Following a tradition writing about my latest and greatest discoveries of the month. I have no idea, if anyone even needs it, but I though it would be fun to keep it a a diary of sorts, hope somebody might find it useful.
My Work with Design systems
I have been working on a Helsinki City Design System (with relative success) and I have been trying to introduce a lot of cool optimisation features to the process.
A lot of people actually do not realise that design systems are distributed systems. They need planning, and architecture happens regardless of wether it's been planned or not.
In that regard I have managed to find an optimal solutions in the way you can tie the functionality together (sadly not all of it can be implemented due to processes, but this is what you have in a project sometimes):
1. Use Styles Directly from Figma
A great article that describes the process can be found here: 'Design tokens with Figma' by Pavel Laptev.
2. Style Dictionary for Design Tokens
Despite being a meme in the design world now, it is actually a great tool for managing complexity, I truly recommend reading 'How to manage your Design Tokens with Style Dictionary' by Cristiano Rastelli and a follow-up 'Design Tokens beyond colors, typography, and spacing.'
3. Organize your sass/css-in-js/pure CSS libararies through design tokens
Design work as a Hobby
As an ode to my 'you are a front-end developer, cool, design us a website' past, I am still following the latest design trends (I find it interesting) and recently stumbled upon a few really cool (and FREE) fonts.
1. Coachella
A fun-looking alternative to Avenir Sans.
2. Space Grotesk
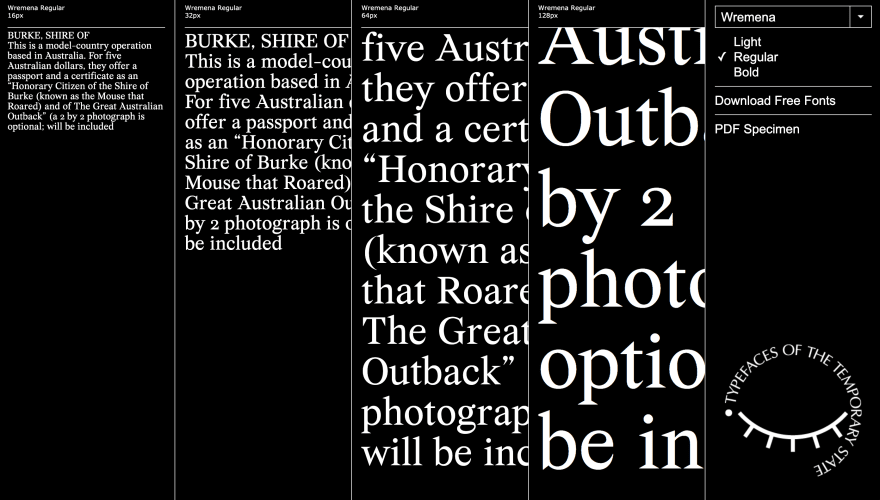
3. Wremena
4. Misto

Misto literally means 'city; in Ukrainian. It sprakled nostlgic feelings since it was heavily inspired by the textbook fonts used in Ukraine.
I like how they managed to make it look modern.
React Libraries
A few libraries I would use on React.js project:
- To show loading images while your content is loading: https://github.com/danilowoz/react-content-loader
- Nicely implemented Burger menu: https://github.com/negomi/react-burger-menu
- Component that implement easy swiping on mobile specifically: https://github.com/oliviertassinari/react-swipeable-views
New Fun Technology
I really cannot wait to write some useful tool using yarn plugin system:
https://yarnpkg.com/features/plugins But, let's be honest, it will probably be more on the fun side :)
Productivity Hack I Used
Listening to classic music on Youtube. That might come across as pretentious, but this type of music has actually been better for my concentration lately (partially because I am not trying to sing along, haha).
My taste has really evolved as in I used to listen to pop hits and switched to jazz playlists (there are tons of them live on youtube).
Not sure, but it does something to my productivity.
Article You Should Read
If you want one article on functional programming, 'How Lisp Became God's Own Programming Language' is one of the most fun things I have found lately.
Blog You Should Follow
Do not type Sarah Sunday into Google search (you might end us looking at a wrong Sarah Sunday), but rather read her blogposts and follow her on Twitter afterwards. She has quite cool notes on functional programming, AWS and Clojure: https://8thlight.com/blog/sarah-sunday/
Video You Should Watch
I am sorry to the other readers, but in case you speak Russian, you should watch a talk by my fellow Ukrainian programmer Aleksandr Solovyov: https://www.youtube.com/watch?v=R4sTvHXkToQ
this is one of the best (I'd say legendary) tech talks.







Top comments (1)
Full stack developer instructions and syllabus