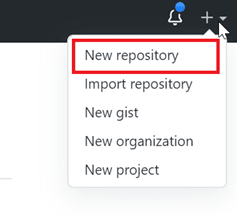
1) Sign in/ Sign up
Sign in / Signup to your GitHub account and create a new repository
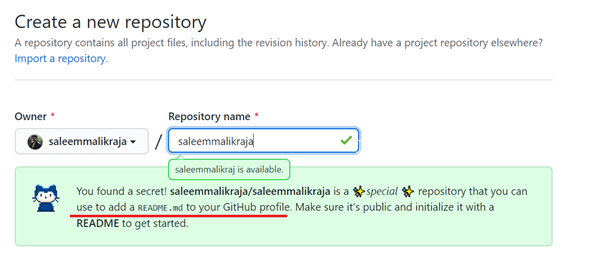
2) Repository Name
You will be asked to give a repository name. Make sure your repository name and the account name are same.
3) Create Read me File
Its mandate that you should have “readme.md” file while initialising repo if not make sure you are adding it as part of your repository.
Another key thing to notice is that the repository must be a “public” repository.
4) Static readme generator
Once the repository is created with above criteria you will be seeing a readme.md file where you will describe about yourself.
I found a static readme generator site useful. Click here to generate yours.
Don’t hesitate to add a discussion note if you don’t find this information suffice. I ll respond ASAP.
Here is mine. Hope this article helps. Hit ❤ when you like this article.
(: Happy coding :)





Top comments (1)
Hi, do check this project, to beautify your profile readme. Star it, if you like it.
GitHub Dynamic Animated Quote Generator
Dynamic quote generator for your GitHub readmes
github-readme-quotes
Dynamic quote generator for your GitHub readmes
Github Readme Quotes
Copy and paste the following markdown content to display the quote.
Themes
You can display your quote in different themes without any manual customization.
Use
?theme=THEME_NAMEparameter as shown below.Available Themes
dark, radical, merko, gruvbox, tokyonight, onedark, cobalt, synthwave, highcontrast, dracula
Gotham
Dark
Light Theme
You can explore different themes here.
Feel free to contribute different themes.
Layouts
You can also change the layout of your templates.
Use
?layout=LAYOUTparameter as shown belowLayout 1 (Default)
Layout 2 (Socrates)
You can explore different layouts here.
Feel free to contribute different layouts.
Animations
You can also add animations to your templates.
Use
?animation=ANIMATIONparamater as shown belowAnimation 1
You can explore different animations…