources to help you understand the concepts and generators that will help you become more efficient.
Flexbox
Flexbox is a powerful layout tool that lets you solve responsive web design problems without needing to use media queries.
Guide
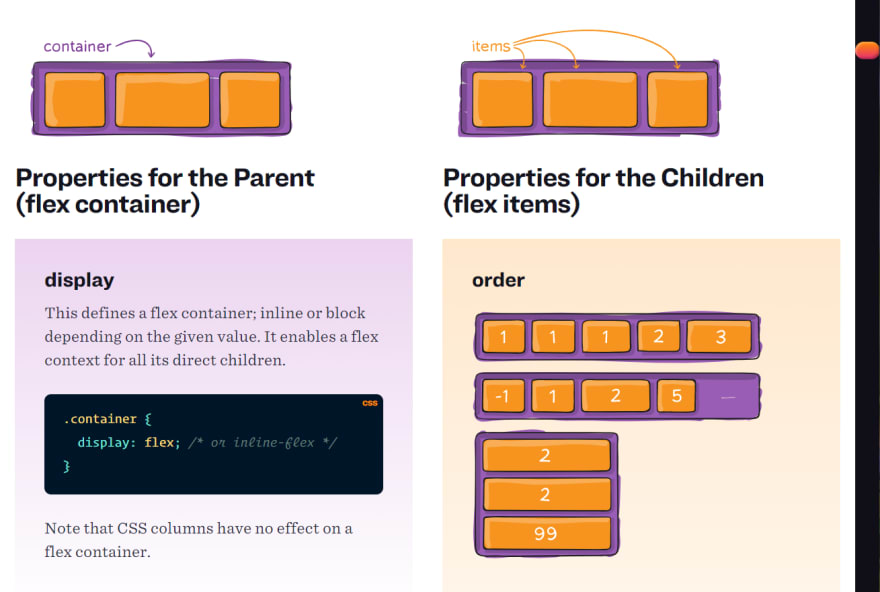
CSS Tricks has a complete guide with illustrations that will help you visualize the power of flexbox. You can even buy a poster from them to hang on your wall.
Games
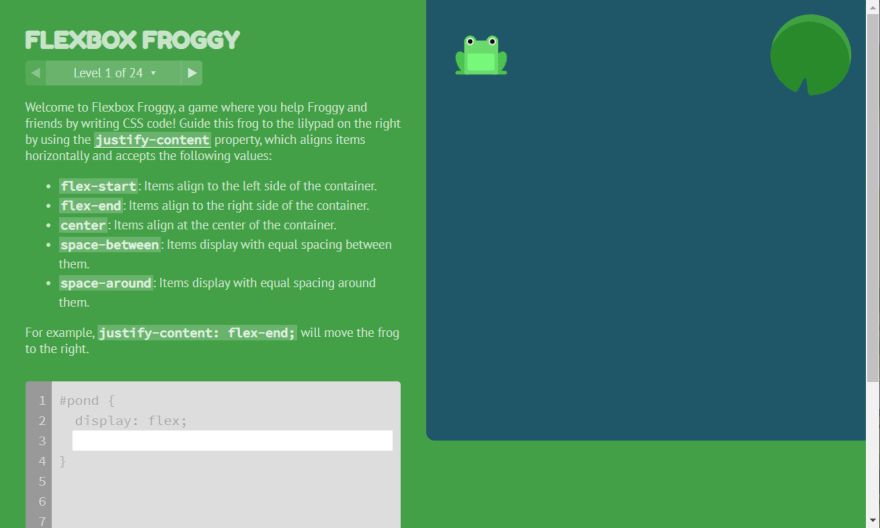
Move the froggy to the lilypad with FlexBox Froggy. A very simple kid-like game that will help you understand flexbox.
