The web was started as a one-way communication model between client and server. In this, the client sends an HTTP request to the server and accepts a response from the server. HTTP still powers the majority of communication happening over the internet.
As time went on and people started using the internet more and more and making it a part of their lifestyle, the demand for real-time communication arose. The early versions of HTTP did not provide support for real-time communication, and developers started using different approaches to make it seem like a real-time protocol. A technique called Long Polling was developed to achieve the goals. Of course, it was not perfect and had its own tradeoffs, and to solve new methods and protocols were introduced which are (SSE and Web Sockets) that we will discuss in detail.
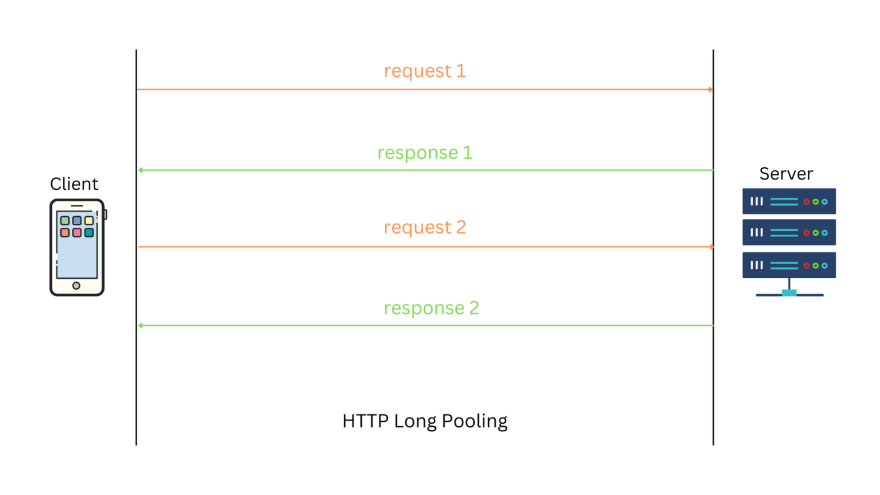
Long Polling
Long Polling is a technique in which the client sends multiple http requests to the server within a specific time interval, and it's primarily used with short intervals to achieve real-time communication over HTTP. It can be used to track any kind of live activity on a server in real-time by sending infinite requests, and it can also be used to track the status of any task on the server and then stops sending request when the task is completed.
Steps involved in long polling:
- Client sends a request to Server
- The request hangs until the server has a message to send.
- When the server has a message ready, it responds to the request.
- Client immediately makes another request if required.
Long Polling can be optimized by replacing the interval-based calls with response-based calls. It means that until the server has responded to the previous request, the client won't send any new request; otherwise, if it's only interval-based, then there might be cases when the previous requests are yet to be resolved, and the client has already made multiple new requests.
Long Polling Pros:
- Its implementation is the easiest on both the client and server-side as compared to SSE and Web Sockets.
- It uses XMLHttpRequest which is supported by all modern browsers today.
- If the connection is lost because of a network error, the browser immediately sends a new request.
Long Polling Cons:
- It is more resource intensive on the server than SSE and Web Sockets.
- It has more request/response cycles than SSE and Web Sockets as it involves all the formalities of an HTTP request.
- It has a latency overhead higher than SSE and Web Sockets as it requires several hops.
- If authentication is involved then the request needs to be authenticated every time.
