Preface
- Take a user's perspective
- Contains technology and some tools
Is something new always better?
History is a spiral. New things always solve some problems, then bring new ones.
- Tools and software: Niche Software, Bizarre Software World, Make good use of GoodSoft
- Big or small: Should I choose an IDE or the features provided by a library? : eslint/prettier/git hooks
Technologies
- babel: In v5 you could introduce all of it at once, in v6 it was divided into many small fragmented modules, and since it was not developer friendly, v7 supports a similar approach to v5
- husky: v4 supports defining git hooks in package.json, v5 has the whim to use the native git hooks syntax, v6 has withdrawn it again
- mobx: used decorators in v5, v6 went back to higher-order functions again
- tailwind css: the concept of atomic css existed a few years ago, but it was spammed then, but seems to be gaining popularity again lately
- vscode: after the open source eclipse was killed by JetBrains IDE, vscode became popular again
- client: native (windows/qt) => web (react/vue) => web technology cross-platform (electron/react-native) => non-web technology cross-platform (flutter/kotlin desktop)
- Virtual dom: Template engine => react/vue => svelte
- state management: variable ng => immutable react/redux/immer => variable vue/mobx
Tools
Comparison
| Type | DSL-based | WYSIWYG |
|---|---|---|
| document | markdown | word/google docs |
| drawing | mermaid/uml/c4model | drawio/mind map/google docs |
| notes | vscode/markdown-based tools | notion/impressions |
| PPT | revealjs/slidev | PPT |
Question: How to balance freedom and ease of use?
Documentation
Question
- Does it use rich text?
- Does it support WYSIWYG?
Choices
- markdown limits the functionality of rich text and does the best it can with what is allowed.
- However, markdown ditches rich text and uses plain text, so it also gives rise to WYSIWYG editors where the UI is rich text and the underlying layer is markdown, such as Typora, Notion, etc.
- A painful point of word/google docs such rich text tools is that the layout is very annoying, to achieve a beautiful layout requires a very high degree of proficiency and a lot of time, and can even do the effect that markdown can not do. But then again, many people can not play the word very familiar, only to create simple documents.
The following figure shows the editing of markdown in vscode
Drawing
Question
- Should I use DSL to render the drawing?
- To use the automatic layout algorithm or not?
Select
