This is my first open source and hacktoberfest contribution. I was very nervous before finding any issue that I can start with. After exploring a lot of repos and issues, I decided to work on this one.
Project
The project name is refined-github. refined-github is a web-extension which enhances the look and feel of your GitHub in browser. It simplifies the GitHub interface and adds useful features like add one click merge conflict fixers, button to revert all the PR changes and many more.
Issue
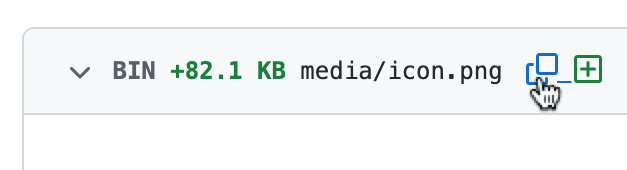
The project is actively developed and maintained with over 130 open issues and 10 PRs. I choose to work on issue(#4871) which shows an unwanted underline over white-node on hover which is happens when there is anything after the copy button(see picture for more clarification)

this is how it is right now, notice the unwanted underline on hover.

This is how it should actually be.
Starting to work
I forked the repo, and then cloned it. I followed the instructions in the contributing.md file which mainly told how to start and test the web-extension locally. I then created a branch for it and started to work for the solution.
finding the solution
Although the total code added/remove was not much, solving this issue took pretty decent discussion of me and the project maintainers. It was difficult to remove the whiteNode generated unintentionally, so the fix had to be such that do not allow it to generate. After some research online and discussion with project maintainers, I figured out that fixing CSS properties can help.
/* Remove the underline on PR filename copy button hover #4871 */
.file-header .file-info clipboard-copy {
display: inline-block;
}
The main solution is this which do not allow it to generate a new whiteNode. Later, I fixed other code affected by adding this CSS property and the issue was solved.
Pull Request
I then made my pull request ready for review and it was reviewed and merged to the main branch of the project. The edited code is now live!!


Top comments (0)