Frontend development is a rapidly📈 evolving field that shapes the digital world🌐. Developers create engaging interfaces as a bridge between📐 design and functionality🛠️. To excel in this dynamic realm, mastering essential skills🚀 is vital. In this blog💡, we explore the key skills⚙️ for frontend success. Let's learn how to create remarkable digital experiences!💯
1.HTML, CSS, CSS Framework and Javascript
HTML and CSS are the building🧱 blocks of every web page🕸️ and are essential skills🖥️ for frontend development. HTML is used to structure the content of a web page💻, while CSS is used to style and format that content. JavaScript 🛠️is used to add interactivity and dynamic 🌐functionality to a web page. Additionally, CSS frameworks like Bootstrap and Tailwind CSS provide💻 pre-designed styles and components that can be easily customized and used to 🚀speed up the development process.💯
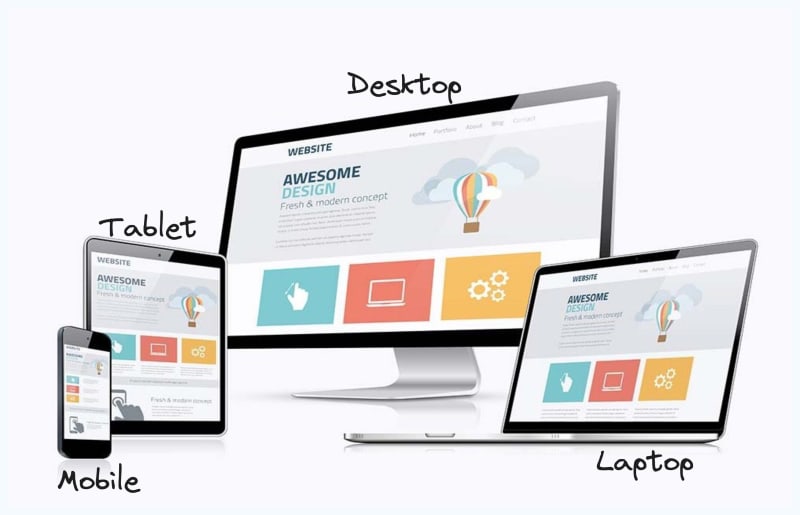
2. Responsive Design
In today's world, where people use a variety of devices 📲to access the internet,🌐 it's essential that web pages are designed to be responsive. Responsive design🖥️ ensures that a web page is optimized for viewing on devices of different sizes, such as desktops🖥️, laptops💻, tablets📲, and smartphones📱. A responsive design includes elements📌 like flexible grids, images, and typography, and allows web pages 📐to adjust their layout and content based on the screen size of the device being used💡.
3. Javascript Libraries and Frameworks
JavaScript libraries and frameworks are collections💼 of pre-written🛠️ code that can be used to simplify and speed up🚀 the development process. Libraries like jQuery and React and frameworks ⚙️like Vue.js provide a vast array of tools and functionality that can be used to create 🕸️complex web applications.📲
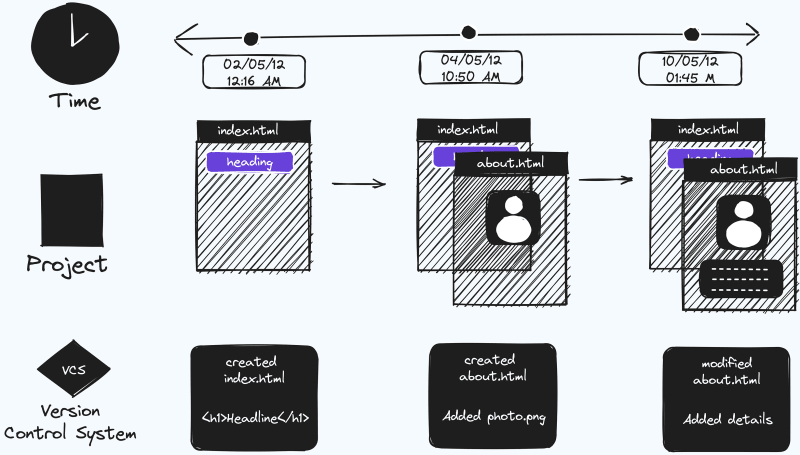
4. Knowledge of Version Control
Version control♻️ is the process of managing changes to code⌨️ over time. It enables developers to track changes,🕘 collaborate🤝🏻 with others, and revert to previous versions of the code if necessary. Tools🛠️ like Git are widely used in the industry to manage version control, and knowledge💡 of these tools is 💯essential for any frontend developer.👩🏻💻
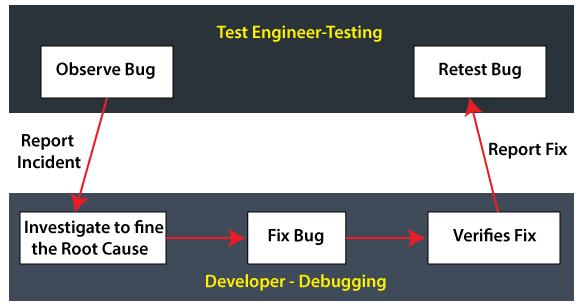
5. Testing and Debugging
Testing and debugging🛠️ are crucial skills for front-end developers👥. Testing ensures that a web page performs as expected📈 and is free of bugs and errors🤯, while debugging involves finding and fixing any issues that arise📌. Tools⚙️ like Selenium and Jest can be used to automate testing and make the testing process more efficient💡.
6. Knowledge of Design Principle
Frontend developers👥 need to have a good understanding of design principles, such as color theory, typography, and layout. They should be able to create visually📈 appealing and user-friendly🤝🏻 interfaces that are easy to navigate and understand. Knowledge of design principles✨ helps developers create web pages🌐 that not only look good but also provide a great user experience😁.
Conclusion
In conclusion, frontend development🛠️ is an exciting and constantly evolving 🌐field that requires a broad range of skills to be successful. By mastering the 🚀fundamentals of HTML, CSS, CSS frameworks, and JavaScript, you can create stunning and responsive interfaces💻 that engage and delight your users. Additionally, a strong understanding of responsive♻️ design, 💡JavaScript libraries and frameworks, version control, testing and debugging, and design principles are all crucial to becoming a skilled😉 frontend developer. By continuously📈 learning and improving these skills, you can stay ahead of the curve and create amazing 🖥️digital experiences that captivate and inspire. So, keep practicing and exploring, and never stop learning!🚀
Follow Roktim for more of these!















Top comments (6)
Сongratulations 🥳! Your article hit the top posts for the week - dev.to/fruntend/top-10-posts-for-f...
Keep it up 👍
Thank you
That's was cool! Tks
Thank you 😊 follow for more of these
Best resources for real ♥️
Thank You Anurag Bhai🤝🏻❤️