As a web developer, I am interested in knowing what features are stable and consistently implemented across browsers. I want to build things on the web that ideally just work. When there are caveats or issues with a feature, then I want to know about them to ensure that user experience is not erratic for a website I make.
I would like to know what features and fixes are coming soon, so that I can plan my professional development. I want to progress my skills and make the best investment of my time. The web evolves and so should you.
The thing is that there is no changelog or roadmap for the web (platform). It feels like we are all kind of winging it!
Roads? Where we're going, we don't need roads.
-- Doc Brown
Is this a false perception?
Can we tell if something has improved or changed on the web? How do we know what is coming next?
Am I asking for too much?
How do we know what web platform features and improvements have landed?
The short answer is that the changes to the web (specifically to the web engines and web browsers) are documented in quasi-technical documents called release notes. These are not made for easy consumption.
The individual release notes can be found at:
- Chrome Releases: The release notes are in the format of a blog with a post for each release - releases are made for every platform (Desktop, Android, ChromeOS) and channel (Stable, Beta, Dev, and Canary). You need to click on a log link within each post to see to the details of the changes, it is a webview of a Git log. It is not easy to read, but the info is there. 😑 Major stable releases are monthly.
- Safari Release Notes: There is a list of links that point to a page for every major and minor release. The page for each release is a summary and is quite readable. Major stable release are annual, with significant minor releases every couple of months.
- Firefox Release Notes: A grid of links point to a page for each major and minor release. The page for each release is a summary, the changes we are interested in are categorised under Web Platform, at the bottom of each release. Major stable releases are monthly.
- Microsoft Edge Release Notes: The release notes appear to only list app-specific features. It's not informative for web platform features. Major stable releases are monthly.
I could not find a RSS feed for any of the release notes! 😞
How about a RSS feed, or an API people? 😅
Of course, there is the website https://caniuse.com/ that allows you to search for a feature to see if it is supported in browsers.
This does not tell you what has changed. It does have a news section that announces new features.
I always wonder what prompts the data updates - I guess people are submitting PRs to the opensource repo based on observations and the release notes?
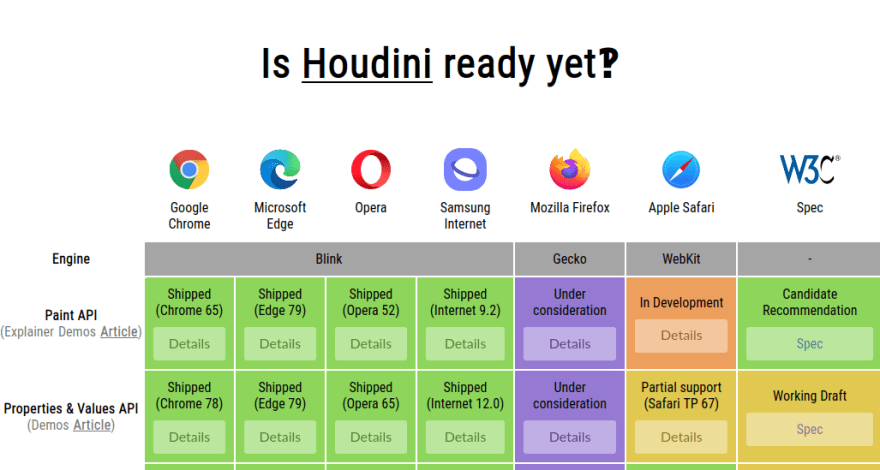
Occasionally, some projects emerge that target and advocate for a specific set of features such as https://houdini.how. This focuses on the Houdini family of CSS APIs. It is brought to you by web.dev (AKA Google). They have a Browser Support and Status table.
This type of thing feels kind of sales-y to me. Google would like Houdini to be in all browsers. Cool, so would I! Is this just to convince others that it is something we need?
Does this help me?
No, not really. I won't be checking this website regularly!
