Deploy a MERN stack application and learn how to host backend code on Code Capsules.
Set up
Code Capsules connects to GitHub repositories to deploy applications. To follow this guide, you’ll need a Code Capsules account and a GitHub account.
To demonstrate how to deploy a MERN stack application with Code Capsules, we’ve provided an example application which you can find on the Code Capsules GitHub repository.
Sign in to GitHub, and fork the example application by clicking “Fork” at the top-right of your screen and selecting your GitHub account as the destination.
Create an Account with Code Capsules
If you don’t already have an account, navigate to the Code Capsules site and click the “Sign Up” button in the top right corner of the screen. Enter your details to create an account, or log in to an existing one.
If you’ve just signed up for an account, you’ll be directed to a welcome page on your first login. Click on the “Go To Personal Team” button.
Alternatively, if you’re signing in again, click on “Spaces” in the top right corner of your screen.
Code Capsules gives every account a Personal Team by default. A Team is an environment for you to manage your Spaces and Capsules. For a better understanding of Teams, Spaces, and Capsules, take a look at our explanation.
Create a Space for your Apps
Spaces are an organisational tool for your applications. You can select the Personal Space that you find in your default Personal Team to host this application, or you can create a new Space. In the Spaces Tab, click the "Create A New Space For Your Apps" button.
Follow the prompts, choosing your region and giving your Space a name, then click “Create Space”.
Link to GitHub
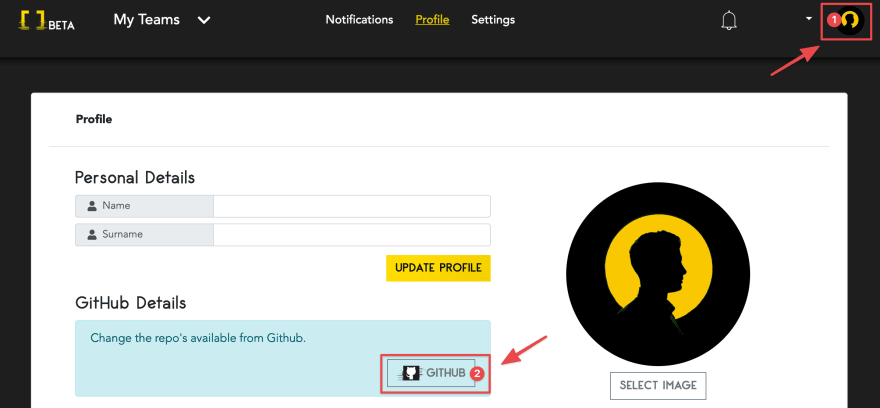
To link to GitHub, click your profile image at the top right of the Code Capsules screen and find the “GitHub” button under “GitHub Details”.
Click the “GitHub” button, select your GitHub username, and do the following in the dialog box that appears:
- Select "Only Select Repositories".
- Choose the GitHub repository we forked.
- Press "Install & Authorize".
Add Repository to Team
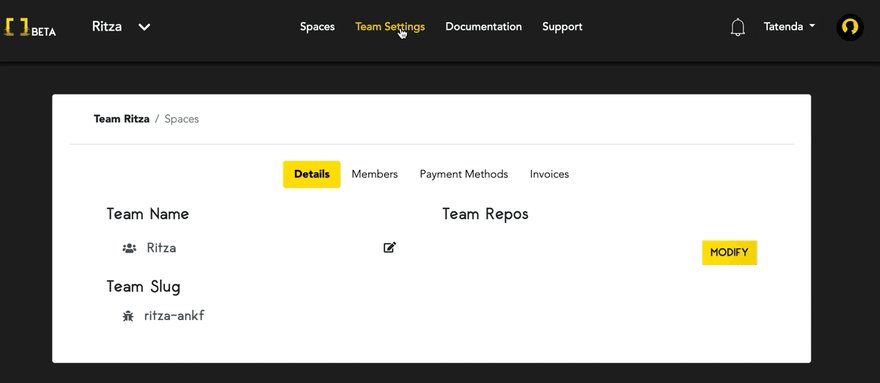
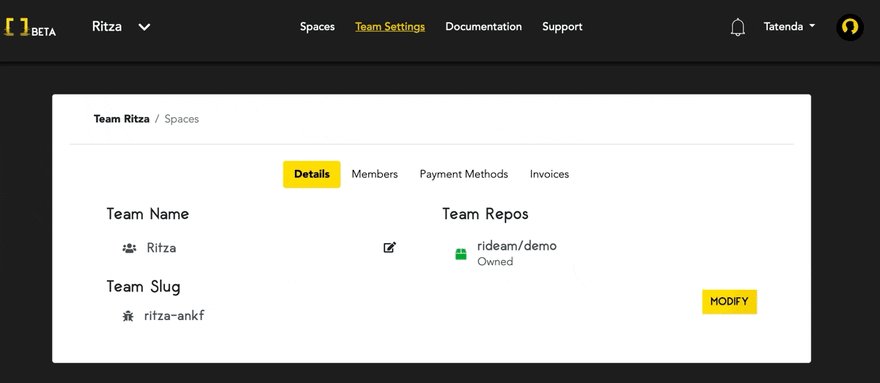
Select "Team Settings" in the top navigation bar to switch to the Team Settings tab.