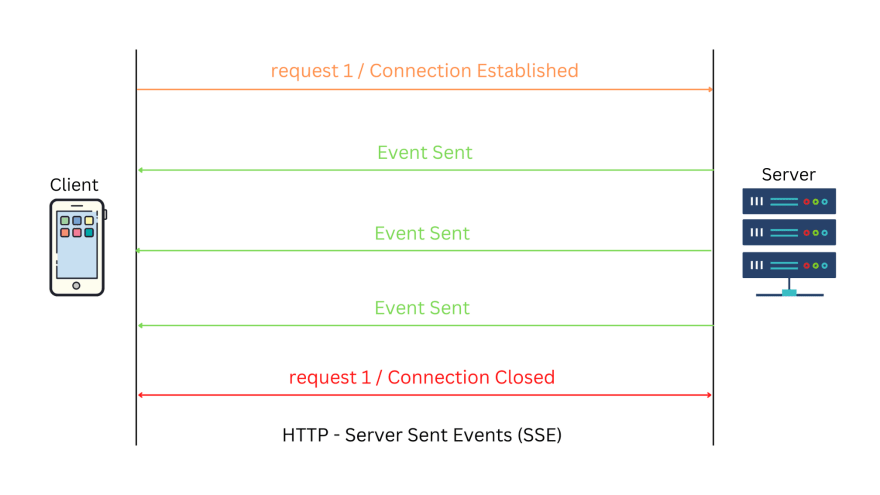
Server Sent Events (SSE)
Server Sent Events (SSE) is a uni-directional real-time communication channel where only the server has the ability to stream events to the client over an HTTP connection, so the clients don't have to use long polling. It uses HTTP/2 and has a straightforward implementation. The web client SSE API is similar to the Web Sockets API.
Steps involved in SSE:
- Client sends a request to Server
- Server accepts the request and keeps it alive.
- Server starts sending events to the client.
- Client closes the request once it's done consuming the events steam from the server.
SSE Pros:
- Easy to implement real-time communication as it requires no additional protocol than HTTP.
- Browser tries to re-establish connection again if it was lost due to some network error.
SSE Cons:
- Not all browsers support SSE.
- It is real-time but uni-directional, so the client can not stream events to the server.
- It has a latency overhead higher than Web Sockets.
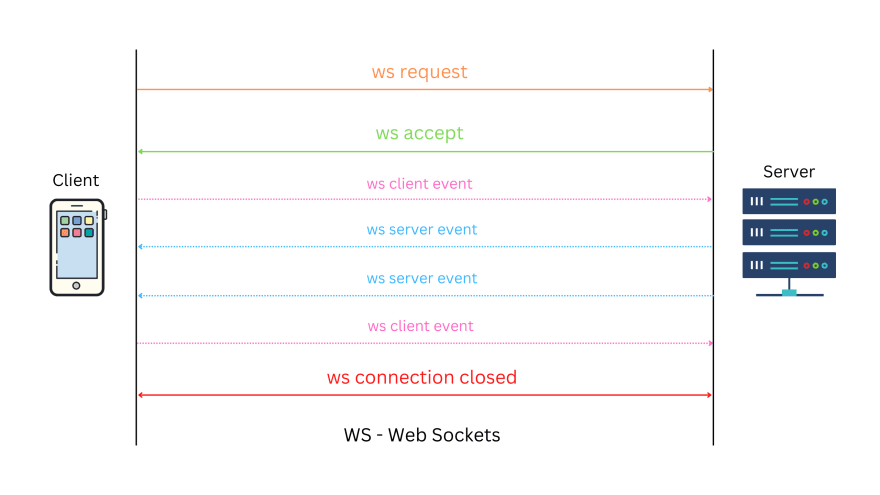
Web Sockets
Web Sockets is a real-time communication protocol built over TCP and designed to be as fast as a raw TCP connection. Unlike Long Polling and SSE, It is bi-directional, which means both the client and server can send requests and responses to each other after establishing a WS connection. As it uses an event-driven approach, there's no requirement to poll the server for a reply.
Steps involved in Web Sockets:
- Client sends a request to Server
- Server accepts the request, and persistence is maintained.
- Client and Server can both start sending events to each other.
- Client and Server have the ability to close the connection.
Web Sockets Pros:
- A persistent connection is maintained between the client and server, which eliminates the latency overhead of long polling.
- Less payload size as headers are not being sent on every request.
- It is two-way communication so that both client and server send events to each other.
- If authentication is involved, it is only when establishing a connection.
Web Sockets Cons:
- Web Sockets connections are not automatically recovered if there's an error. It needs to be handled within the implementation only.
- Browsers older than 2011 do not support Web Sockets, but it's irrelevant and not be considered unless there's any special reason.
All these approaches have their pros and cons. If Web Sockets are faster than Long Polling, it requires additional WS protocol setup, and Long Polling can be achieved over HTTP only but with higher latency.
SSE can also help achieve real-time communication, but if there's no requirement of streaming events from the client.






Top comments (0)