MDN Web Docs (Mozilla Developer Network Web Docs) is probably a resource you are familiar with, it is a has a wealth of educational content on web development. They offer a MDN Plus subscription now. One curious thing about this is that one of the benefits touted is the ability to look at compatibility changes at a glance. Their pitch is "The Web doesn't have a changelog, but MDN can help. You can personalize and filter compatibility changes based on browsers or the tech category you are interested in whether that is JavaScript, CSS, etc."
It is an interesting proposition by Mozilla. I just wonder if they have structured data at their disposal for this to come close to a changelog for the web. To filter out the noise of small edits here and there is difficult.
Beyond that, you need to rely on blogs or newsletters to keep you abreast of the latest developments.
The prominent official blogs are:
- Google's web.dev blog: Offers technical guides and news. The RSS feed is found at https://web.dev/feed.xml.
- The Chromium blog: The blog for the browser engine for Chrome and Edge. This sometimes offers a high level summary of a release, but it is not regular. The RSS feed is found at http://blog.chromium.org/atom.xml.
- WebKit's blog: The blog for the browser engine for Safari. Features news and release notes. No RSS feed available.
I find that the blogs of devs are usually more informative. Do I have recommendations?
Bloggers who like to explore new CSS:
For JavaScript, no-one springs to mind. Maybe I should fill that void!
If you have a recommendations in this area, let me know!
The short answer is that we don't know! We get some indications. Let's look at some sources of information to see what information is shared.
Specifications from working groups
There are standards bodies that are responsible for defining features and standards for the web. Each organization has their own process for developing and ratifying technical specifications. When specifications have reached maturity, then there is a chance that these will be picked up by browser vendors for inclusion in browsers.
It is not predictable when specifications are implemented. I discuss this further in the next section, some browser vendors communicate if they are positive or negative about a specification, which gives an indication into how likely they are to implement, in their standards positions.
HTML and CSS specifications
The World Wide Web Consortium (W3C) is the main international standards organization for the web. The W3C develops technical specifications for HTML, CSS, SVG, XML, and many other web technologies.
The W3C standard process is defined within the W3C process document, which outlines 4 maturity levels through which each new standard or recommendation must progress:
- Working draft (WD): After enough content has been gathered from 'editor drafts' and discussion, it may be published as a working draft (WD) for review by the community. A WD document is the first form of a standard that is publicly available.
- Candidate recommendation (CR): A candidate recommendation is a version of a standard that is more mature than the WD. At this point, the group responsible for the standard is satisfied that the standard meets its goal. The purpose of the CR is to elicit aid from the development community as to how implementable the standard is.
- Proposed recommendation (PR): A proposed recommendation is the version of a standard that has passed the prior two levels. The users of the standard provide input. At this stage, the document is submitted to the W3C Advisory Council for final approval.
- W3C recommendation (REC): This is the most mature stage of development. At this point, the standard has undergone extensive review and testing, under both theoretical and practical conditions. The standard is now endorsed by the W3C, and encouraging more widespread support among implementors and authors.
Typically, browser vendors implement specifications that are in a REC state, but proposals in PR state have been known to be implemented too.
You can find the various specifications at:
- HTML: HTML is defined in a single specification. It follows a living standard, continuously maintaining the specification rather than freezing it in a state.
- CSS: CSS beyond the level 2 specification (CSS 2) is a set of modules, divided up to allow the specifications to develop incrementally, along with their implementations. As a result, CSS has a lot of focused specifications that deal with one feature set e.g. Colors, Selectors. For example, there is a CSS Color Module Level 3 specification with later additions added to CSS Color Module Level 4, and subsequently CSS Color Module Level 5.
JavaScript specifications
Ecma International's TC39 is a group of JavaScript developers, implementers, academics, and more, collaborating with the community to maintain and evolve the definition of JavaScript.
The TC39 standard process is defined within their process document, which provides guidelines for evolving an addition from an idea to a fully specified feature. There are five stages:
- Stage 0 (Strawperson): Initial idea for addition or change to the specification that isn’t considered as a formal proposal. Suggestions for this stage must come from a TC39 member or registered contributor.
