Hello everybody, I have had people coming up to me with the question, which is a better CSS framework between bootstrap and tailwind, well here is my opinion.
In the world of web development, choosing the right CSS framework can significantly impact your workflow and productivity. Among the popular choices, Bootstrap CSS and Tailwind CSS have emerged as two of the most powerful and versatile front-end frameworks. While both aim to simplify the process of building attractive and responsive websites, they take different approaches to achieve this goal. In this blog guide, we will dive into the features, pros, and cons of Bootstrap CSS and Tailwind CSS, helping you make an informed decision about which one suits your project needs best.
Bootstrap CSS is one of the oldest and most widely used CSS frameworks. Developed by Twitter, it offers a plethora of pre-designed components, templates, and utilities to streamline web development. Its primary focus is on providing a robust grid system, responsive layout, and ready-to-use UI components, allowing developers to create responsive and visually appealing websites with ease.
Tailwind CSS, on the other hand, is a relatively newer framework that gained rapid popularity for its unique utility-first approach. Instead of relying on pre-designed components, Tailwind CSS provides an extensive set of utility classes that you can combine to build custom and highly optimized designs. This approach offers greater flexibility and control over the appearance and functionality of the website.
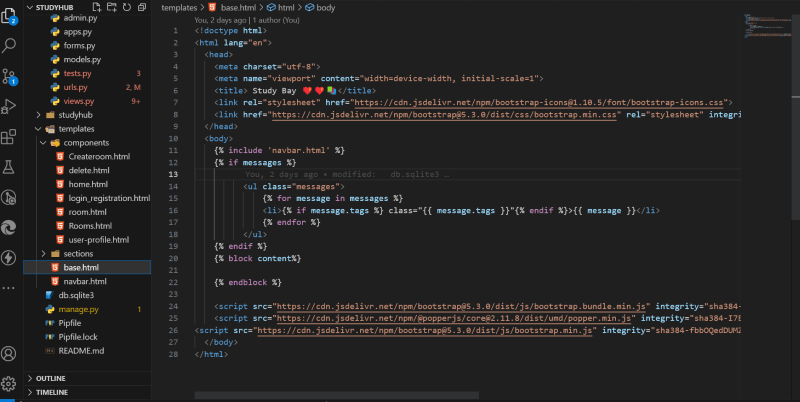
Personally, I think both of these are great tools and I don't have one that is more favorite than the other. As a front-end developer or full stack dev, it is always wise to have a plan before starting on a project. When you have a strategy, you can now decide which tools you need to implement. Both of the frameworks have their pros and cons. According to my experience bootstrap is very smooth and easy to use with normal HTML. I have had great experiences working with bootstrap in Django, flask projects that basically render the raw HTML. Its so easy to set-up bootstrap with such. All you need is to have bootstrap linked to your main template and it becomes so easy to integrate.
Bootstrap CSS Features:
Grid System: Bootstrap CSS offers a responsive, mobile-first grid system that allows you to create flexible layouts for different screen sizes.
Pre-styled Components: It comes with a wide range of pre-built components like buttons, forms, navigation bars, modals, and more, making it easy to create consistent designs.
Browser Compatibility: Bootstrap CSS ensures compatibility across various browsers, reducing the need for extensive testing.
Customizable Themes: The framework supports theming, enabling developers to create unique and branded designs by customizing the default styles.
This are some of the pros of working with bootstrap:
Quick Prototyping: With ready-made components, developers can rapidly prototype and create functional designs.
Community and Documentation: Bootstrap CSS has a large and active community, providing extensive documentation and support.
Browser Compatibility: It ensures consistent rendering across various browsers, saving developers time and effort.
and this are the cons:
Bloated CSS: Using pre-designed components may lead to bloated CSS files, impacting performance.
Design Limitations: The pre-styled components may sometimes limit creativity and make designs look generic.
