Nota do Autor: "Meu intuito com esse artigo é compartilhar minha jornada no desenvolvimento uma plataforma de recomendação durante o ínicio de minha fase adulta em 2020. Mas, não é apenas isso: O RecomendeMe também é algo que acabou acompanhando a evolução das minhas habilidades técnicas em desenvolvimento web e um campo onde pude aplicar muitos conceitos aprendidos. Foi uma ideia a qual me apaixonei no momento que foi concebida e pude, com muito orgulho, dar continuidade as suas bases a medida que ia adquirindo mais conhecimento na área durante quase 4 anos."
O inicio: Testando minhas habilidades em Javascript
Durante a pandemia, decidi aprofundar ainda mais meus conhecimentos em desenvolvimento de aplicações web, focando em linguagens e frameworks mais leves. Naturalmente, eu acabava codificando muita coisa “na mão”. Decidi começar desenvolvendo algo em Javascript e PHP. Naquela época, além da programação, outra paixão minha era a música; passava horas escutando em várias plataformas, sendo o Youtube Music uma das minhas favoritas (minha companhia durante as longas viagens de ônibus para o trabalho). Na ocasião, eu não trabalhava diretamente com desenvolvimento web, então, para praticar o que aprendia, decidi criar um pequeno projeto de um player de música na web em Javascript, inspirado em um vídeo da rocksteat. Lembro-me de ter pensado na época que seria ótimo escutar música no meu próprio reprodutor MP3. Era algo simples e nada automatizado.
Tomando forma — Testando minhas habilidades em PHP
Depois de subir o tocador MP3 no Heroku, percebi que faltava algo. Bem, eu conseguia subir um álbum inteiro e escutá-lo. Ainda havia alguns bugs, mas aos poucos fui ajustando-o ao meu “contexto de uso”. Lembro-me de que, na época, estava fascinado pelo desenvolvimento inicial do Facebook utilizando a pilha LAMP (Linux, Apache, MySQL e PHP). Comecei a explorar conceitos relacionados ao PHP e a desenvolver pequenos projetos CRUD. Um desses projetos era um site de revisão de produtos com uma seção de comentários.
Com o tempo, comecei a pensar: “Bom, por que não adaptar isso para álbuns ou músicas?” Recordo-me de que, durante a pandemia, já havia criado algumas coisas relacionadas a avaliações de lugares que seguiam ou não as normas de segurança. Portanto, inicialmente, foi fácil adaptar para álbuns ou conteúdo relacionado à música.
Pensando no design da plataforma, imaginei que deveria ser o mais fácil possível de se utilizar, assim como o YT Music, Spotify, Deezer e outras do gênero. Como mencionei inicialmente, o YT Music foi uma grande inspiração, então o design original da plataforma é praticamente o mesmo do streaming de música do YT.
Na época, eu não sabia exatamente como poderia tornar isso disponível para outras pessoas, então resolvi pensar em algo que eu pudesse compartilhar ou que outras pessoas pudessem acessar. Eu não queria que as recomendações fossem feitas por inteligência artificial ou algoritmos. Lembro-me de ter pensado o quão, apesar de precisos, eles não têm a mesma emoção de descobrir uma recomendação com todo um contexto cultural, emocional e social de uma pessoa real. Foi assim que surgiu o conceito de “álbum da semana”.
Álbum da Semana — Modelando a Ideia
O conceito era bastante simples: toda semana eu escolhia um álbum que tinha escutado durante a semana para que as pessoas pudessem avaliar e comentar sobre. Inicialmente, tudo era feito diretamente no código, sem nenhum tipo de automação, e eu acabava compartilhando com alguns amigos que também eram fãs de música. A importância do álbum ser escolhido toda semana residia na ideia de evitar a saturação de conteúdo. Por isso, optei por fazer recomendações semanais em vez de diárias.
