Before we start, visit this demo application. This will give you a rough idea of what we are going to discuss in this article.
If you are one of the developers who is using redux to manage you application’s state then you must be very curious to know more about how can I use the react’s new Context API to manage the my application’s state.
You might have the same set of questions in your mind as I have,
- What is React Context API?
- Does it serve the same purpose as redux?
- Will it replace redux? and does that mean I can get rid of the complexity of redux? 😜
- Is it the future of state management?
Well… I might help you to find answers for these. I have written a simple application to demonstrate how we can use React’s Context API for state management. Below is the repo link,
RishikeshVedpathak/react-context-example
What is React Context API? And when to use it?
Context provides a way to pass data through the component tree without having to pass props down manually at every level.
When we start writing a react application, we need to pass some data between components. Typically, even before using redux, we pass data top-down (parent to child) via props. Which woks fine in initial stages, but as your application scales it becomes cumbersome for us to pass the data in this way. Context API provides an alternative way to share values like these between components without having to explicitly pass a prop through every level of the tree.
In React v16.3.0 context api was introduced. Before that, we used to use redux to handle this situation.
Why Context API and not props?
It is true that you can handle everything with props which you can with Context API, but then why to use Context API?
Consider your application structure where you have multiple components defined. And these components may have parent-child relation or they might be siblings. In either case wouldn’t it be cumbersome for you to pass data down the tree. What if there is way you can manage the data at a single location(store) and this data is then be used by all the components. This sounds nice, right!!
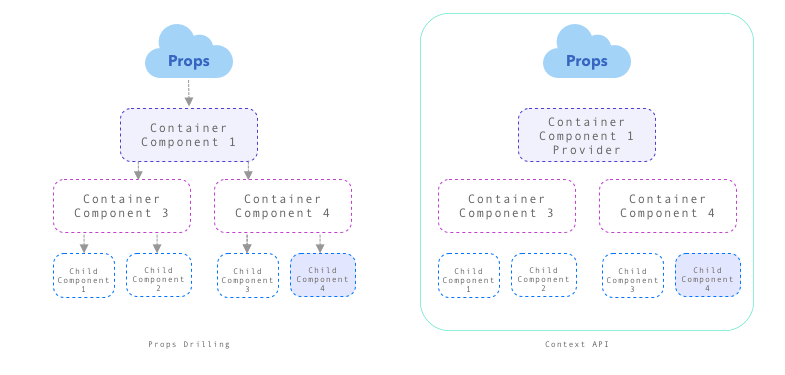
This is what we can achieve using Context API. See the below image for better understanding.
Let’s see it in action
See the example here,
This application consists of components,
- Header
- Home
- Cart
These three components share the same data. Any event taken from these components will update the same data.
-
Create a context(store) for your application.
https://medium.com/media/85688c7960d37d35afe87117a5abad4e/href Tell your application to use this context.
https://medium.com/media/2fcb454dc036bb26e56eed9906f9a4d7/href
- Read data from Context
This is very simple. Use just need to use react’s new hook called useContext
const cartContext = useContext(AppContext)
The cartContext will now hold the data for your component.
- Update data in Context
https://medium.com/media/cfd768cddf71173d52aee2ef1fc52660/href
The function handleCartUpdate will update the data in context. This will the be reflected in header as well as in Cart component.
Conclusion
We have successfully created a simple react application to demonstrate the use case of Context API. You can find the final code in the GitHub repo,
RishikeshVedpathak/react-context-example
I hope this will help you to understand and encourage you to freely use React Context API in your application. Please feel free to give feedback and suggestions!




Top comments (1)
Nice