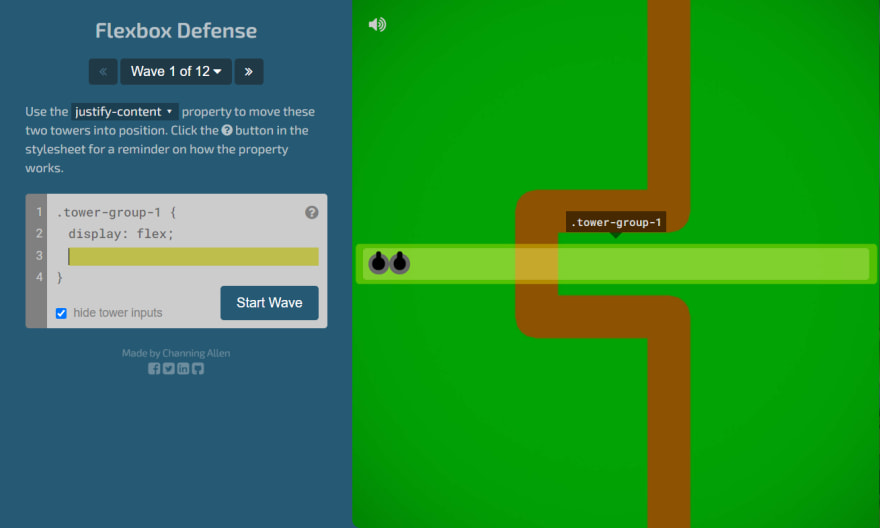
Kiddy games not your thing? How about a war-like game? With FlexBox Defense you have to stop the enemies from getting past your defense using the power of flexbox!
You can kill zombies with FlexBox Zombies. This one follows a storyline so don’t forget that you are actually coding when playing this game.
Generator
Just because you understand a concept doesn’t mean you need to memorize everything. Flexy Boxes is an amazing tool to have when solving your layout problems. Add as many items as you need and see in real-time what each property will do to each of them.
Alternative: flexplorer
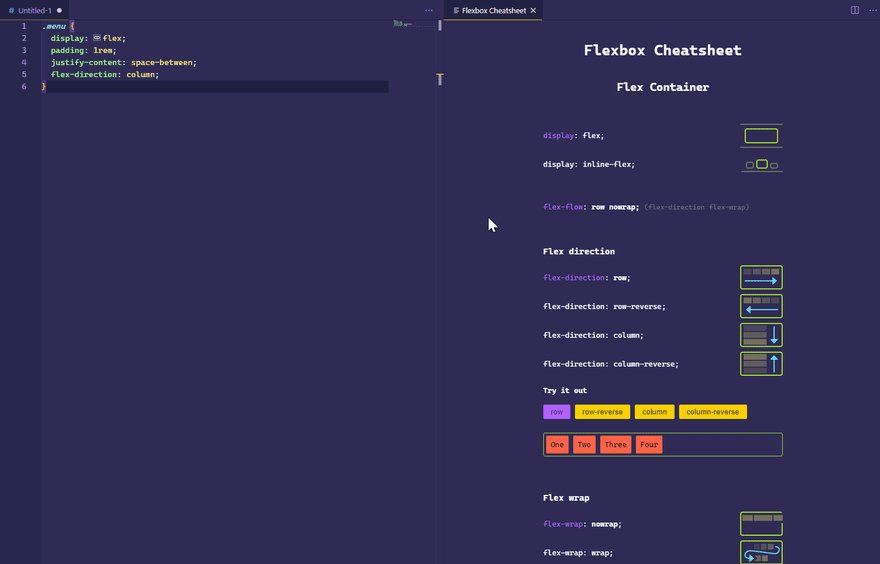