Redesenhando e Incluindo pessoas — O início do MeRecomende
O design da plataforma passou por várias modificações a medida que ia compartilhando para as pessoas do meu círculo social, acabei recebendo boas sugestões sobre como eu poderia melhorar a usabilidade da plataforma e incluir novas funcionalidades que poderia ajudar o usuário a encontrar o álbum da semana. Como um desenvolvedor web iniciante foi uma experiência bem legal, porque receber os feedbacks desafiava as minhas habilidades e também tornava a plataforma mais útil não só para mim, mas como também para os meus amigos.
Um dos primeiros redesgin da plataforma foi incluir botões com acesso para as plataformas onde o álbum se encontrava disponível. Antes, o que era realmente um problema para o site, o conteúdo era “upado” diretamente no site o que tornava ele externamente lento já que não existiam servidores dedicados para armazenar a álbum ou vídeo. Vídeo? sim, algo que também foi um problema inicialmente era que a ideia não se restringia a recomendação apenas de álbuns musicais, também acabei incluindo filmes, animes e qualquer outra bobagem. Algo que foi mudado, mas não descartado completamente. Além disso, acabamos disponibilizando a plataforma para outros idiomas como uma versão americana e outra japonesa.
Tornando as recomendações acessível para todos — O Mural
Era uma questão de tempo até que tudo se tornasse um pouco enjoativo: até o momento, a única coisa que eu fazia na plataforma eram as minhas recomendações de álbum da semana. Um exercício um tanto egoísta, apesar de funcionar, era bastante limitado ao meu círculo social. Com os ajustes realizados, decidi aplicar meus conhecimentos em PHP e banco de dados MySQL para que outras pessoas também pudessem realizar sugestões. O conceito de álbum da semana ainda permaneceria na plataforma, mas, nesse caso, o álbum seria escolhido aleatoriamente com base nas recomendações que recebíamos. Para isso, criei um formulário simples que era integrado ao banco de dados MySQL, o qual posteriormente alimentaria a página.
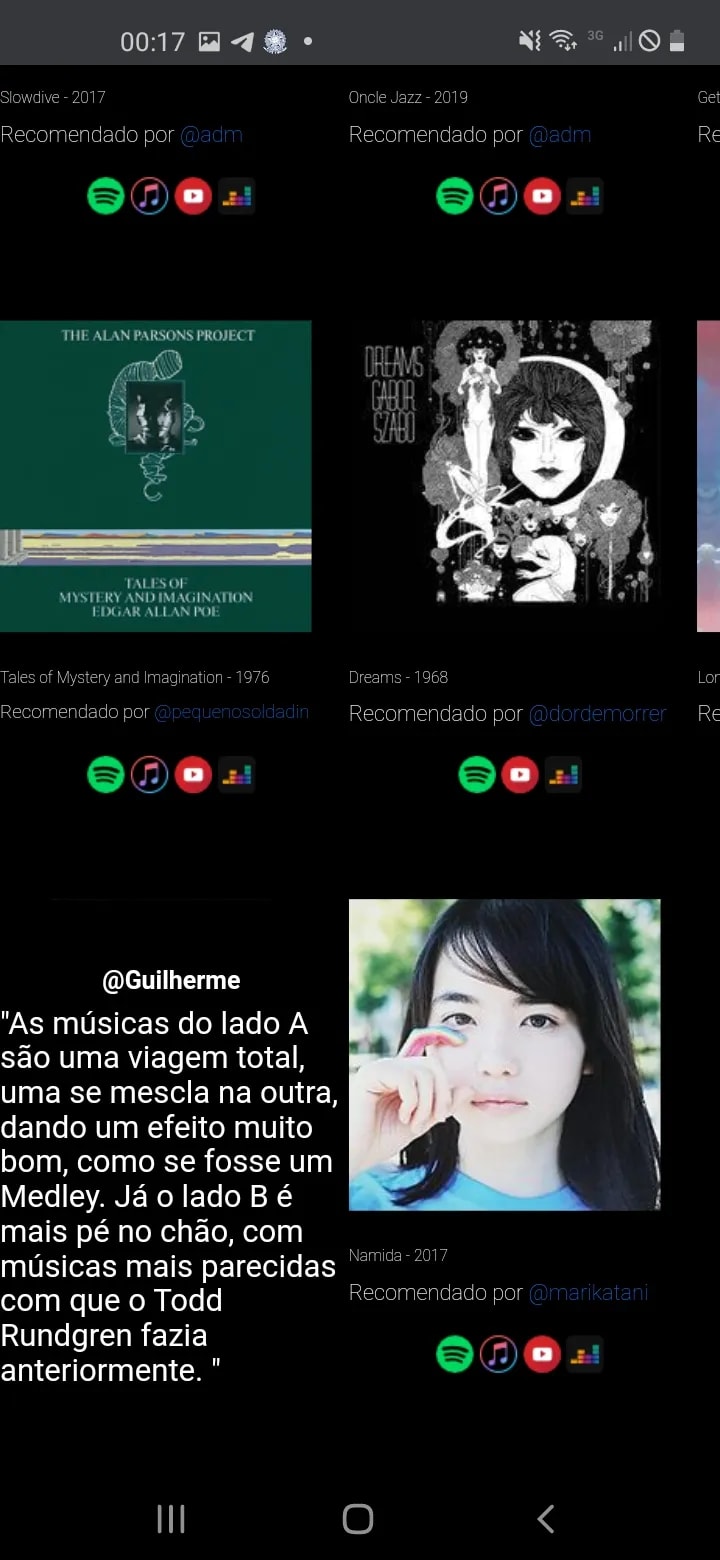