When it comes to tailwind CSS it's another different story. Basically I think Tailwind is so easy and great to use with Frameworks such as Next JS, Svelte, Vite and so on. They have offered a documentation which shows a step by step guide to get started on whichever framework you are using, even on simple HTML Getting started with Tailwind:

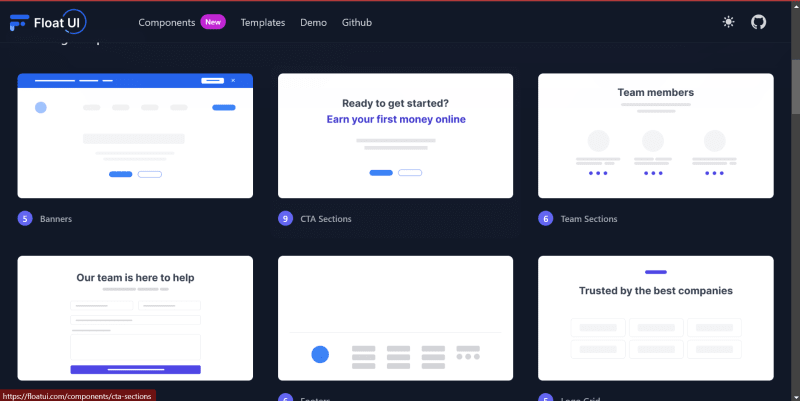
One thing though that might blow your mind🙌🙌🫢 is the Float UI which is just wonderful
It is library built on top of Tailwind offering beautiful and sexy components needed to style up your website:
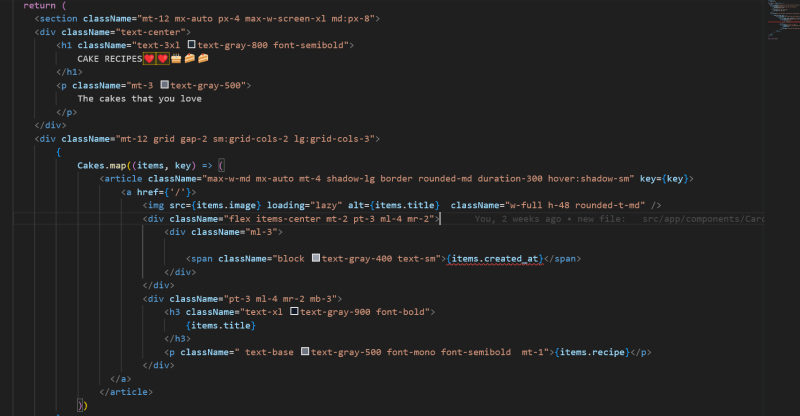
Here is an example of a code I just pasted and implemented to bring out a beautiful and cool component for my webpage:
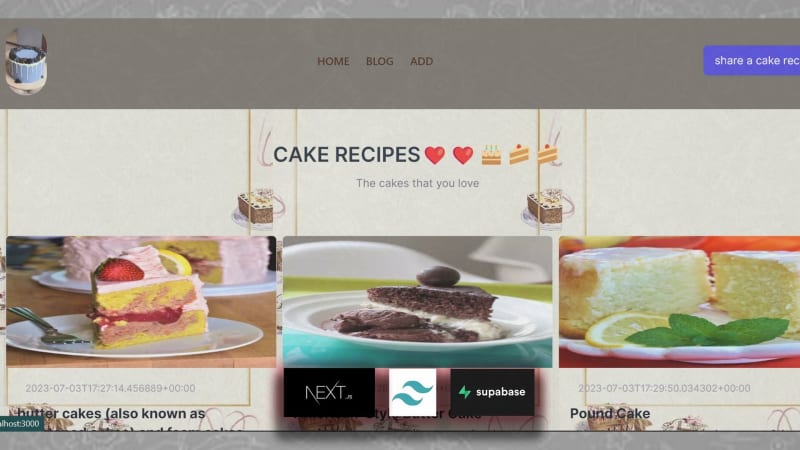
This is a finished up website with Tailwind and Next JS. I have a step by step guide to building such a website Link:
Tailwind CSS features:
Utility-first Approach: Tailwind CSS's utility classes allow developers to apply styles directly in the markup, providing more control and speeding up development.
Low Specificity: The utility classes are designed to have low specificity, making it easier to override styles without using !important.
Configurability: Tailwind CSS is highly configurable, allowing developers to add, modify, or remove utility classes based on their project requirements.
PurgeCSS: It includes PurgeCSS by default, which automatically removes unused CSS classes, resulting in smaller file sizes for production.
The pros and cons of working with Tailwind CSS.
pros:
Customizable: Tailwind CSS offers complete design freedom, enabling developers to create unique designs without writing custom CSS.
Performance: Its utility-first approach and PurgeCSS result in optimized and lightweight production-ready code.
Highly Scalable: Tailwind CSS scales well for large projects due to its modular and organized utility classes.
cons:
Learning Curve: Developers new to Tailwind CSS might face a learning curve when getting used to the utility classes.
Larger HTML Files: The utility classes applied directly in HTML can make the markup larger and less clean.
I would like to wrap up with a reminder that both of this frameworks are very powerful and of great essence but it's up to you to make a decision on which one you would prefer.
Let's keep up with the discussion in the comment section I would love to hear from you 😊😉😁 and another developer would want your opinion. Follow me on my upcoming twitter account twitter, you can also check out my GitHub GitHub. I will appreciate ❤️❤️👍 thanks.










Top comments (0)