- Stage 1: This stage is a formal proposal that describes a problem or need, and suggests an outline of the solution and potential challenges. One of the TC39 members is defined as the owner that is responsible to advance the proposal, and practically named champion.
- Stage 2: Initial draft of the proposal phrased in the ECMAScript language. An experimental implementation is also needed, runnable by a browser or a build-time transpiler like Babel.
- Stage 3: This stage is a candidate proposal that’s almost final. It is ready for feedback from implementations and users. The proposal defined as completely final when there is neither further work with the specification nor external feedback.
- Stage 4: The proposal is ready to be included in the latest draft of the specification - and be delivered with its next edition.
There is a GitHub proposals repo that outlines the proposals and has them grouped by their stage in the acceptance process.
Browser positions on specifications (standards positions)
Mozilla has a webpage called Specification Positions where they state their position on web and web-related specifications submitted to standards bodies like the IETF, W3C, and Ecma TC39. Their position can be: positive, neutral, negative, defer, or under investigation. This does not say when or if a feature will be implemented soon, but if they are positive, then there is a better chance.
Mozilla's list does not appear to be up-to-date. There is nothing on color-mix() or anything from the CSS Color Module Level 5. You can submit a PR to a GitHub repo to request their position on a feature.
Webkit has a github repo with issues on it standard positions. Again, it does not appear to get much attention.
Roadmaps
Chrome has the Chrome Platform Status, which is a a rolling roadmap that shows the next 3 major versions. Chrome ship a new major version monthly, so it is like a fluid quarterly view of what is happening.
Really it is the next 2 versions that have a solid list of features and fixes, the third version looks like it is filled up as it comes closer to the release date. This is reasonable, but a longer timeframe would be desirable.
There must be more planning than that going on behind the scenes surely?
I did not see any roadmap for other browsers or engines.
Feature statuses
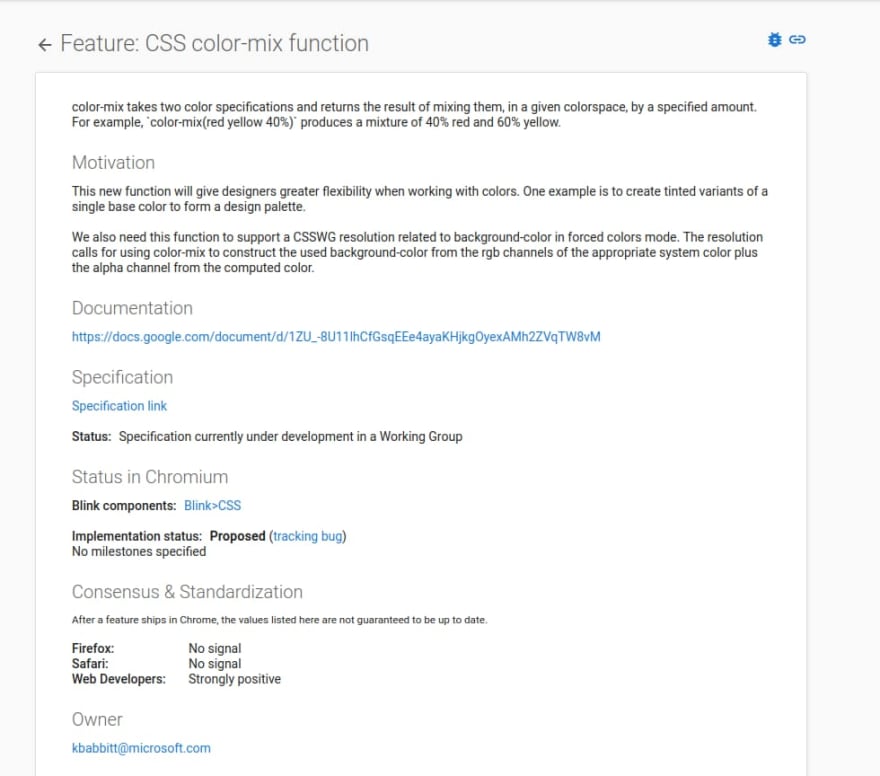
Chrome enables you to look at the status of a particular feature through its Chrome Platform Status. Let's look at an example to see how it looks, let's take the color-mix() CSS function from the CSS Color Module Level 5 specification.
