In the last two years I've been given several opportunities to teach people Elm through talks and workshops. What I've come to learn is that no matter how well your talks and presentations are, people need to write Elm on their own to actually learn anything of it.
This might not be surprising to any of you, but it does present one a huge challenge: time.
You might not have time to let people write enough Elm to get comfortable. You can almost be certain that half the people that attend your workshop is going to have problems getting everything setup or, if they were kind enough to come prepared, experienced problems setting everything up before they arrived.
Then you'll find yourself answering many more questions than you'd originally hoped for, only to discover that you're not answering nearly enough of them.
Before you know it, it's the end of the day and you haven't even gotten to the point were the actual benefits of Elm begin to make themselves apparent.
If you've been given several days to teach people Elm this won't be a problem, but you won't always have that luxury.
How about a game?
For the past couple of months I've worked on a game that I hope can make it easier to teach people Elm. Why a game?
- I want people to have a fun first meeting with Elm.
- Any workshop assignment that feels like work won't motivate people to spend any time in Elm after the workshop ends. When our biggest adversary is time, motivating people to make time is key. It also helps if they remain motivated throughout the day, learning things is hard.
- A game is complex enough that people can discover some of the benefits of Elm on their own, while simple enough to not be overwhelming, especially if we keep commands, subscriptions and html out of it.
- The few people in the workshop who already know a little Elm will, hopefully, not get bored.
Announcing Elm Warrior
The game is called Elm Warrior and is in large part inspired by warrior-js.
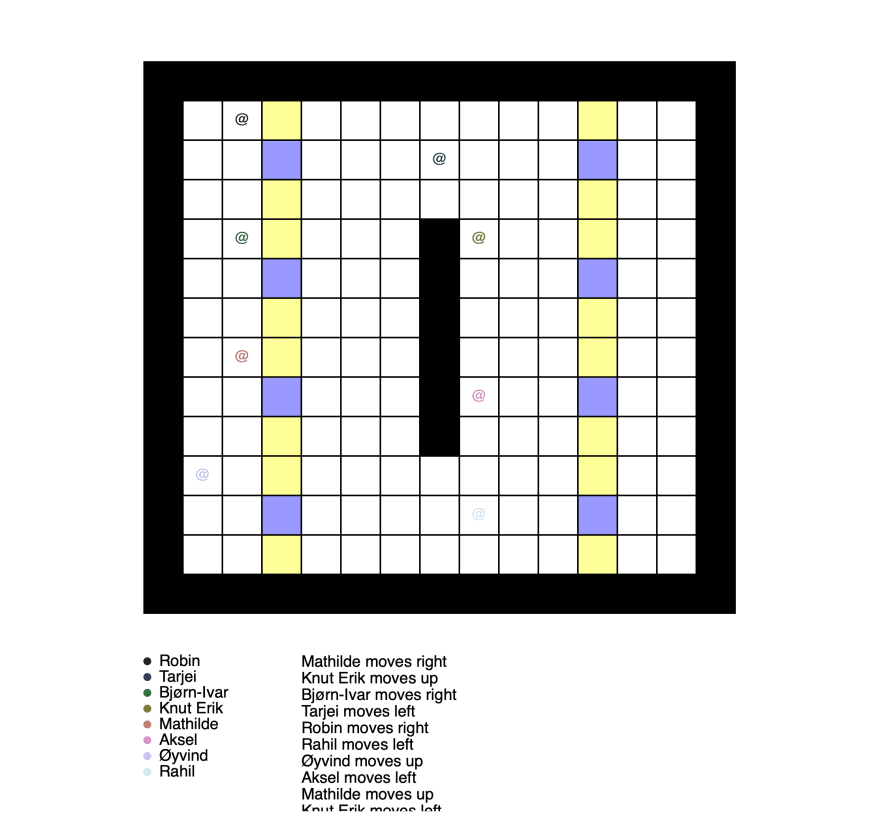
The goal of the game is to implement the intelligence of a warrior, named at, as it navigates mazes and battles dangerous opponents.
As a player you're implementing a single pure function, which is called once every round to determine the action of your warrior. You use whatever you would use to program in Elm proper, and you don't need to learn the elm architecture or the html library to do anything useful. The API is small and simple to learn.
There are 12 builtin maps to keep you busy. Should you get bored, there are API's for making your own maps and customising the rules for when a game is won or lost. It is also possible to define a multiplayer game, where several players create their own warriors and fight to the virtual death. I recently hosted a deathmatch with some colleagues at work and it was a blast!
Elm Warrior is not enough to learn Elm on its own, but I'm hoping it will serve as a fun and simple enough tool to get people comfortable with Elm's syntax og basic constructs.
Even if that does not prove to be the case, it's still a lot of fun to play.
To get started, click this link.




Top comments (0)