About HTML part.
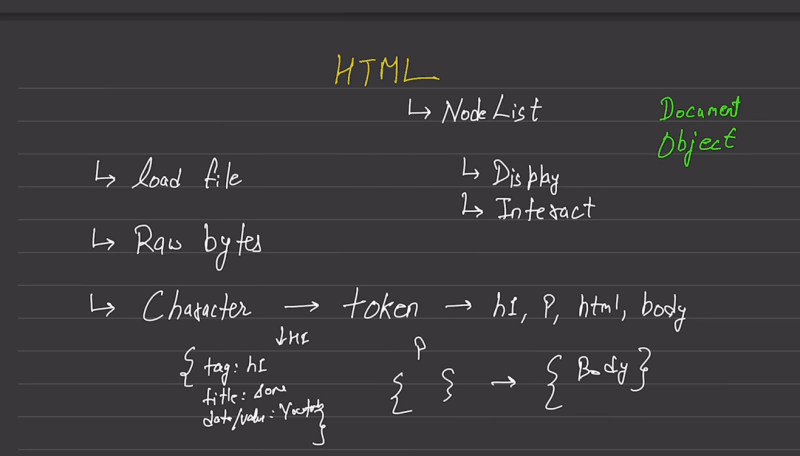
Loading Files
Think of files like books. To use the information inside, a computer needs to bring the content from storage (like a shelf) into its memory (like opening the book).Raw Bites (0s and 1s)
Computers understand data as a series of two things: zeros (0s) and ones (1s). Breaking a file into 0s and 1s is like translating its content into a language that computers speak.DOM (Document Object Model)
Imagine a blueprint for building a website. The DOM is like this blueprint. It helps web browsers understand how a webpage should be put together and how you can interact with it.How a Webpage Appears
When you open a website, your browser does a few things:
Collects Information: It gets the website's instructions.
Breaks Down: It takes apart these instructions into smaller pieces.
Builds a Model: It builds a model of the webpage using these pieces, like building with blocks.
Gets Ready: The browser gets ready to show the webpage based on this model.
The CSS part is called CSSOM
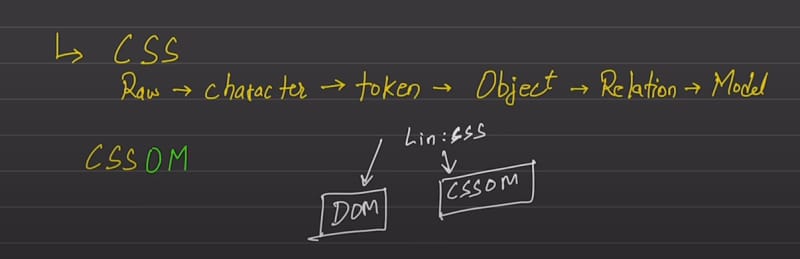
Raw Bites (0s and 1s)
Computers talk in 0s and 1s. Imagine it like a secret code language for computers.Characters
In our code language, we use characters like letters and symbols. Each character is like a building block.Tokens
Tokens are groups of characters with a specific meaning. Think of them as special words or instructions.Objects
We can use these tokens to create objects, kind of like Lego structures. Each object holds important information.Relations
Objects can be connected to each other in special ways. These connections are a bit like roads between Lego structures.CSSOM (CSS Object Model)
When it comes to how things look (colors, sizes, layouts), there's a special set of objects called CSSOM. It's like the style manager for the objects.
The printing state
Rendering the Webpage
When Sameer asks the browser to show a webpage, magic happens behind the scenes.RENDER TREE
Think of a special tree called the "RENDER TREE." It's like a list of things to show on the screen, combining the webpage's structure (DOM) and its look (CSSOM).DOM + CSSOM = RENDER TREE
The DOM (the blueprint of the webpage) joins forces with the CSSOM (the style manager) to create this RENDER TREE. It's like gathering all the parts and arranging them.Browser Engine (BE)
Now, a clever engine inside the browser takes charge. It's called the Browser Engine (BE).BE's Job
The BE uses math (like a super-smart calculator) to figure out how things should fit on the screen. For example, if an image is supposed to be 100 pixels wide, BE calculates how much space it will take on your screen. It's also responsible for making things look good on different devices (responsive designs).
JavaScript's Role: Making Webpages Interactive
Pause and Play: When the browser spots JavaScript in a webpage, it briefly pauses building the webpage's structure (DOM) and style (CSS) to let JavaScript do its thing.
Manipulation Power: JavaScript can change webpage elements and styles, making things like buttons interactive.
Order Matters: Usually, we put HTML first for structure, CSS for style, and JavaScript for interactivity.
Timing Balance: If JavaScript pops up before styles are ready, the browser waits a bit, then lets JavaScript continue once styles are set.
Frameworks Vary: Special website-building tools (frameworks) might change this order. They aim to make everything work together smoothly.
Remember, JavaScript is like the performer that can pause the show briefly to add a bit of magic before letting the show go on!
Thankyou Hitesh sir for such a amazing video
Write With Lust Love By Sameer Faridi








Top comments (0)