In this article you will learn how you can upload a file to the server using node.js and HTML5.
Client side file upload
On the client side we need to use a file type <input> html element that can hold the file content from the client machine/device. Remember file type input element will parse the data and put it in the form.
<input type="file" name="filetoupload" />
<br />
The input element with type=”file” allows us to choose one or more files from your device (mobile or machine). That chosen file can be uploaded to the server using form submission.
🏆 Pro Tip
Using the File API, which was added to the DOM in HTML5, it’s now possible for web content to ask the user to select local files and then read the contents of those files. This selection can be done by either using an HTML <input type="file"> element or by drag and drop. The File API makes it possible to access a FileList containing File objects representing the files selected by the user.
What is multipart/form data?
Suppose you have large or small unstructured data. Suppose you want to upload an image file or excel file. At that time you must consider uploading the file to the server as binary data. It’s just an array of integers with 0 and 1.
Therefore, you should instruct your html form to not encode the form file input value and just send it to the server as raw binary data format. In order to achieve this you must set enctype="multipart/form-data" in your form tag.
Example:
<form action="fileupload" method="post" enctype="multipart/form-data">
<input type="file" name="filetoupload" />
<br />
<input type="submit" />
</form>
In this example, I want to send the data as binary array format to the server. And let the server do the parsing of the file and create or save a file in the server disk.
So by this time we understood that from the client machine I can use the browser to read my file content and put it in the HTML form for further access. I will create a submit button to post the form with the content of the file uploaded by the client.
How to parse files on the server?
Well you could do your own parsing, however I will choose formidable node package to do the parsing for me. This module is excellent and it can be used for video and image files as well.
In the server file let’s create an upload method.
app.post('/fileupload', (req, res) => {
const form = formidable.IncomingForm()
form.parse(req, (err, fields, files) => {
const newpath = 'C:/Users/Rupesh/' + files.filetoupload.name
var oldpath = files.filetoupload.path
fs.rename(oldpath, newpath, function (err) {
if (err) throw err
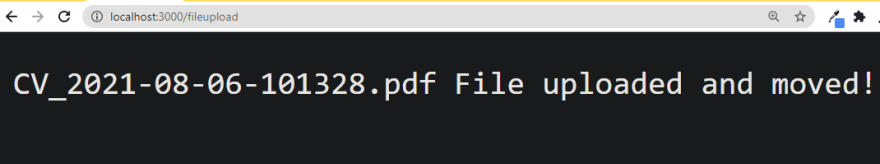
res.write(`${files.filetoupload.name} File uploaded and moved!`)
res.end()
})
})
})
Testing file upload
Run the server npm run server
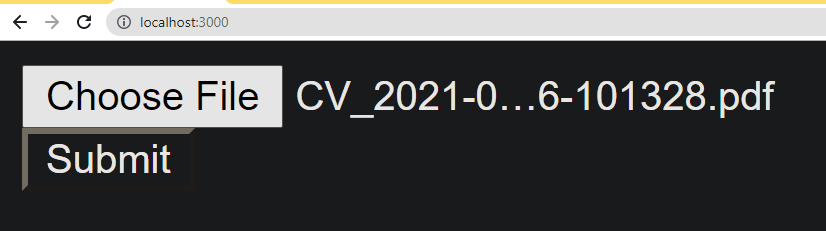
Navigate to the upload page http://localhost:3000/
Select file and submit
Inspecting multipart form data
I told you that client browser can submit the file content in binary data. If you want to visualize the form data. Then upload any file and use fiddler and check how content in binary data format looks like.
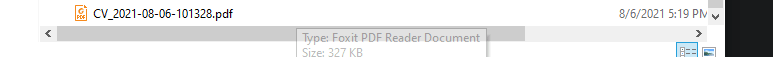
Finally, I can see my file got saved in my desired disk.
Learning materials
- Here is the complete source code
References
Thanks for reading my article till end. I hope you learned something special today. If you enjoyed this article then please share to your friends and if you have suggestions or thoughts to share with me then please write in the comment box.
💖 Say 👋 to me!
Rupesh Tiwari
Founder of Fullstack Master
Email: rupesh.tiwari.info@gmail.com
Website: RupeshTiwari.com












Top comments (0)