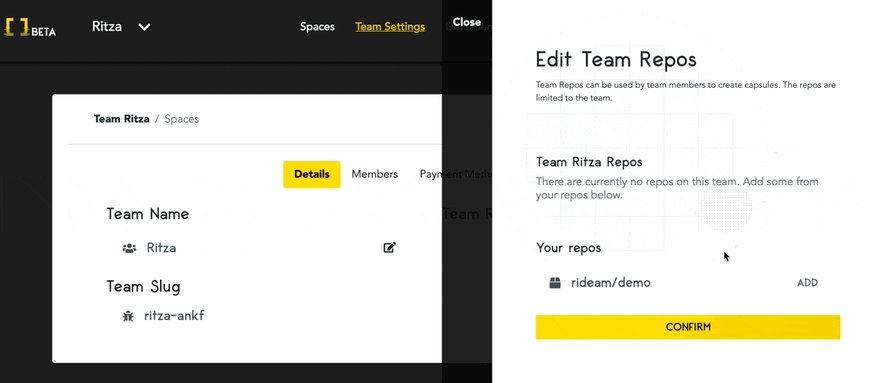
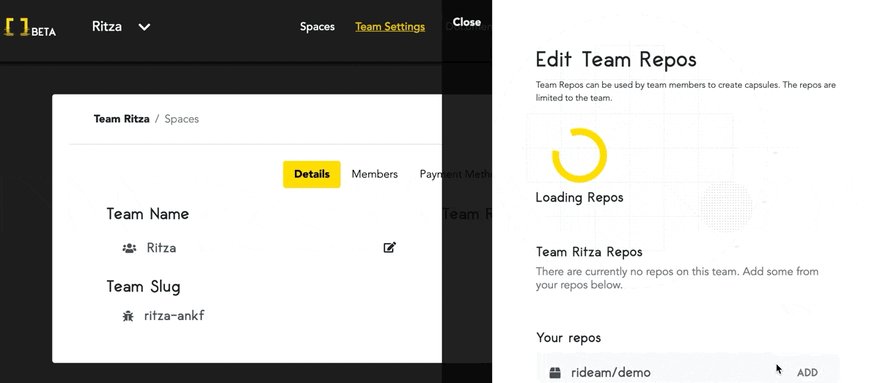
Click on the "Modify" button under the Team Repos section, and an “Edit Team Repos” screen will slide in from the right. Click “Add” next to the demo repo, and then “Confirm”. All the Spaces in your Team will now have access to this repo.
Create the Capsules
A Capsule provides the server for hosting an application on Code Capsules.
Navigate to the “Spaces” tab and open the Space you’ll be using.
Click the “Create a New Capsule for Your Space” button, and follow the instructions below to create a Data Capsule:
- Choose “Data Capsule”.
- Under “Data Type”, select “MongoDB Database Cluster”.
- Under “Product”, select “Standard”.
- Click “Create Capsule”.
Navigate to the "Space" containing your recently created Data Capsule and click the "New Capsule" button. Follow the instructions below to create a Backend Capsule:
- Choose “Backend Capsule”.
- Under “Product”, select “Sandbox”.
- Choose the GitHub repository you forked.
- Press “Next”.
- Leave “Run Command” blank.
- Click “Create Capsule”.
Code Capsules will automatically build your application when you’ve finished creating the Capsule. While the build is in progress, you can view the log by clicking “View Build Progress” next to the “Building Capsule” message.
Once your application is live, you can view the build log by selecting the “Deploy” tab and clicking the “View build log” link in the “Builds” section.
Binding the Capsules
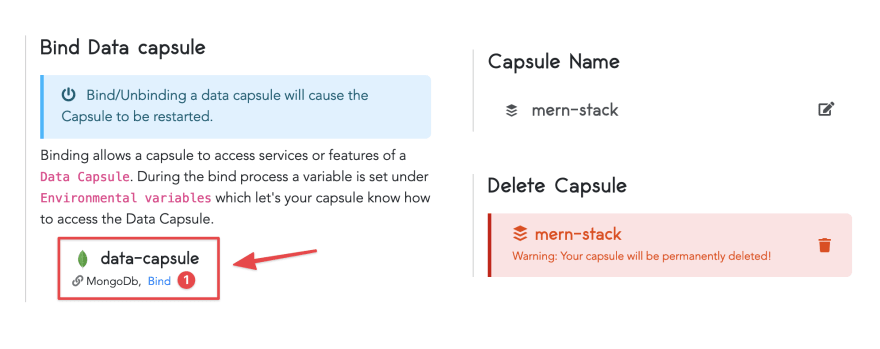
Now you need to bind the two capsules together. Navigate to the "Configure" tab of the Backend Capsule you've just created. Scroll to the "Bind Data Capsule" section and click on the "Bind" option in the bottom left. This enables the capsule to use the MongoDB database in the Data Capsule.
Edit DATABASE_URL Environment Variable
Once the binding is complete, you have to append /app?authSource=admin to the DATABASE_URL value under the "Capsule parameters" section on the "Configure" tab.
Confirm your changes by clicking on "Update Capsule" then restart your capsule by toggling the radio button in the top right off and on again.
View Application
After restarting the capsule, the application will now be ready to be viewed. Click the “Live Website” link at the top of the capsule tab and you should see your deployed application.
If you’d like to deploy another application in a different language or framework, take a look at our other deployment guides.














Top comments (0)