Today I continued my learning on angular and started with component style.
Component Styles
We can do the styling in different ways. I already downloaded the bootstrap for the app I am currently working by using the command
npm install --save bootstrap@3 in the command line.
We can specify the styles inside the @Component block as styles:[] or styleUrls.
In styleUrls field, we specify the location of the css file for the particular component.
In styles: we write the css statements.
@Component({
selector: 'app-root', // unique
templateUrl: './app.component.html',
//styleUrls: ['./app.component.css'] - cannot include both styleUrls and styles together
styles: [`
h3 {
color: dodgerblue;
}
`]
})
One of the things to note is that we cannot include both styleUrls and style fields together. Thats the reason I commented out of the field in the code.
Databinding
Databinding is actually communcation between the Typescript code and the Template HTML.
We can use it for 3 things
Output Data : can be done using String interpolation, Property Binding
React to User events : Event binding
Combination of both : Two way binding
String Interpolation
These are generally used to output any text in the HTML file.
<p>Inside the {{'Rohith server'}} component with ID {{ serverId }} and status {{ getServerStatus() }}</p>
This is an example for the syntax for the String interpolation inside the html file and serverId and getServerStatus() is implemented inside the typescript file
export class ServerComponent {
serverId: number = 10;
serverStatus: string = 'offline';
getServerStatus() {
return this.serverStatus;
}
}
Property Binding
These are generally used for changing some property.
Event Binding
These type of binding is generally used to react to some event triggered by the user after clicking some button or something.
export class ServersComponent implements OnInit {
allowNewServer = false;
serverCreationStatus = 'No server was created'
constructor() {
setTimeout(() => {
this.allowNewServer = true;
},2000);
}
ngOnInit(): void {
}
onCreateServer() {
this.serverCreationStatus = 'Server was created'
}
}
Here we set allowNewServer to false and serverCreationStatus = 'No server was created'. Then we set a timer which enables a button after 2 seconds which indicates the property binding.
Now when the user clicks the button, the onCreateServer() method will be executed and the text Server was created will be displayed which indicates the event binding.
<button
class="btn btn-primary"
[disabled]="!allowNewServer"
(click)="onCreateServer()"> <!-- event will occur -->
Add Server</button> <!--[disabled] indicates property binding. We can also bind other properties rather than html properties</!-->
<!-- <p [innerText]="allowNewServer"></p> -->
<p> {{ serverCreationStatus }}</p>
<app-server></app-server>
<app-server></app-server>
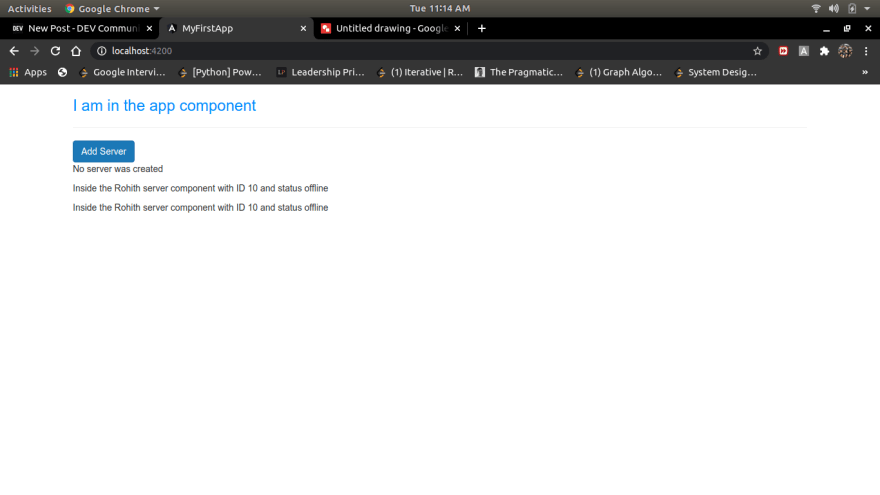
At first the button will be displayed as shown in the below figure :

After two seconds the button will be enabled and we can click on it to show Server was created on the html page.
Thats all I learned today and if there is any correction , help me to correct.
My Github Repo : Angular Study










Top comments (0)