Com essa ideia em mente, pensei em algo como um mural: todas as recomendações das pessoas ficariam reunidas em um único lugar, com comentários sobre o motivo da recomendação. Antes do mural, era possível visualizar apenas as minhas recomendações da semana e a quantidade média de avaliações. Como a plataforma foi modificada para ser algo mais próximo de uma comunidade de recomendações, fez mais sentido alterar a função do mural para algo mais coletivo.
Acabei divulgando o site para um grupo do Facebook e, para minha surpresa, as pessoas realmente recomendaram bastante coisa. Foi de extrema importância para que eu e um amigo pudéssemos dar continuidade à plataforma.
Conclusão — Últimas Modificações
As últimas modificações feitas no site foram para que ele ficasse um pouco mais parecido com o Spotify. A cor preta, apesar de dar um ar mais underground, tornava tudo muito repetitivo. Com isso, deixamos o site com uma aparência mais próxima do Spotify e adicionamos a playlist do álbum da semana escolhido.
Em resumo, a trajetória do desenvolvimento da plataforma RecomendeMe não apenas testemunha minha jornada nos primeiros anos da fase adulta, mas também se torna um terreno fértil para aprimorar minhas habilidades em PHP, Javascript e HTML. Desde sua concepção em 2020 até os dias atuais, o RecomendeMe não é meramente um projeto; é um reflexo tangível do meu crescimento profissional e técnico.
Ao longo dos quase quatro anos dedicados a este empreendimento, pude aplicar e consolidar conceitos fundamentais dessas linguagens de programação. O desafio constante de desenvolver e aprimorar a plataforma funcionou como um campo de treinamento prático, proporcionando oportunidades para superar obstáculos, implementar soluções inovadoras e refinar meu entendimento das nuances do PHP, Javascript e HTML.
Agradecimentos
Obviamente, a plataforma não foi feita apenas por mim. As ideias e a vontade de contribuir de outras pessoas também foram de extrema importância. Dedico meu agradecimento ao meu amigo Geilson Soares e à Manuele Maurício, que introduziram diversas ideias que foram aplicadas na plataforma.

















Top comments (0)