Have you ever created a Github repository via Git? Many times, I guess. But have you created a repo via calling HTTP APIs.
Let's Know about APIs & a Testing platform i.e. Postman.
What is POSTMAN?
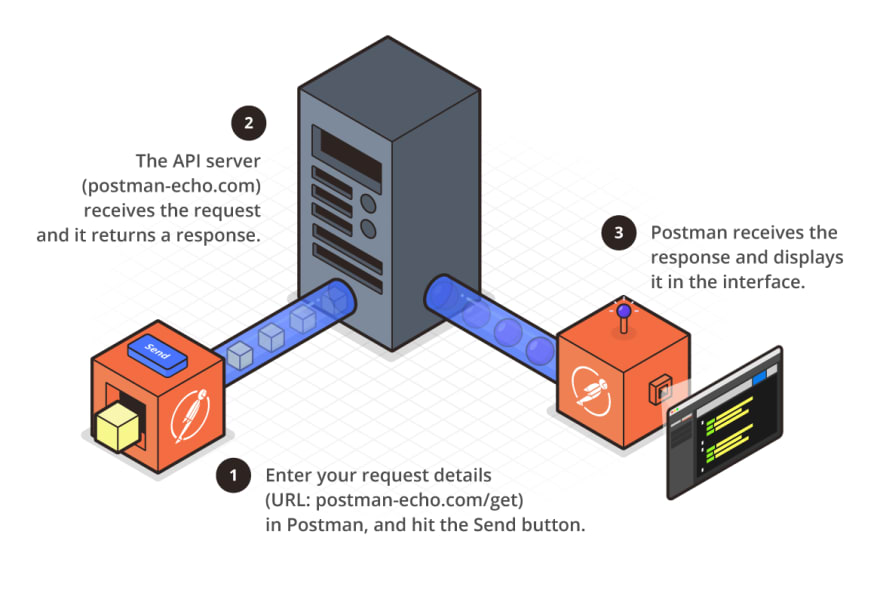
Postman is a Google Chrome app for interacting with HTTP APIs. It presents you with a friendly GUI for constructing requests and reading responses. It works on the backend and makes sure that each API is working as intended.
It is an API client.
Develop, Test(Manual & Automated), Share & Document APIs.
Postman is the way to streamline the process of API testing.
Download Postman for your OS: https://www.postman.com/downloads/
What we will do?
We will create a repository via POSTMAN with Github API. We will create a Github Access token, use that token to manage our Github Account, and then Postman will send a request to github.com to make a new repository on the specified account to which the token belongs to & hurray we'll get a response with Status: 201 Created.
Resources/References:
Postman on Youtube: https://www.youtube.com/channel/UCocudCGVb3MmhWQ1aoIgUQw
📘 Read about Github APIs: https://docs.github.com/en/free-pro-team@latest/rest
📘 Read about Repositories API version3: https://developer.github.com/v3/
📘 Read about Repositories API version3 (current version): https://developer.github.com/v3/#current-version
Let's start with POSTMAN using Github API. Below are some instructions, follow & you are good to go then.
Starting with POSTMAN + Github API
Step1:
-> Make an Account on Github
-> Go to Settings (find it in the dropdown located at top left corner)
-> Go to Developer Settings (left panel)
-> Click on Personal Access Tokens
-> Click Generate New Tokencopy & save it. (It's a private key, Don't share it with anyone)🤫-
Step 2:
-> Download & Install Postman. Log in with Google or anything you want and Open it.- Create a Workspace
- Create a Request
-
Go to Environment Variable on the top-right corner & click on settings(Manage Environment)
- Add / Creare an environment
- Name the environment: Github API
variable Initial Current token Leave it emptyPaste Your github access token here- Update
Choose the environment
Create a new request
Environment Setup is done.
-
Step3: Now, Make a Request.
POST🔽 https://api.github.com/user/repos POST means we are creating a new repo.POST /user/reposPOST sends new data to an API Creates a new repository for the authenticated user.
You can make requests to APIs in Postman. An API request allows you to retrieve data from a data source, or to send data. APIs run on web servers and expose endpoints to support the operations client applications use to provide their functionality.
Each API request uses an HTTP method. The most common methods areGET,POST,PATCH,PUT, andDELETE.
-GETmethods retrieve data from an API.
-POSTsends new data to an API.
-PATCHandPUTmethods update existing data.
-DELETEremoves existing data.PUT means to change/update/modify something in existing data on the server and POST means to add new data to the server
- Choose Body
- Select
raw&JSON& paste this example data. Change the repository name and description as per your choice. This Repo will be Public asprivate = false
{
"name": "Hello-World",
"description": "This is your first repository",
"homepage": "https://github.com",
"private": false,
"has_issues": true,
"has_projects": true,
"has_wiki": true
}
- Click Send
Status: Error 401 Authorization Error(Unauthorised)- To Enable Authorization: Go to Authorization -> Type -> Bearer Token (As we have token)-> Put the token as
{{token}}(safe way to use token) - Send
Status: OK 201 Created









Top comments (0)