This article is about How I started an open source project which will solve the problem we all faced.
How the idea popup in my mind?
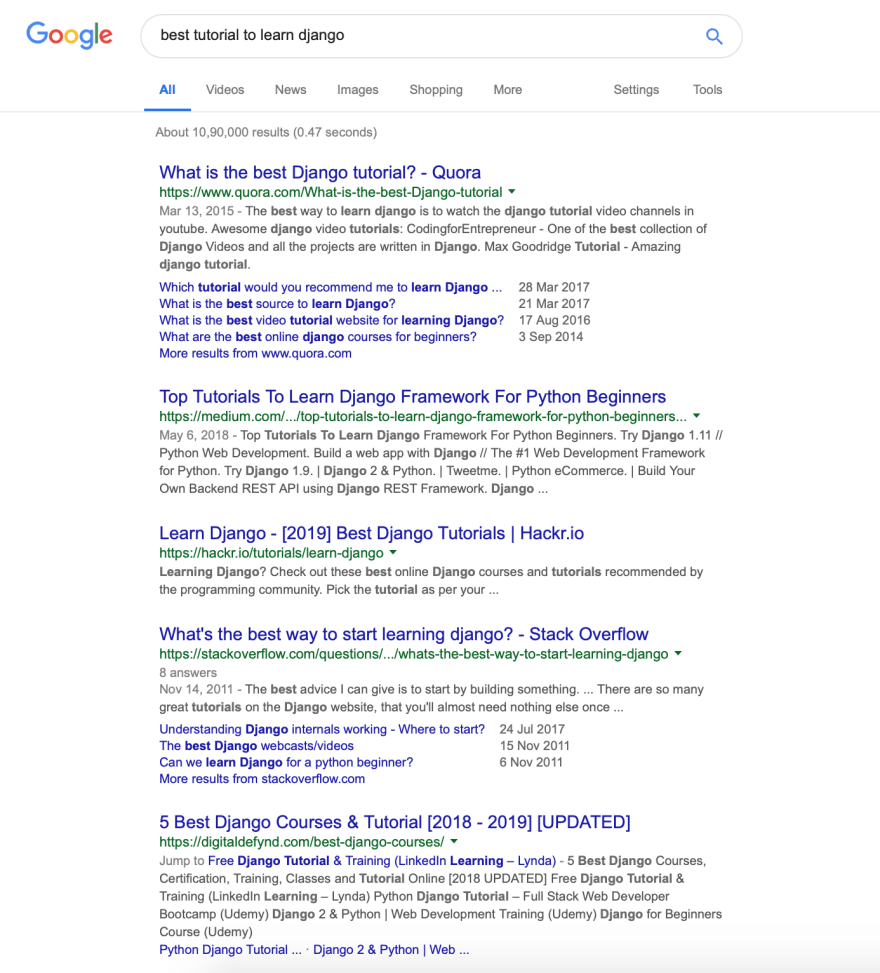
I was doing a project and for that project work I need to learn Django. So, I googled “Best tutorials to learn Django” and I came up with few links and I start scrolling down to search the best tutorial to learn Django easily.
I opened some of the links and I found few of them useful but I didn’t know which is better. So, I started with the first one and it didn’t work and then second and so on and finally I found a good tutorial.
But Why I am telling you all this?
After this long process of searching and finding the best tutorial, an idea popup in my mind.
The idea was to create a website which contain links of all the technical resources like: learning programming language or build something from which the user can find the best tutorial for them self.
How user are going to know which tutorial is best and which is not?
The procedure is simple. Suppose, I want to “Learn Django” so I clicked on the learn django and got links through which I can learn Django.
Now, everyone can vote the links up/down and the link with most number of upvotes will be first and so on. So through this the user will know that the link with the most number of upvotes is best for learning something.
How I am going to handle the users?
The user can login through Twitter and can upvote/downvote the links and all the links stored into the database and shown according to the number of upvotes. The user can also “Add Link” to the site of the tutorials which they found helpful.
What is the business model?
Ads? No way
The business model is also quite simple. After the website is fully completed. The tutors(who make tutorials) can promote their work on the website
Suppose there is a tutor who is making tutorials on C++ and wants users then he/she can add the link of their tutorial on our website and can promote it and we will charge for the promotion.
Where is the website?
The basic version of the website has been launched yesterday and it got 1000+ hits in its first day of launch.
The website is not fully completed and a lot of work is need to be done like
You can find the website here: https://bestfordev.github.io/
If you want to help me than you can contribute to the code here: https://github.com/bestfordev
Join us on Slack
I think it is a good start to a project and if I will able to complete that project then it will able to solve a problem which we all faced.
Thank you for reading :)






Top comments (17)
Sahil, I am interested in helping you but helping someone with a website to me doesn't mean doing a pull request every now and then.
If you are the kind of person who likes to communicate and talk about what we're doing then I will have a serious look. Otherwise I wish you the best of luck because this is like a "let me Google that for you" on steroids and I think it is a nice idea.
It's good to hear that you are interested.
Join the Slack: join.slack.com/t/bestfordev/shared...
I think 3rd party tutorials on how to approach some new technology can help to start a newbie on this technology. Sometimes official documentation can be scare. I think maybe each section could have the official resources linked and then the list of the best 3rd party tutorials to dive in.
This seems like a great idea!
My typical goto for getting "best tutorials" is those "awesome-" repositories on GitHub. (github.com/sindresorhus/awesome)
Thank You Caleb.
I hope from now your typical goto will be BestforDev
Nice idea, Sahil. But I have one concern: How do you make sure that the upvotes/downvotes are real. Did you consider the possibility of cheating to get more upvotes? I think it's very important to maintain the accuracy otherwise people are going to be confused anyway. Good luck on your project!
To upvote/ downvote the links, user have to login through twitter.
I disagree with that entirely. The first thing I thought was that once this has more content you can look up very specific things.
Great project Sahil!
Thanks David
Hi, this is a very nice idea Sahil. Though I don't think twitter should be the only way to login. There are social networks that are far more popular than twitter. One could also argue that developers who are putting some content could maybe login with github accounts.
Finally someone started this
Good luck bro 😎
Also fot starters there is a another platform for this i guess
hackr.io
I like this project and I will surely contribute!
Thank you David.
If you want to contribute, join our slack channel join.slack.com/t/bestfordev/shared...
It's a great idea since the first time I want to learn something, I first visit simple tutorials before heading to the documentation
Thank you :)