Package.json is a file in the root directory of a Node.js project that holds various information relevant to the project. This file gives information to npm that allows it to identify the project as well as handle the project’s dependencies.
A package.json file:
lists the packages your project is dependent on
specifies versions of a package that your project can use/ using
makes your build reproducible, and therefore easier to share with other developers
contains other metadata such as a project description, the version of the project in a particular distribution, license information, even configuration data etc
is vital to both npm and the end-users of the package
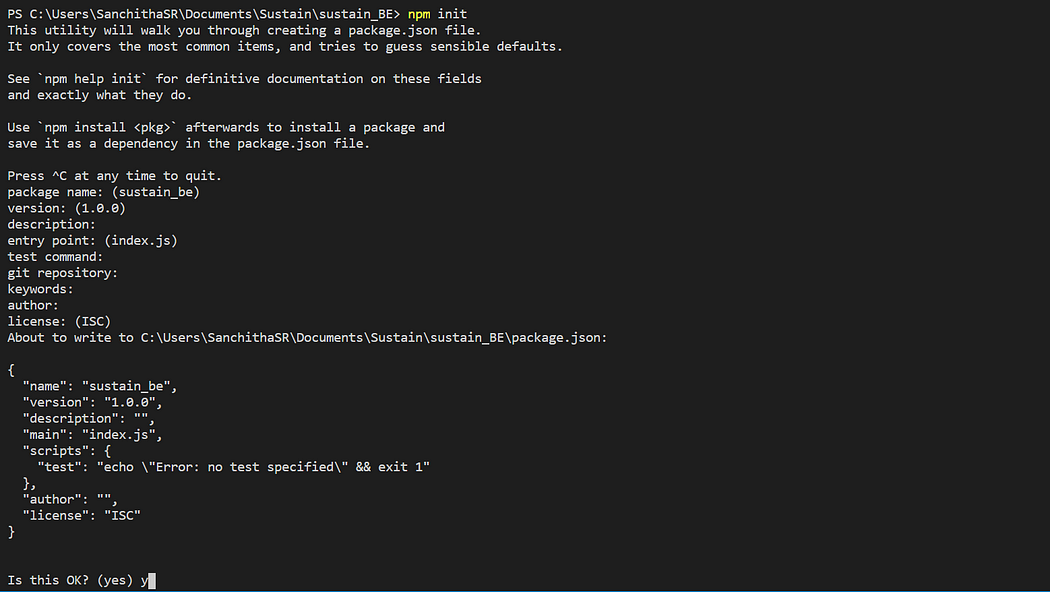
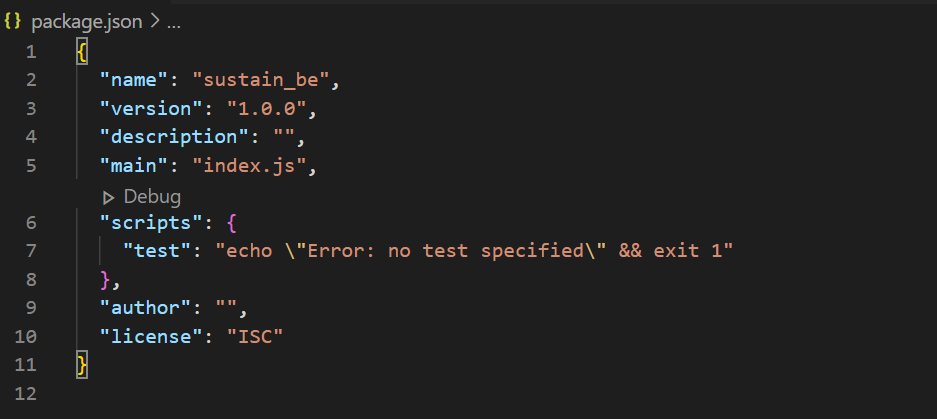
How to create the package.json file?
- Open the command line, navigate to the root directory of your project.
- Run the following command ```
npm init
3. Answer the questionnaire in the command line.

You can run the following command if you want to create the file using default values.
npm init --yes

##Understanding the Properties of package.json
####name —
This is the most important and required field in the package.json file. This should represent the name of the project.
