Ant Design
Project link: Ant Design
Bundle Size (from BundlePhobia): 1.2 mB minified, 349.2kB minified + gzipped, less with treeshaking
Pros:
- Ant Design comes with a huge amount of supporting documentation, community, including a separate project (Ant Design Pro) with pre-made templates
- The kind of UI library you’d use to quickly throw up as a back-office/internal app design
Cons:
- Accessibility is lacking
- It’s huge. Expect a sizable performance impact when using
- Pollutes your CSS (expect to add
!importantto prevent it styling your non-Ant components)
Bootstrap
I actually rate Bootstrap relatively highly as a UI library. It’s not going to win you any design awards, but it gets the job done for side projects and minimum viable products.
It depends what you want to use it for, though. If you’re new to React, it’s a great library to use to get started. As a more experienced developer, chances are you’ll want to look into styled-components/Emotion.
There are two popular libraries with React bindings for Bootstrap, I’ve personally only used Reactstrap.
Project links:
-
- Bundle Size (from BundlePhobia): 111kB minified, 34.4kB minified + gzipped, less with treeshaking
-
- Bundle Size (from BundlePhobia): 152.1kB minified, 39.4kB minified + gzipped, less with treeshaking
Pros:
- The Bootstrap library that you know and love, with React bindings
- Easily customised via CSS-in-JS
- It’s been around long enough with widespread usage that bugs/issues aren’t a worry
- Quick to get started
- No jQuery dependency as it’s been reimplemented entirely in React
Cons:
- It’s Bootstrap: your site will look like everyone elses if you don’t customise it
Bulma
Bulma is different to most libraries presented here because it’s purely a CSS framework, no JS required. You can choose to either use the classes from Bulma directly, or use a wrapper library such as react-bulma-components.
Project links:
- Bulma
-
react-bulma-components
- Bundle Size (from BundlePhobia): 179kB minified, 20.1kB minified + gzipped
Pros:
- Doesn’t have the Bootstrap look and feel
- Good for getting something up and running quickly
- Modern features (Flexbox/Grid under the hood)
Cons:
- Accessibility: there’s some, but doesn’t follow WCAG guidelines as strongly as other libraries
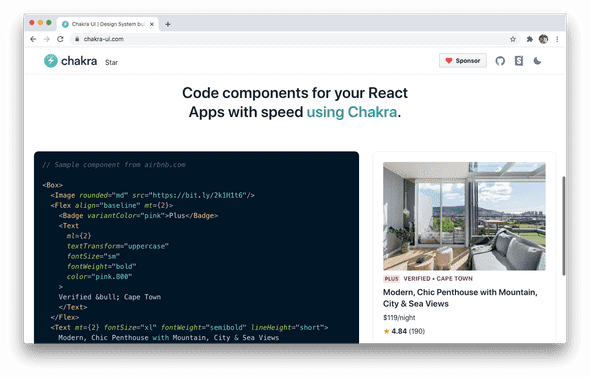
Chakra UI
Project link: Chakra UI
- Bundle Size (from BundlePhobia): 326.2kB minified, 101.2kB minified + gzipped, less with treeshaking
Pros:
- Accessibility: follows WAI-ARIA guidelines and components use aria tags
- Discord server for support
- Easily customisable (with theming support)
- Highly modular, so treeshaking actually removes code you don’t use
Cons:
- Quite new.
Notes:
- Very close to v1 release, so be aware of breaking changes coming from v0.8.0
Material UI
Material UI is one of those libraries that I love to hate. It has helped me get through some extremely tight deadlines for clients in the past, but I always end up removing it in favour of almost anything else as soon as possible.
In the past you could only customise Material UI’s styles by writing JSS, but thankfully it’s now possible to override styles with styled-components and Emotion.
Project link: Material UI
- Bundle Size (from BundlePhobia): 325.7kB minified, 92kB minified + gzipped, less with treeshaking
Pros:
- Comprehensive documentation
- Icon library is massive
- Simple to use (at first)
Cons:
- Customisation is difficult, and painful, yet necessary (to improve visuals)
- Performance: known to render excessive DOM nodes
- Your app will look like Google made it (which could be a pro, for some people)
Semantic UI
Project links:
- Semantic UI
-
- Bundle Size (from BundlePhobia): 300.8kB minified, 80.9kB minified + gzipped, less with treeshaking
Pros
- Composable (using the
asprop to pass components) - Easily customisable
- Helpful docs
- High profile users (Netflix internally, Amazon publishing)
- TypeScript support
Cons
-
Potential uncertainty about the open source project.
- See issues: https://github.com/Semantic-Org/Semantic-UI/issues/6109 https://github.com/Semantic-Org/Semantic-UI/issues/6413
- Community-run fork exists: https://github.com/fomantic/Fomantic-UI
Honourable mentions
Reach UI
Reach UI is a low-level component library, focusing on allowing developers to build accessible React components in their design system.
There’s no bundle size available as each component is exported individually as its own npm package.
Reakit
Reakit is another low-level component library. It’s technically a UI library, but doesn’t come with CSS. So you still need to come up with a styling solution.
- Bundle Size (from BundlePhobia): 119.9kB minified, 32.1kB minified + gzipped, less with treeshaking
Rebass
Rebass has been on my radar for some time. It’s an extremely powerful component library that doesn’t come with a theme, but can be themed easily. For an example of how this works in practice, see their demo.
Project link: Rebass
- Bundle Size (from BundlePhobia): 43kB minified, 14.4kB minified + gzipped, less with treeshaking
Notes
In making this list, I’ve attempted to avoid corporate design systems, however some (Material UI) have achieved such widespread adoption that this list would be incomplete without them.
I’ve also intentionally left out CSS-in-JS such as styled-components and Emotion, and utility CSS systems such as Tailwind, as they are not explicitly “React Component libraries”, but rather tools with which to make your components.
Am I missing any? Tell me on Twitter!
(This is an article from MaxRozen.com. You can read the original by clicking here.)














Top comments (1)
Great to see the list followed with bundle sizes, Max~