Localization is important when you’re looking to grow your app or website in other markets. Recently I added localization support to my startups’ product Helperbird. If you’re building a cross-platform Chrome app it is super straightforward.
Getting started
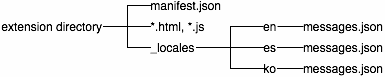
To get started, your going to make sure you have a folder called “_locales” in your projects directory. In this folder, you will have a folder en for English. To add more languages, you will create more folders with the languages shorthand, ES for Spanish and so on. In each of the language folders you will need to create a JSON file called “messages.json”

The contents of the messages.json file.
As you can see in the above screenshot, we have JSON objects with different message values. These are the English strings we will telling the Browser to inject into the app on render. So if the users browser and computer is set to English it will use these strings. The keys will have to unique.
Setting up your App
In Helperbird I am using Vue.js. We will be using this fantastic i18n Vue.js plugin called “vue-plugin-webextension-i18n” by ~straybugs. This will allow us to have full support across all browsers, as it uses the Chrome native i18n functions and the webExtension functions which are used by Firefox, IE and Safari.
Install it
npm install vue-plugin-webextension-i18n — save_
Include it in your app
import i18n from ‘vue-plugin-webextension-i18n’;
Vue.use(i18n);_
Use in app
In your messages.json file. You have all the strings you want to inject into app.
{
"appName": {
"message": "Mobile Dyslexic Tool - Helperbird for Chrome"
},
"appTitle": {
"message": "Helperbird"
},
"appDescription": {
"message": "OpenDyslexic font for Chrome. Google Docs Support. Text to speech. Background colors and more."
}
}
To access and inject “appTitle” into your app. For in the javascript functions or logic, will will use this.$i18n() from the plugin we installed, which will the add the cross platform support to the native function.
enableDyslexica: function () {
this.showSnackbar = true;
this.popupMessage = this.i18n('appTitle');
this.save('enabled', this.enable);
this.reload();
}
In your template section, you will have to do the following.
<h3 class="md-title" style="flex: 1">{{ $i18n('appTitle') }}</h3>
Now thats it, you just need to do this for all the strings in your app. Now just build your project and it will work without anything else.
Finishing up
Once an extension or app is internationalized, translating it is simple. You copy messages.json, translate it, and put the copy into a new directory under _locales. For example, to support Spanish, just put a translated copy of messages.json under _locales/es. The following figure shows the previous extension with a new Spanish translation.
Also important to note, you can use any of the supported locales. If you use an unsupported locale, the browser will ignore it.
I would love feedback on this. You can follow me on Github and Twitter.



Top comments (2)
Great article and extension :)
Hey Man,
Thank you :) If you have any suggestions, feedback please let me know :)