Introduction
In software engineering world, we have to work with multiple teams and sometimes all teams might not be in same boat. For example, as a front-end or mobile app developer, your view is ready but backend server api is not created yet or returning error or not enough data. Or you are building a microservice that communicate with other microservice. But you are stuck because other part is not ready or throw error. It happens all the time for me.
Here all this issues are related to REST Api response. To solve this kind of issues I have create a git project called Fake Server Local.
How does it work?
Assume you have an e-commerce app and it's REST Api endpoint is https://api.awesome-ecommerce.com
Assume you get list of products by calling https://api.awesome-ecommerce.com/products/list and you are getting an object array that contains id and name.
[
{id: 1, name: "phone"},
{id: 2, name: "computer"},
{id: 3, name: "books"}
]
So your output schema is [{ id: 'number', name: 'text' }].
By using fake server local, you can create mock server that can send fake data based on your schema. All you need is a fake api http://fake-api-endpoint/products/list and schema [{ id: 'id', name: 'text' }] and you will get following fake response
[
{id: 1, name: "lorem"},
{id: 2, name: "ipsum"},
{id: 3, name: "sit"},
]
Setup
- Open Terminal
- Clone
git@github.com:sabbir-hossain/fake-server-local.git - Run
cd fake-server-local && npm i - Run
npm start - Now go to
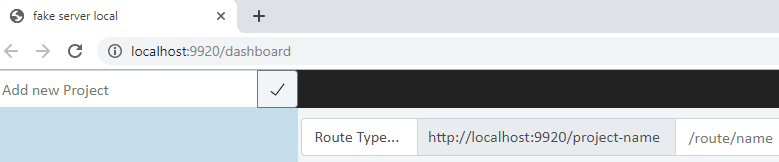
http://localhost:9920/dashboard. You should see the following image
Create fake api
Create a Project (it might be your server name). Now your api endpoint will be
http://localhost:9920/${your-project-title}For example, create a project named (awesome-ecommerce) for your e-commerce project. So your api endpoint will behttp://localhost:9920/awesome-ecommerceand you can replace yourenvironment variablein your working project with this url.select Route type from dropdown. Route type can be
GET | POST | PUT | PATCH | DELETE. For example, SelectGETcreate route. Like your original route, create a route
/product/listfor product list and your endpoint will behttp://localhost:9920/awesome-ecommerce/product/listcreate returned schema. It has to be a JSON object. Object key will be expected to the output response's key and value will be output response's type. For example, your
/product/listapi, your schema might be[{ id: 'number', name: 'text' }]There are no save/update button. Once you move your cursor, value will be updated
Now if you call
http://localhost:9920/awesome-ecommerce/product/listapi from yourfront-end/app/microservice, you should get following result
[
{id: 1, name: "lorem"},
{id: 2, name: "ipsum"},
{id: 3, name: "sit"},
.............................
..............................
]
- Your api might also have
token. In that case, there is a checkbox calledAuthenticate, it will check if there are any auth value inheader.
That's all. We can create as many projects and routes as we want. All data (projects/routes) is saved in local and it can be sharable. All response data is random text which is generated on api call.
Technologies used: Node.js, Koa.js, neDB, JS. It take zero external configuration. So it also works without internet
Any suggestion, tips, tricks will be highly appriciable
 sabbir-hossain
/
fake-server-local
sabbir-hossain
/
fake-server-local
fake response of REST API
fake-server-local
What is fake-server-local?
fake server local is a local REST api server
which return random lorem-ipsum data based on user schema. It might be helpful for
Front-end/App developers, who don't have sufficient data (might be REST
api is not ready or not enough data in database) to test their projects. All you need
just create an api endpoint and output schema. You will get your sufficient data to test your project.
Technologies used
Node.js, Koa.js, neDB, JavaScript, HTML, CSS
Setup
- Clone this project (must have
node.jsinstalled in your machine ) - open project directory using terminal/Command Prompt
- run
npm install - run
npm start - now go to
http://localhost:9920/dashboard - create a project
- your fake api endpoint will be
http://localhost:9920/${your-project-title}
Creating Fake Api
Select
Route type(GET|POST|PUT|PATCH|DELETE) and type your route name. Now your route will behttp://localhost:9920/${your-project-title}/${your-route-name}
Now add output schema. Schema will be json object, which will…








Top comments (0)