Hola a todos
Vue es una de mis tecnologías favoritas porque es uno de los frameworks más ligeros para desarrollar aplicaciones modernas y escalables en el lado del cliente, aquí te explicaré como instalar Vue CLI en las versiones 2.9 y 4.5 e identificaremos las diferencias que hay en cada versión.
Pasos previos
Instalar Node y Npm
Vue requiere Node.js, así que para poder empezar deberás tener instalado Node.js
Puedes comprobar si lo tienes instalado desde el terminal.
node --version
En caso de no tenerlo instalado puedes descargarlo desde su web oficial Node.js en https://nodejs.org/es/download/
Instalar Vue CLI
Ahora vamos a instalar el CLI de Vue, el cual nos va ayudar a crear un proyecto de Vue desde cero. La instalación será de manera global para que esté disponible en todos los proyectos de tu computadora. Se recomienda ejecutar este comando como administrador. En la terminal, escribe el siguiente comando dependiendo de la versión que hayas elegido instalar.
Para la versión 2.9
npm install -g vue-cli
Para la versión 4.5
npm install -g @vue/cli
Después de la instalación, en el terminal vamos a verificar la versión de Vue CLI instalada:
vue --version
Para la versión 2.9
Para la versión 4.5
Creando tu primera app en Vue
Para la versión 2.9
Si deseas utilizar vue-cli para trabajar con tu propio template los puedes hacer fácilmente según lo básico o complejo que quieres que sea tu proyecto. La documentación oficial lo explica a detalle.
Actualmente los templates oficiales disponibles son: webpack, webpack-simple, browserify, browserify-simple, simple y pwa.
En este caso elegiremos el template con webpack. Esta versión es bien completa e incluye todo lo que necesitamos: Webpack Dev Server, Babel setup, Hot Reloading, Unit Testing, etc.
Desde la terminal colocamos:
vue init webpack nombreDelProyecto
Para la versión 4.5
En la terminal colocamos el siguiente comando:
vue create nombreDelProyecto
Cuando se ejecuten estos comandos te darán opciones y preguntas, acerca del proyecto a generar.
Para la versión 2.9
Para la versión 4.5
Ya con esto se va a empezar a crear el proyecto, es normal que demore unos minutos por la instalación de las dependencias.
Ahora tenemos creado una carpeta con el nombre de nuestro proyecto.
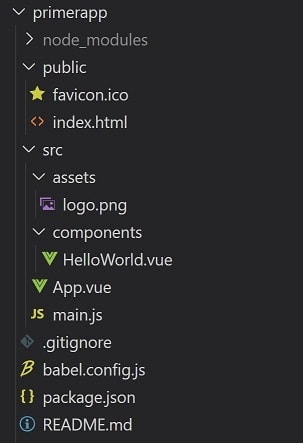
Vamos a nuestra carpeta y encontrarás en el boilerplate varias carpetas y archivos.
Para la versión 2.9
Para la versión 4.5
Las principales diferencias que encontramos en el boilerplate de ambos proyectos es que en la versión 2.9 tenemos una carpeta router, test, config y otros archivos que hemos elegido en las opciones del template y en boilerplate 4.5 tenemos una carpeta public que a diferencia de la version 2.9 no aparece dicha carpeta pero el archivo contenido index.html sí se encuentra para ambas versiones en diferentes ubicaciones.
Luego de esto ejecutaremos los siguientes comandos
Para la versión 2.9
cd nombreDelProyecto
npm install
Para arrancar nuestra aplicación de Vue en el servidor.
Ejecutamos en la consola
npm run dev
O en algunos casos te indicará el siguiente comando
npm run serve
Te aparecerá un localhost: 8080 (a tí te puede salir otro puerto 😊) al cual deberás de darle ctrl + click.
Este comando sirve para compilar y levantar en nuestro servidor local, de este modo podemos acceder a ella desde un navegador web y tendremos nuestra primera aplicación en Vue.
Hasta aquí hemos podido ver como instalar dos versiones de Vue de una manera fácil y sencilla. No te pierdas los próximos posts donde iremos profundizando en esto. Hasta la próxima 😏













Top comments (2)
👋 buen post Sandy! Está padre la comparativa.
Sólo un apunte: las versiones son de cada CLI, pero Vue, el framework como tal a penas va en 2.x y 3.x que se acaba de liberar hace muy poquito.
Para los nuevos proyectos según yo se recomienda usar el nuevo CLI (@vue/cli) que incluye cambios considerables. La versión anterior no es aconsejable para proyectos que vas a comenzar desde 0 hasta donde yo entiendo 😁
Hola Axel! gracias por tu comentario, sí justo me refería al Vue CLI, de todas maneras lo he actualizado para que quede más claro 😁