Greetings ! welcome to my first post here , i am a junior developer who likes to learn thing today i will show you how i worked on bash to set tailwind CSS ( everything will be linked on GitHub !)
Step 1 : find a good summarized bash syntax
i personally used Prompt Engineering to give me a summarized list with bash code ( i will put it in Github + i will make a prompt engineering post soon )
Step 2 : I made a folder for testing purposes
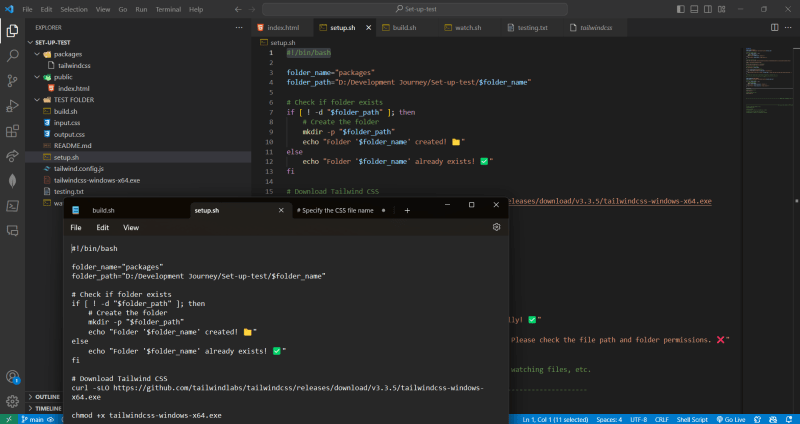
Step 3 : Choose where to write your bash script
i personally tried using notepad + vscode i recommend vscode cause you wont have to move files again to the wanted location plus you will notice if there is something wrong !
Ps: if you worked on note and saved it ( in the correct location ) it will be synced to vscode too
NOW IT IS BASH CODE DETAILS !
Step 1 ) Download Tailwind CSS ! (2 ways)
A) if you want to download it inside a specific folder do the following block :
- Mine is windows but choose the version you want here
#!/bin/bash
folder_name="packages"
folder_path="D:/Development Journey/Set-up-test/$folder_name"
# Check if folder exists
if [ ! -d "$folder_path" ]; then
# Create the folder
mkdir -p "$folder_path"
echo "Folder '$folder_name' created! 📁"
else
echo "Folder '$folder_name' already exists! ✅"
fi
# Download Tailwind CSS
curl -sLO https://github.com/tailwindlabs/tailwindcss/releases/download/v3.3.5/tailwindcss-windows-x64.exe
chmod +x tailwindcss-windows-x64.exe
# Rename the downloaded file to 'tailwindcss'
mv tailwindcss-windows-x64.exe tailwindcss
# Move the file to the folder
mv "tailwindcss" "$folder_path"
# Check if file was moved successfully
if [ -f "$folder_path/tailwindcss" ]; then
echo "File moved to folder '$folder_name' successfully! ✅"
else
echo "Failed to move file to folder '$folder_name'. Please check the file path and folder permissions. ❌"
fi
B) if you just want it "there "
#!/bin/bash
Download Tailwind CSS
curl -sLO https://github.com/tailwindlabs/tailwindcss/releases/download/v3.3.5/tailwindcss-windows-x64.exe
chmod +x tailwindcss-windows-x64.exe
# Rename the downloaded file to 'tailwindcss'
mv tailwindcss-windows-x64.exe tailwindcss
Step 2 : Create input.css and an output.css files
you can either do it manually or vscode or use this bash command touch for creating files !
#!/bin/bash
# Create input.css file
touch input.css
# Create output.css file
touch output.css
Step 3 : Next we need to build the Minifying of both CSS files using this bash command
#!/bin/bash
./packages/tailwindcss -i input.css -o output.css --minify
Compile and minify your CSS for production make sure that the path is correct or it wont work with you
Step 4 : You need to set up a watch command so you can keep the changes synced ! ( also when making this command i had to make sure to put the correct path or it wont work with you )
#!/bin/bash
./packages/tailwindcss -i input.css -o output.css --watch









Top comments (0)