- mermaid/uml/c4model: Renders various plots via DSL, but usually with very limited editing capabilities. Since the actual data is text, it can be handled very easily programmatically.
- drawio/google drawing: a completely free piece of canvas that can be dragged and dropped for free layout, but to alleviate the hassle of adjusting details, so both implement auto-alignment. Extensibility depends on the official support, if there is sdk is fine.
- Thinking map: better balance of freedom and convenience of layout, you can drag and drop to control the position, but the layout is still automatic, this is my opinion that the drawing tool is the best one to achieve.
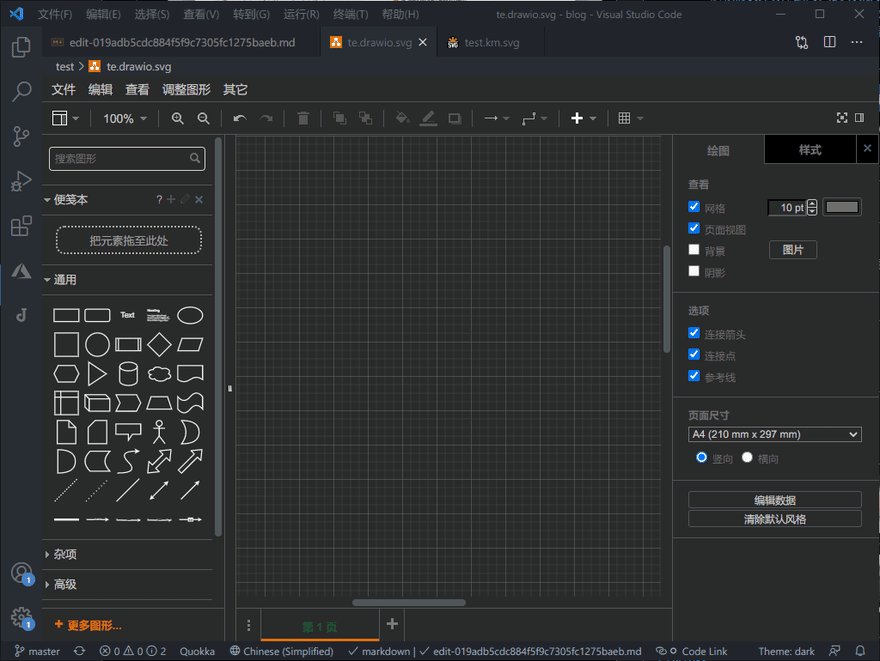
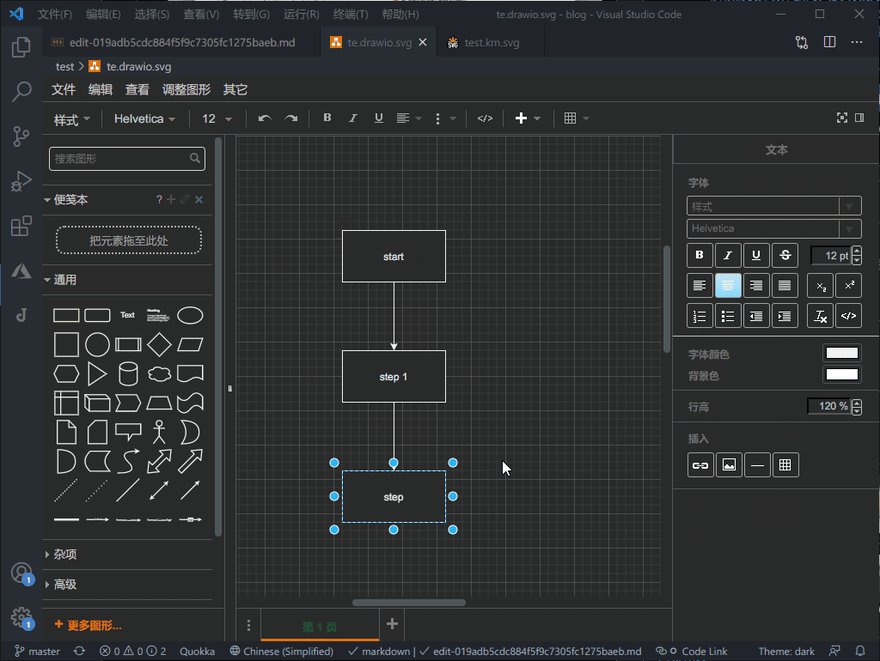
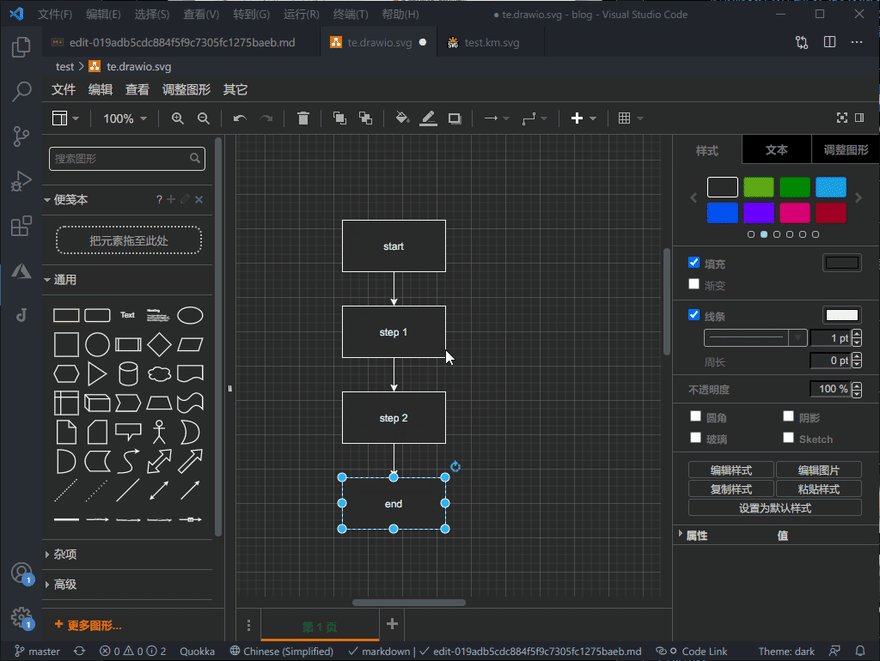
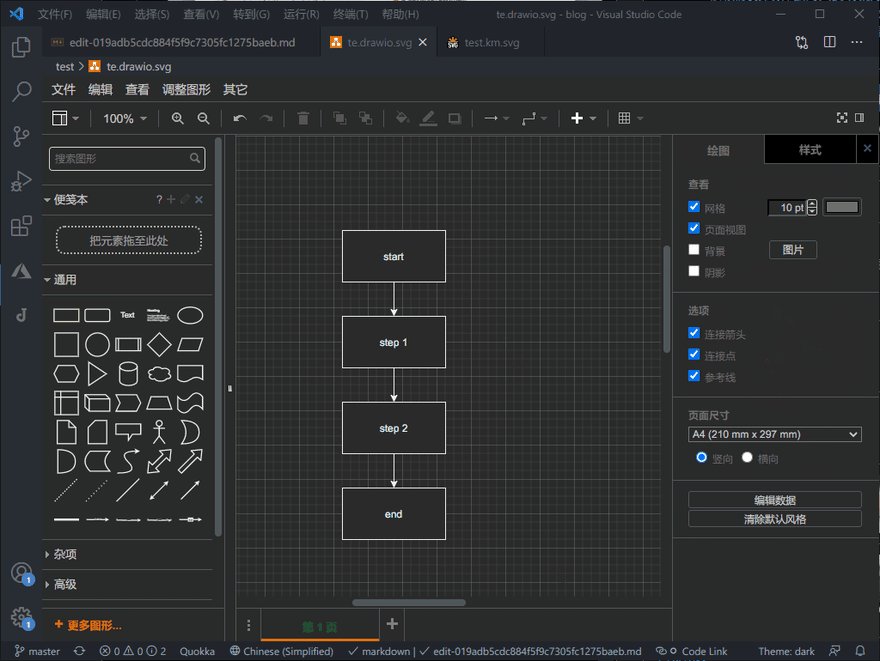
Here is the difference between using drawio to draw a flowchart and using Baidu Brain Map to draw a mind map
graph TD;
id1[start]
id2[step 1]
id3[step 2]
id4[end]
id1 --> id2 --> id3 --> id4
Some requirements
- What you see is what you get
- Actual storage is text (or provide sdk support)
- Support for controlling relative position, but still auto-layout
Technology
| Types | Emerging Technologies | Relative to Traditional Technologies |
|---|---|---|
| packaging tools | esbuild | rollup/webpack |
| frameworks | svelte | react/vue |
Packaging tools
Question
- Is it written in js?
- Does flexibility take precedence over user experience?
Choices
esbuild, rollup, webpack Their choices are actually quite interesting.
- webpack: born to be powerful and flexible, felt cumbersome when trying to approach webpack in 2018 and switched to vue which doesn't require webpack. but due to the influence of other packaging tools (rollup/parcel), later also claimed to support zero configuration, but in reality there is still very, very much configuration. It even gave rise to the webpack configuration engineer stunt. Because of this, create-react-app/vue-cli both use webpack as the underlying secondary wrapper cli.
- rollup: rollup itself is much less complex than webpack with less configuration. In particular, many of its plugins are truly supported out of the box, requiring no configuration to use by default. And it has no hard concepts, it basically just specifies input and output and it's packaged. But it still uses a js implementation, so there are some performance improvements, but not a qualitative change.
