Table Of Contents
- What is Chingu.io
- Why I decided to go on a voyage
- My review of Chingu.io
- My role in the voyage
- The voyage
- Conclusion
What is Chingu.io
Chingu.io is a global collaboration platform that connects motivated learners who have shared goals to learn, help, and build together. It offers you the opportunity to go on a remote 6-week Voyage where you will build a project in a remote team and level-up with the technical and soft skills required in a professional software job.
Why I decided to go on a voyage
The one question that I kept seeing come up on my interviews was "Do you have any group experience?". After speaking with some friends and doing some research online I settled on Chingu.io as the place where I would like to gain my group experience. It used to be free but they now charge $30 (6 lattes) for the experience which I was ok with.
My review of Chingu.io
Chance McAllister and Jim Medlock did an awesome job of setting it up and running the program. The documentation they put together for everyone is very detailed. I personally didn't find anything lacking and was able to locate everything I needed.
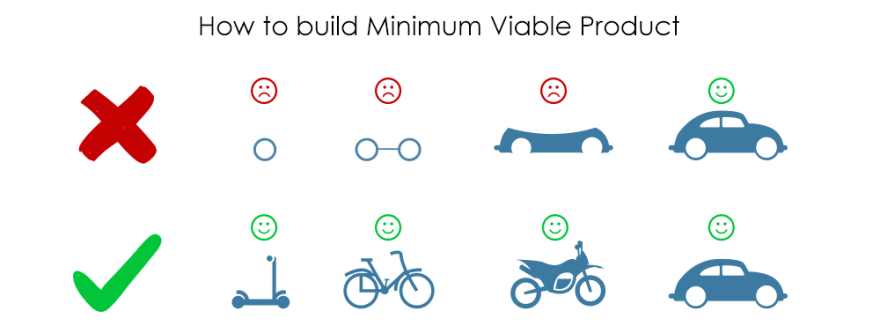
I think the first thing that immediately got my attention was this image about defining an MVP. I've always heard people talk about it and read about it but this visual representation just made it click in my mind. 
Some of the detailed documentation that they have put together have titles such as:
- Git - Defining a Workflow
- Git - Branches
- Git - Commits
- Git - Pull Requests
and many more that are helpful for developers at the early stages of their careers.
My role in the voyage
I ended up being the project manager for this project because I had the "most experience" in a full-stack environment. I didn't want to be a project manager because I knew I greatly lacked in that area but agreed to step up to the plate. I know I wasn't the best project manager because I have never been in a managing position but in the future, I believe I could do much better if such an opportunity arises. There is so much you could do when you have a full-time job, have to review code, and also write your own code. It was definitely an experience I believe everyone should have just so they could see some of the things a project manager goes through.
The voyage
Week One
We were immediately at a disadvantage because we had our first meeting at the end of the first week due to differences in our schedules. After going back and forth attempting to find a project we could all get behind one of our members suggested a live chat app. Cloning Slack was brought up and we stuck with it and ran. We also agreed that we could probably not accomplish a full clone of Slack but we were there for the experience
We decided to use the MERN stack to attempt to clone Slack. When setting up the project I decided to have two separate repo's, one for the frontend and one for the backend, and immediately got asked by the group members why I was setting it up that way and I said that is the way I was used to. After some discussion, I decided we needed a vote on this, and the majority of the team choose to go with a mono-repo. I wasn't familiar with how mono-repo's worked but since the group members had the experience I figured I would ask them questions when the time comes for deploying the mono-repo on Heroku. I did some research and found out that Google is known for using mono-repos, so I told myself if Google does it I might as well learn it also.
I personally preferred working on the backend but two members wanted to get more experience with MongoDB so I decided to step back and let them take care of it and jump in whenever they needed help and focus on the frontend (I, unfortunately, didn't touch much of the frontend due to a number of reasons)
Weeks Two-Four
After breaking down Slack into different MVP's that we could target, I decided to target this for the scooter portion of the MVP
- A user can signup
- A user can Create/Read/Update/Delete a comment
- A user can update their name public name
- A user can see other public comments
- A user can see when a comment was posted
It was a good first goal and it took us a little bit of time to get up and running. I setup up the MongoDB server and got it all hooked properly so that everyone could have access to the database and delete users when they need to through Compass (GUI for MongoDB). I also set up the authentication on the backend and while setting it up I realized that I was passing through sensitive information into the JWT payload and had to dial it down to only include just the necessary things to verify the user. I also realized that re-reading the documentation on how to use Passport.js on the authentication can help you save like 30 minutes because it defaults to look for a username in the body and I was attempting to pass through the user email for logging in.
While everyone was committing files to the dev branch I noticed that everyone had their own styles and that we need to clean up the files and keep them consistent and that the tests weren't passing when people pushed changes. I first used Husky to set up Prettier in a pre-commit hook to clean up the files so that things were consistent. Since this was a mono-repo I had to use Lerna to run Husky pre-push hook to run tests on both the frontend and the backend, this was a bit more of a struggle for me but I was able to figure it out.
We were able to accomplish the first goal and I'm really proud of the team that we were able to make so much progress.
Week Five
Since we were able to accomplish our first goal we decided to target our second goal.
- A user can send, Create/Read/Update/Delete a private message
- A user can start a thread on a comment
- A user can view channel details
- A user can create a new channel
- A user can view how many members a channel has
We had also voted to remove the pre-push hook because of merge conflicts. I had the pre-push set up like this: git fetch && git rebase origin/dev && lerna run test. I believe the reason we had so many merge conflicts was that we had multiple people working on the same files. After removing it I noticed that some things were being removed because we were no longer merging things that I'll have to go back and clean up at a later date.
About at this time, we also decided to incorporate socket.io so that all users would get real-time updates to new comments being created, edited, or deleted. I'm thankful that one of the teammates decided to dive into this make all work beautifully at such short notice.
With a time crunch on our hands, we decided not to implement private messages but leave that for the future.
Week Six
It was during this week that I was moving cross country and wasn't able to help the team that much on the project. I'm really thankful that the rest of the team was able to get so much done while I was moving.
After having settled down I was able to work on deploying the app on Heroku. There were somethings that had to be corrected in order for the app to run in production and had to change the name of a file that worked in a local environment but not in production.
Conclusion
The painful part
There was no testing. Before this project, I got into a good pattern of doing TDD and this was a hard thing to let go of but I'm really hoping I can add tests in the future and get back into TDD.
Overall Experience
The Slack Clone we created is not complete but for a 6-week effort, I am really proud of the team. I know some of us will continue working on bugs and new features when we have free time to make it even better. We were able to make so much progress as a team and were able to help each other out whenever we got stuck. Some members of the teams had job interviews and the other team members were there to morally support them if things didn't go well after the interview.
It was a really good experience to work in a remote team and to gain this experience of working in an agile environment. I'm thankful that the group stuck together till the very end and the friendships that we created. If anyone wants group experience I highly recommend that they signup for a Chingu.io voyage.
Reflection As A Project Manager
I have a lot of work to do in this field and have seen how much I need to grow as a developer to make big decisions on what technology to use in the app and to know specific reasons as to why we are going to be doing things one way over another. I didn't realize that I would be doing less coding and a lot more code review.
How was your first experience with working on your first group project? Please share your experience in the comment section


Top comments (1)
hii i read roadmap for chingu also signup for next voyage bt in my pc i am not able to write any word i am able in my phone also can you give more info.. how i can do pair-programm, basically i dont understand instruction