Un pattern déclaratif pour gérer n'importe quel state (surtout le server-state)
Ces derniers temps, j’utilise un pattern qui me simplifie énormément la gestion des states, notamment les server-states.
Il est déclaratif, simple à suivre, et permet d’appliquer des actions (CRUD ou autres) très facilement.
Franchement, c’est le pattern le plus clair et scalable que j’ai pu trouver jusqu’à présent. Il tient bien la route, même dans des cas complexes.
Un seul pattern pour tous les cas
Que tu gères :
- une liste de données,
- une entité simple,
- ou une entité complexe...
👉 Le pattern reste le même.
Exemple : gestion d'une liste de données
Voici un aperçu d’un cas simple, qui gère une liste de données :
🔗 Accéder à l'exemple sur StackBlitz
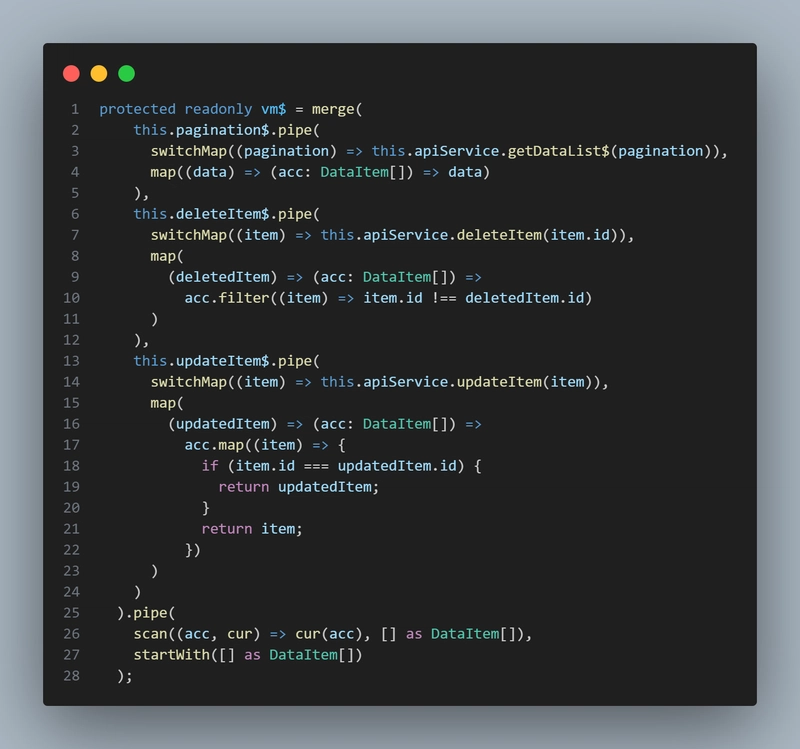
🛠️ Comment ça fonctionne ?
Grâce à deux opérateurs RxJS :
-
merge: permet de fusionner plusieurs flux d’observables en un seul stream. -
scan: fonctionne un peu commeArray.reduce, mais appliqué à un flux. Il permet de manipuler la valeur précédente du stream pour construire la suivante.
🧠 L’idée :
Chaque action retourne une fonction callback qui prend en paramètre la data actuelle émise par le vm$ (pour viewModel$), la transforme, puis retourne la nouvelle valeur que va émettre le vm$.
⚠️ Remarque sur l'exemple
J’ai volontairement gardé cet exemple simple.
Il ne gère pas les états de chargement pour rester lisible.
Mais si tu veux voir une version plus avancée, avec gestion :
- du chargement global des données,
- du statut de chaque action individuellement,
Voici un autre article où j’applique le même pattern à un niveau plus complexe :
🔗 Angular : tracking fin des requêtes CRUD sur une liste (RxJs groupBy 🙏)
Et pour une entité unique ?
Pas de souci : le même pattern s’applique sans aucune modification pour travailler sur une entité individuelle.
Et les Signals dans tout ça ?
Je n’utilise pas de signals dans ce pattern.
À la limite, tu peux envelopper le vm$ dans un toSignal() si tu y tiens, mais je n’en vois pas l’intérêt ici.
En revanche, pour la gestion des actions, on est sur de l’événementiel pur… et là, RxJs est roi 👑
Les signals, eux, ne sont pas faits pour ça.
En résumé
- Pattern unique, réutilisable partout
- Déclaratif et ultra lisible
- Compatible liste ou entité
- Scalable pour des cas complexes
- RxJs FTW pour la gestion d’actions
Tu l’as testé ? Des remarques ou idées d’améliorations ?
👉 Dis-moi ce que tu en penses en commentaire ou partage ton retour d'expérience !





Top comments (0)