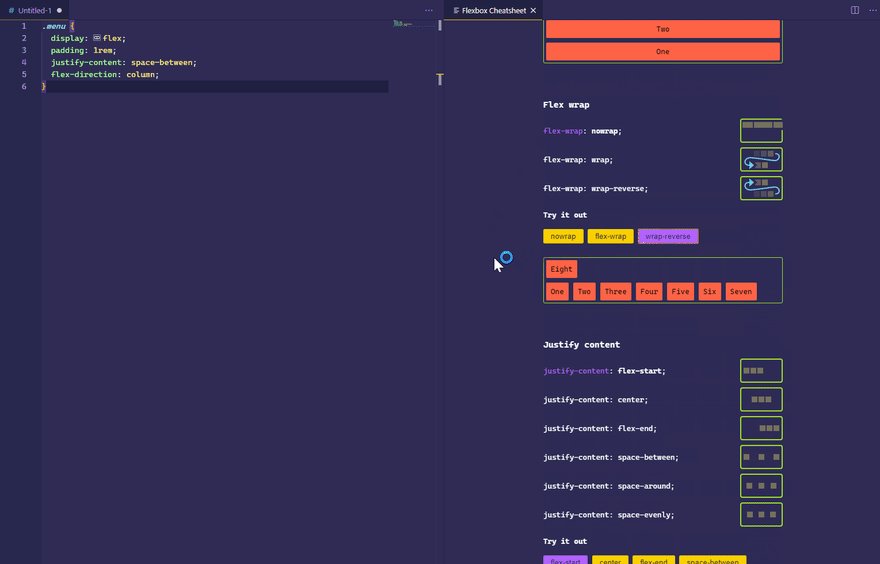
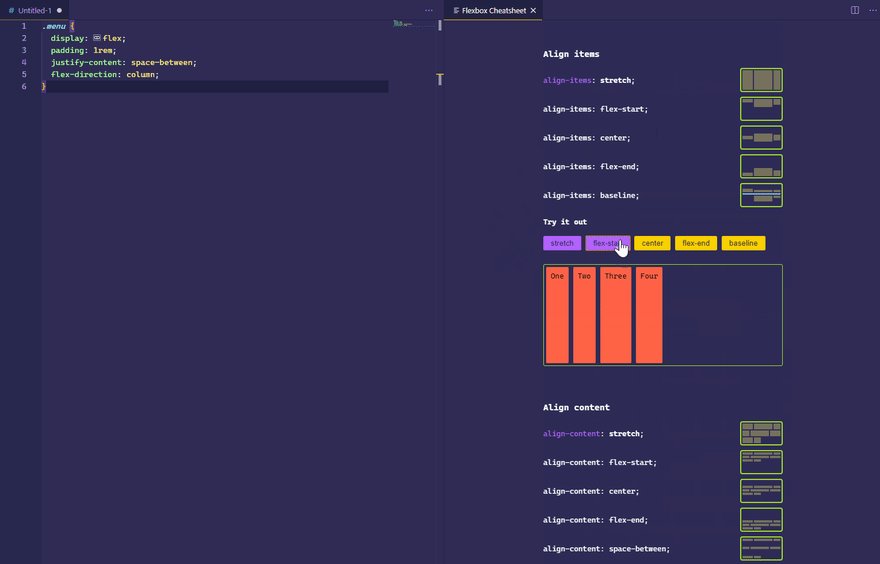
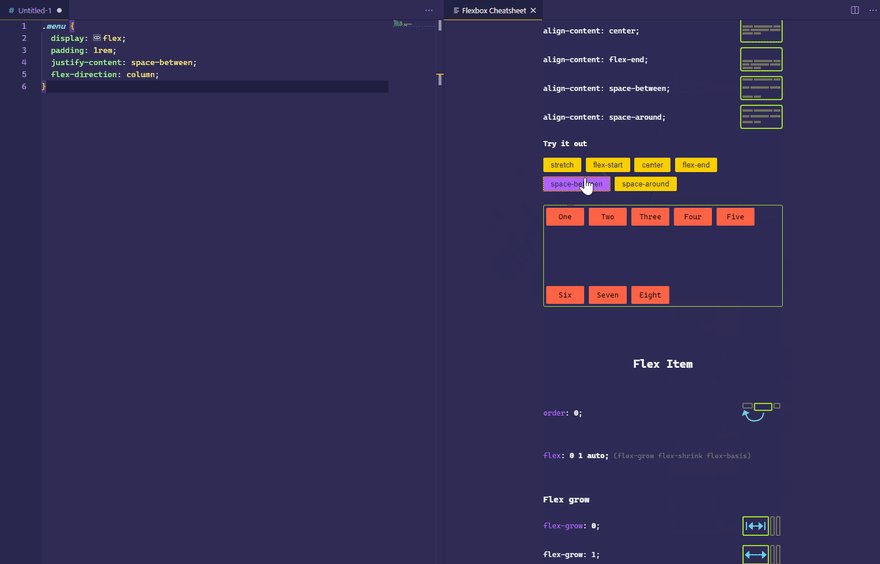
Bonus: VS Code Extension
I was not going to add this, but this extension got better with the last update and it is now more interactive! Check out CSS Flexbox Cheatsheet VS code extension. If you don’t know how to install this, you can take a look at my previous article on VS Code Extensions.
If you liked what you read hit that ❤️ on the left or wherever it is. If you really liked it don’t forget to share it with the community by hitting that dot-dot-dot icon near the heart.
💻 article.close()








Top comments (1)
The 3Gs of CSS3: Grid Edition has been published. Go check it out!