Whoop things moved really fast in the past 3 weeks. For the past 3 weeks, I was working as an MLH prep fellow.
I got the mail from the MLH team that I was selected for the July prep program, Finally, the day arrived and I got the invitation link to join the first standup meeting. Before this, we were asked to choose the time slot for the stand-up meeting we had two options one was at 7:30 PM IST and another was 11:30 IST. I choose the 11:30 PM IST option as it was more suitable for me.
I joined with the zoom link provided in the mail. Our pod leader was Alex, we waited for around 5 mins for everyone to join then we started our interaction session. But this was not a regular interaction, our pod leader was assigned different break-out rooms randomly with one other person. Each of us was given a few questions that we had to ask each other so that we introduce the other person to the entire pod. I asked a few basic questions and the same was done by the other person. After a few minutes of chat, we were called back to the main room. I introduced the other to the pod and the same was done by the other team members.
Once the interaction was over we were assigned a team member with whom we have to work on an issue for the next week. We were given a sample repo that had a portfolio website made with Jekyll.
It was a portfolio website made with Jekyll, HTML, CSS, and Ruby. For the first week, we all were assigned one issue on which we have to work on for the next week. I and my teammate picked the issue to create a profile card for each of the pod members. For this, we had to learn how does Jekyll work? we divided our work, I was working on creating a new page where all the information about the team member would be taken from a yml file and rendered on the profile page. My team member worked on linking all the profile page cards to the main page. While doing this we ran into a small problem, we didn’t have data about all the other team members. For this, I circulated a google form quickly and saved all the responses to the website’s yml file. Remember we only had 2days to finish this feature that is too with a team that you have meet just 24 hours ago.
Every day we had a standup in which we had to share our progress for the past 24 hours. We managed to get our PR merged and the feature was working as expected. In our 3rd standup, our pod leader merged all the PR that was made. We later found out that it was a complete mess as no one was working with the latest changes each PR changes some part of the code. So for the remaining days, we worked on fixing the design issue that occurred due to merge conflicts. The entire team was highly active and productive we all used to solve each other's problems and that thing taught me management skills. Finally, the site was ready, check it out!!
Pod.js is the name given to our pod. Some key features are
- All the images of our team members are displayed at the top. A little description at the bottom of it.
- Meet the pod section has the names and locations of all the pod members if you click on this a separate profile page will open with more information about the team member.
- A world map with the location of all the team members
- A leader board chats to display all the contributions made by fellow teammates made using Github APIs.
- A lite and dark mode on all the pages.
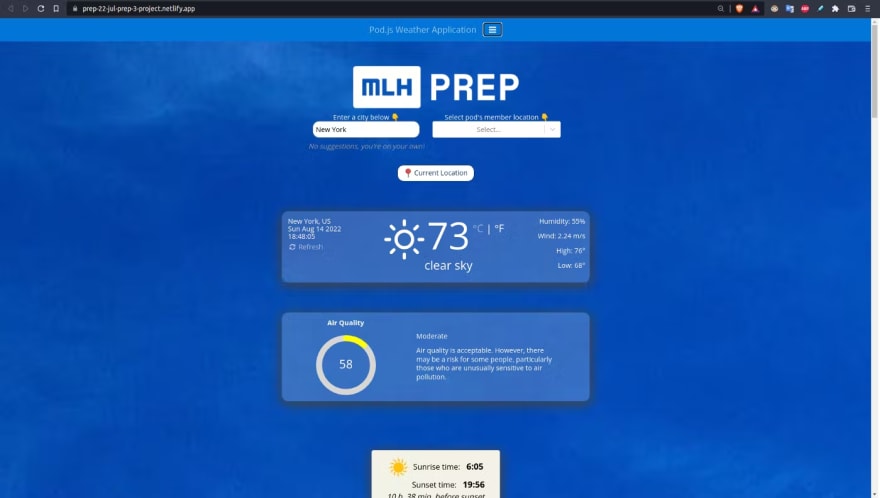
Project 2 — Weather Application
The next project was a weather application. For this also we were given a sample template on which we have to work. This was a 2 weeks long project and our final project will be displayed on graduation day. We were again assigned with a teammate from our pod. I took the issue to add an interactive map to the website. For this, we took the help of a js library called map.js that would render a world map onto the website on hover it would give us latitude and latitude of the location. We then updated the Open Weather API to use coordinates in place names. Once this feature was added I created a new issue to dockerize the entire application and push its image to the docker hub.I had past working experience of using docker so I used it here the application was dockerized and pushed to the docker hub.
Then I started working with other folks to add a new feature that will display the Air Quality index of the desired location. One of my teammates gave me the API keys that I implemented using Axios to fetch the data and displayed it using a react js form layout. This project had a lot of components to it and whenever a single PR was merged we all started to get some merge conflicts. To fix this issue we have to actively inform each other about the changes we were making so that no two changes overlap with each other and we can update our local repo.
As I mentioned in the last project we ran into a lot of errors due to merge conflicts. This time we all were given a small task to review at least one from all the PR present. We all reviewed each other's PR and fixed a lot of merge conflicts overall we made 58 PRs and 30 issues in a span of 2 weeks. Finally, the project was complete. Checkout here!!
key features of the Weather App
- Less than 100ms response time on APIs
- Air Quality Index measures the location in real-time
- Things to take at the desired location. A list of products that you can carry with you.
- A 3D and a 2D map to search for places
- 7 days weather forecast of a particular location. And data for more days can be accessed with a simple click. ## Conclusion I am running out of words believe me!! It was one of the best experiences of my life. 12 people from all around the world meet 24 hours ago and start working to pull up this amazing project. I really have no idea how we did this. We all were positive about everything that we did I guess that is one of the reasons that kept us pushing further and further and remember we were not paid to do these things It was all done by our own will. The only thing that we were getting back was learning and experiences. Made some memorable friends and had unforgettable experiences!!
If I talk about numbers then we
we made 2 projects
we made 58+43 = 101 pull request in total
we made 20+35 = 55 issues in total
Had a titanic amount of learning!!
Teammates: Liuba ▪ Himanshu Thakur ▪ Chidera Innocent ▪ Elmar ▪ Shehab Adel ▪ Somaditya Singh ▪ Vy Nguyen ▪ Indira Sowy ▪ Julian Willis ▪ Di Wu ▪ A.S.L.Manasa ▪ Sadiq Babalola
Thank you








Top comments (0)