As you can see, it show the implementation status of the feature. It is Proposed in this case. Actually, I saw in Chrome Platform Status that the feature was released in version 111 (March 1 2023)! Time to change it to Implemented?
There is also a Consensus & Standardization section on the feature page that shows what the stance of other browsers are, and web developers. For color-mix(), it is as follows:
- Firefox: No signal
- Safari: No signal
- Web Developers: Strongly positive
It offers a little insight, but you can't tell when something is going to implemented.
Webkit has a similar Webkit Feature page. It simply states the status of a feature. It does not have an item in the feature list for color-mix() or anything from the CSS Color Module Level 5 specification currently.
Collobarative plans
Since 2021, the InterOp initiative (initially called Compat 2021) gathered all of the major browser vendors and consulting parties, to solve the top browser compatibility issues. Now, they create a list of focus areas and investigations each year to work on. This colloboration has yielded positive results and has been well-received by the front-end community.
I would say that overall InterOp 2022 went well, they completed most of what they planned to do. Of the 15 focus areas, 13 focus areas had an InterOp score of over 80%.
From that point of view, it looks like a decent indicator of what is coming to browsers soon. However, it is difficult to tell what they are delivering precisely. The focus areas have little information. You need to jump into the proposals and test suites to understand them better, and they were not created to serve as a summary for outsiders.
If you look at the dashboard for InterOp 2022, it reports a stable completion rate of 84.6%. Sounds excellent, right?
The metrics are based on the passing rate for the web-platform-tests (WPT) project, the automated test suite for web standards. The completion rate is categorised as either stable, or experimental. There is no definition of what experimental entails, presumably features that are behind experimental flags are included. Stable is better to go off in any case.
Tying the outcome to a test suite is a dev-centric approach. Does that incentivize creating less tests?
InterOp 2022 said the following on the test suite:
No test suite is perfect, and there will likely be a need to add, remove or rewrite tests during the course of the year. To suggest such non-trivial changes that would benefit from review, file an issue on the Interop 2022 repo. The Interop 2022 team will discuss at least monthly, and make decisions based on consensus.
That sounds fair. However, do I really need to review a test suite to understand how usuable a feature is?
The core concern is the usability (interopability) of features, is it not? Passing tests do not communicate plainly to me how far I can go with a feature, and what scenarios should be avoided. It would be better if InterOp measured key outcomes in my opinion, these can be backed by the test suite of course.
One sign of the shortcomings of this approach is that items in InterOp 2022 feature again in InterOp 2023:
- Color spaces and functions were not completed,
- Subgrid was not added to the Chromium engine,
- Some items feature again, even though they had high test completion scores: containment, flexbox, forms, grid, scrolling, and transforms.
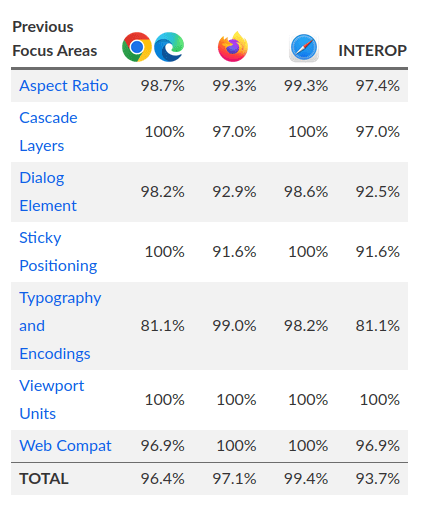
On the InterOp 2023 dashboard, a Previous Focus Areas section has been added with 7 focus areas from 2022. I guess that these are deemed done, and the other 8 focus areas from 2022 are not done yet?
