This is something that I've come across whilst developing my personal blog with Gatsby.
I was thinking about adding Google AdSense to my website, so I had to find a solution to inject <script> tag into my <head> tag. My first thought was to use react-helmet to inject the AdSense script.
So I added the code which looked like this
<Helmet>
<script
data-ad-client="ca-pub-5792152581969239"
async
src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"
></script>
</Helmet>
Unfortunately, the output couldn't be properly verified by google checks, so I had to find an alternative way to do this.
After doing some research I've stumbled across StackOverflow response, which mentioned Netlify post processing html injection.
If you go to Netlify -> Settings -> Build & Deploy -> Post processing, you will see this screen
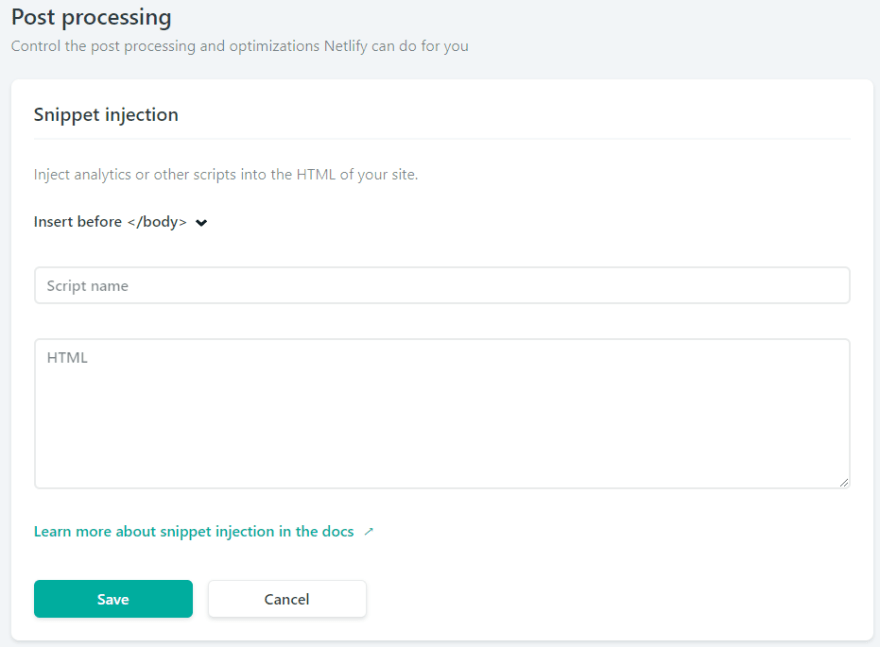
After clicking on the add snippet button you will see this
In the dropdown you can select where you to inject the script, then you type in the title of you snippet, and then the HTML of you snippet, for example
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
This will now be injected into the page section that you selected in the dropdown.
This has worked great for me, and I personally really like this feature. Expecially for site generator like Gatsby which doesn't include a default index.html file where you can include your scripts.







Top comments (2)
Hi Robert,
I have tried using this option but adsense fails saying that **.netlify.app cannot be verified. How were you able to succeed ? Should I buy a domain name first ?
Do Google Auto Ads show normally when surfing between pages ?