Have you seen In chrome, we have the option to override Local styles And still, it shows if we reload the page.
Let's see how to use the local overrides in chrome 66.
I'm using sample grid file By default my grid have black and blue colors.
I have enabled the local overrides by selecting the project directory.
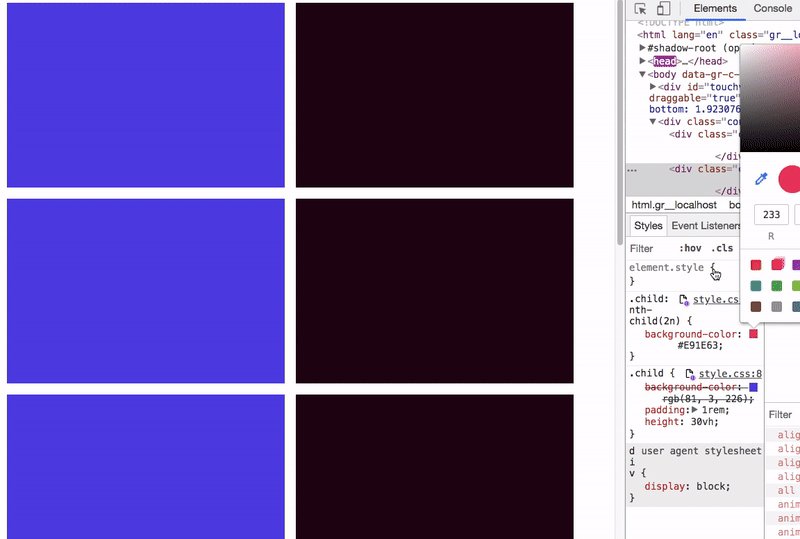
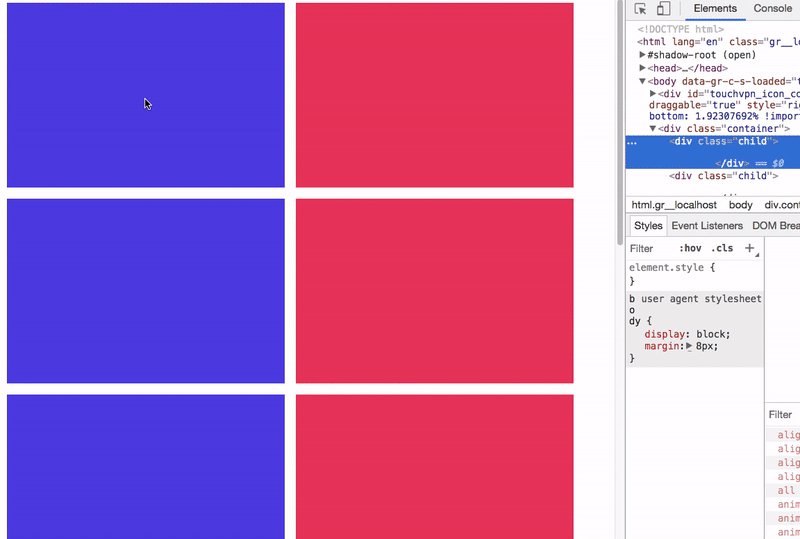
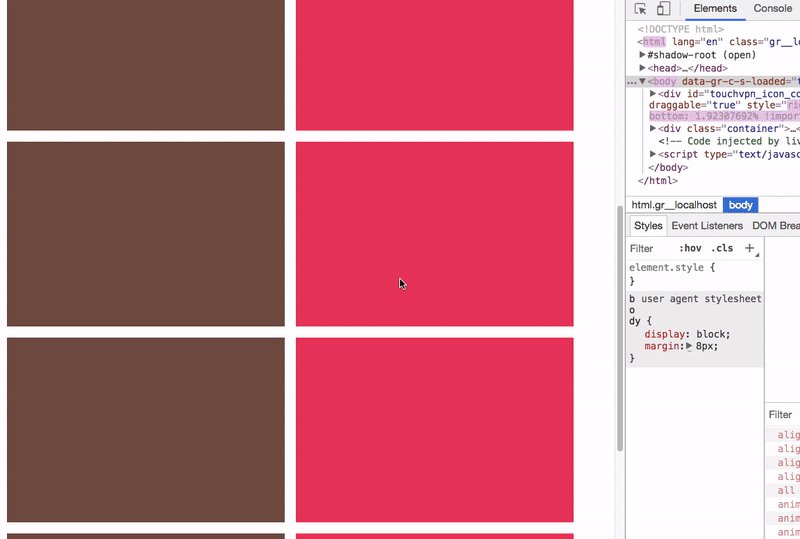
Have you seen in above image I have changed blue and black colors when I refresh the browser our changes doesn't lose?
If you have seen in the project directory there is the new style.css file created by google chrome with changed styles.
Hope you guys love these










Top comments (0)