If I put it this way, it sounds less impressive: more than half of the focus areas from 2022 have more work to be done.
And that's the thing with this type of quantative reporting, you can pick a message and back it up with figures. This is something that could be cut out with a different methodology.
I didn't follow InterOp 2022 closely. These are just some observations I have made in retrospect.
InterOp is the first effort that I have seen where I thought "Browser vendors are listening to web devs, and want to be more inclusive with their plans". There is a proposal process where devs can give input, but it seems like it was bolted on. Google exclaimed "Submit your proposals for Interop 2023" on Sep 21, 2022, and the closing date for proposals was October 15th. Less than a month to submit input! 😅
It is a good start to have a more open agenda, but it feels off to me in its current format.
Also, the focus areas are not necessarily in sync with what browsers are working on, and what devs need/want. For example, container queries, the number one requested CSS feature by web devs in 2021, was not included in InterOp 2022. Yet, Chrome and Safari shipped it in 2022! Container queries is included in InterOp 2023, and it shipped in the Firefox in February 2023.
Did InterOp have any bearing on container queries?
Don't misinterpret my skepticism here, my only interest is for the web to prosper. It is important to be grateful for the hard work that browser folks do, equally it is important to question actions and examine outcomes.
Browser blogs
The blogs from browsers generally are not forward-looking. Much of the communication in the guise of "hey, look we shipped this cool thing", or "now available in all major browsers". Usually if a feature is coming soon, it is already in an experimental state behind a flag, and the communication is "hey, you can give this a try".
To me, too much of that communication is fluff. The effort could be used better elsewhere. The result is that features seem to come out of the blue. And why did they ship X now, and not Y, even though everyone wants Y ? 😜 It all has an air of mystery to it.
Summary of available info
In summary, we don't really know what is coming to browsers. We do get some rough indicators.
Closing thoughts
It is hard to follow what is happening with web browsers and the web platform. If you want to hone your craft and evolve as web developer along with the web platform, there is no prescription to give. I think that this creates anxiety for some folks who want a clear path to follow.
You can tune into some resources to learn about recent developments, and list some things to learn along the way. You need to explore and review things every now and then. New features dominate the news. It is rarer to hear about a feature being improved. It helps if you are curious and build habits for continuous learning.
For your mental health, it is good to recognise that you do not need to be on top of things. Things are not changing that quickly, and you will not be left behind unless you hibernate for years! Even then, you can still build a website!
This story could be better, of course. A lot of that lies with the browser folks on how they plan and implement features, and how they communicate that to the outside world.
A collective changelog and roadmap would be excellent.
Imagine that!
At the same time, we can't divorce ourselves from the current reality. We need to remember that the web is being built by separate for-profit businesses (although Mozilla's parent foundation is a not-for-profit), and web browsers are not a profitable endeavour. It is a strange reality.
I kind of think that something like this, which is an universal good - a product and force - should be funded by everyone somehow. We are doing a bad job collaborating on something that is build for everyone to use! We all stuck thinking within our groups and geographic borders!
If I missed something, feel free to bring my attention to it.
Thanks for reading!
You can subscribe to my RSS feed to get my latest articles.



















Top comments (5)
The specification working groups are a great source of what’s to come.
proposals.es/
w3.org/groups/wg/css/publications
Thanks for sharing Gil. That info communicates the state of the specs i.e if they are ready or not. Is that correct?
It still seems it is up to browser vendors when they implement the specs. Maybe they are keen on one spec, and not another. The standards positions I mention communicate that. This makes the order of events not that predictable.
That’s true, the working groups don’t tell you when new features will be adopted by browsers. But browser developers are becoming better at implementing new features once they are formally adopted into the spec — in fact, by having insight from the working groups into upcoming proposed features and their current stage of consideration helps browser developers prepare for their adoption. So while the working group docs won’t tell you when, they will certainly help you see what is coming next n the future m, and how close it is to being a feature the browsers are able to adopt.
Helpful post!
Great post.. I think is the best to exaplain here above post.