Ever since I saw GitHub's tweet about Profile readmes, I've had the idea of creating a GUI tool for it. I've seen a couple of generators but I didn't find them exciting enough. Last week I finally got the time to create one. It took me almost 7 days to release the first version and I personally feel very proud of my work.
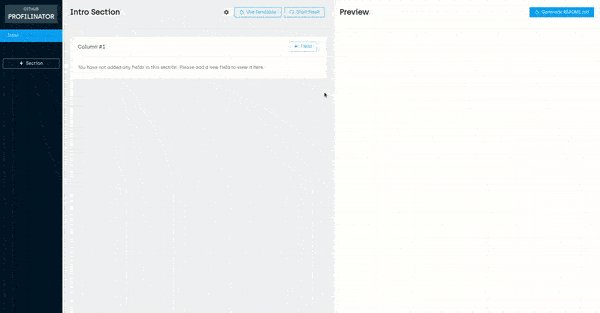
Here is a quick demo:
So, what it does?
This tool contains small components that you can hook together to create your perfect readme. I've tried to compile many creative components by developers from around the world. It has a very flexible layout that allows you to place your components wherever you want in the readme.
Features
- Lets you add gifs and provides options to resize and align them
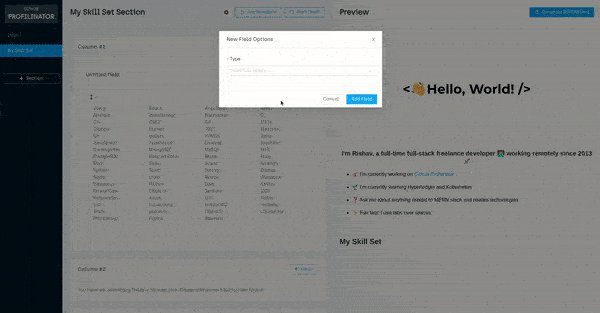
- Provides checkboxes for adding your skills
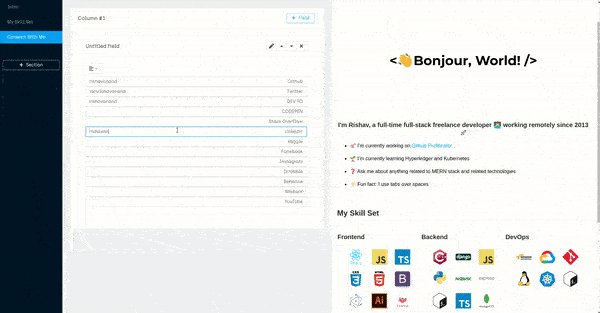
- By simply adding your social handles, social badges are generated
- Allows to you add your blog posts dynamically
- Provides a visitor counter
- Allows multi-column flexible layout
Roadmap
If this project gets some heat, I plan on adding dynamic feeds from Twitter and Instagram directly in the readme.
What did I use?
I used Gatsby (TypeScript) with AntDesign UI Library. It was my first time using AntDesign and I've already fallen in love with it.
Demo
Sample of Generated Profile
 rishavanand
/
rishavanand
rishavanand
/
rishavanand
My Github Profile generated using GitHub Profilinator ✨
I'm Rishav, a full-time full-stack freelance developer 👨💻 working remotely since 2013 🚀
-
🔭 I’m currently working on Github Profilinator -
🌱 I’m currently learning Hyperledger and Kubernetes -
❓ Ask me about anything related to MERN stack and related technologies -
⚡ Fun fact: I like to keep my night shift activated 24 x 7
















Top comments (2)
This is awesome 👏 . One suggestion make a separate scrollbar for preview
Yeah, good idea :)