"name": "my-blog-backend",
####version —
This is also a mandatory property of the package.json file just like the name. This property represents the version of the module of the project. The rules to be followed for this field are specified here.
"version": "1.0.0",
####description —
You can type in the description of the project with more specifics to understand the project as a string. This helps people discover your package, as it’s listed in npm search.
"description": "This project is the personal blog",
####main —
The main field represents the file which is the primary entry point to your program. This should point to the file that serves as the entry point to your application.
"main": "server.js",
####scripts —
The “scripts” property is a dictionary containing script commands that are run at various times in the lifecycle of your package. The key is the lifecycle event and the value is the command to run at that point.
"scripts": {
"start": "npx babel-node src/server.js",
"dev": "npx babel-node src/server.js",
"test": "echo \"Error: no test specified\" && exit 1",
"lint": "eslint ./server"
},
people fields: author, contributors —
The “author” is one person. “contributors” are an array of people. We can use either of the fields according to our needs to list the people involved in the project.
"author": {
"name": "Sanchitha",
"email": "s@sharma.com",
"url": "http://wordspoolsite.wordpress.com/"
},
####bugs —
This field contains the URL to your project’s issue tracker and/or the email address to which issues should be reported. These are helpful for people who encounter issues with your package.
"bugs":
{
"url": "https://github.com/owner/project/issues",
"email": "project@hostname.com"
},
####homepage —
The URL to the project homepage.
"homepage": "https://github.com/owner/project#readme"
####keywords —
This helps people discover your package as it’s listed in npm search You can add the keywords in it as an array of strings.
"keywords": [
"node",
"vue",
],
####private —
If you set "private": true in your package.json, then npm will refuse to publish it. The default value will be false .
####dependencies —
Dependencies are specified in a simple object that maps a package name to a version range. The version range is a string that has one or more space-separated descriptors.
"dependencies": {
"express": "^4.17.1"
},
####devDependencies —
If someone is planning on downloading and using your module in their program, then they probably don’t want or need to download and build the external test or documentation framework that you use.
"devDependencies": {
"@babel/cli": "^7.12.8",
"@babel/core": "^7.12.9",
"@babel/node": "^7.12.6",
"@babel/preset-env": "^7.12.7"
}
####repository —
Specify the place where your code lives. This is helpful for people who want to contribute. If the git repo is on GitHub, then the npm docs command will be able to find you.
"repository": {
"type" : "git",
"url" : "https://github.com/npm/cli.git"
}
"repository": {
"type" : "svn",
"url" : "https://v8.googlecode.com/svn/trunk/"
}
####license —
You should specify a license for your package so that people know how they are permitted to use it, and any restrictions you’re placing on it.
“license”: “ISC”,
Below is the example of the package.json file that has all the fields that I have explained here. There are still many other fields in package.json. You can find more about them [here](https://docs.npmjs.com/about-semantic-versioning).
```javascript
{
"name": "my-blog-backend",
"version": "1.0.0",
"description": "This project is the personal blog",
"private": true,
"main": "index.js",
"scripts": {
"start": "npx babel-node src/server.js",
"dev": "npx babel-node src/server.js",
"test": "echo \"Error: no test specified\" && exit 1",
"lint": "eslint ./server"
},
"keywords": [
"node",
"vue"
],
"repository": {
"type": "git",
"url": "https://github.com/npm/cli.git"
},
"author": {
"name": "Sanchitha",
"email": "s@sharma.com",
"url": "http://wordspoolsite.wordpress.com/"
},
"bugs":
{
"url": "https://github.com/owner/project/issues",
"email": "project@hostname.com"
},
"homepage": "https://github.com/owner/project#readme",
"license": "ISC",
"dependencies": {
"express": "^4.17.1"
},
"devDependencies": {
"@babel/cli": "^7.12.8",
"@babel/core": "^7.12.9",
"@babel/node": "^7.12.6",
"@babel/preset-env": "^7.12.7"
}
}
Thank you







Top comments (6)
thanks. its helpful
Glad it did. 👍
Yeah I have been using package.json file for years but seriously I didnt know everything about this file. Its weired but I'm not alone 😆
Haha. It was same when I started with programming.
nice.. really helpful
👍