- esbuild: A completely new approach, written in golang and accelerated with multithreading, makes it 10-100 times faster than the js-based solution, which is true when used alone. And vite/snowpack, the newer scaffolds, are using it to compile ts/js for better performance, and recently there has been an explosion of ecological construction (I've tried it before in @liuli-util/cli has been tried before). But this is not without problems, first of all it is re-implemented out of the existing ecology, which leads to imperfect packaging, so vite only uses it to compile ts/js and not the whole package, see: Why not use ESBuild for packaging?.
Overall, rollup is currently the best js-based packaging tool, while esbuild is very much a wait-and-see - if the community can mature, packaging performance will skyrocket and front-end developers may have to learn one or two other languages (golang/rust).
Framework
Questions
- Is it based on virtual dom?
- Is the ecology mature?
- What is the official design philosophy?
Choose
about these three frameworks vue authors had also done some comparison, refer to dotJS 2019 - Evan You - State of Components
some ideas I had from vue => react: Faceted vue developer's guide to getting into the pit of react
- react: the most popular front-end framework, the ecology is very mature, but the official tendency to do nothing, emphasizing philosophy and design philosophy rather than developer experience.
- svelte: a very hot front-end framework last year, tends to use the compiler to do more in the compilation phase to avoid the presence of virtual dom runtime. Ecologically still very small, jetbrains currently does not officially support it.
Front-end technologies that have been popular
Ref: 2015 What are some currently popular front-end frameworks?
See how many more you recognize
- Module loading schemes: CommonJS, AMD, UMD, System
- Packaging tools: Gulp, Grunt, browserify
- Frameworks: jQuery, Prototype, AngularJS, BootStrap, Underscore.js
Technologies in decline
- Webpack: Vue author's scaffolding tool has been completely abandoned, which brings very big changes, ref: https://twitter.com/TheLarkInn/status/1255686575121330176
- Redux: Similarly, redux authors have said that redux is overly flexible and complex, ref: https://twitter.com/dan_abramov/status/1039570011986321408
Summary
New things come along all the time, some are better than others, but many more will be lost in history. Choosing the right new thing to learn and use is more effective than just doing a little bit of everything (choice is more important than effort).







Top comments (0)