Abinav Seelan and I built a site to curate beautiful box-shadow based designs we found from around the web - to spark design inspiration when we start new projects.
boxshadows.com
It features a list of presets from sources like:
- material design (materialize-css) 📃
- tailwindcss 💨
- windows 98 🤓
- minecraft! 👾
- ... and more (even DEV.to 😉)
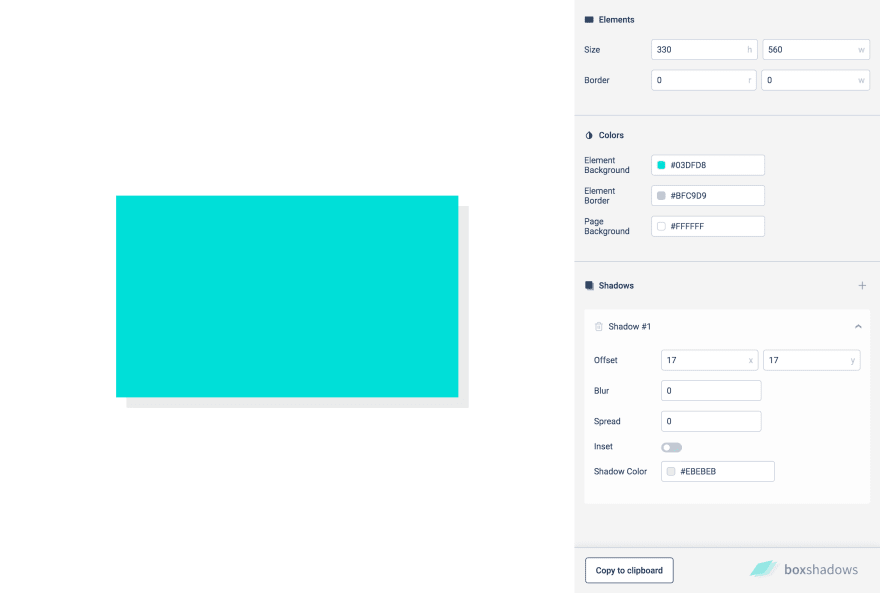
It also features an in-browser editor that allows you to tweak these presets or create your own designs!
View the source here:
 campvanilla
/
boxshadows
campvanilla
/
boxshadows
create and tweak CSS box-shadows ✨
create and tweak CSS box-shadows
✨

Contributing
Want to raise an issue or pull request? Do give our Contributing page a read.
First time setup
To set up the codebase, clone the repository.
git clone https://github.com/campvanilla/boxshadows.gitOnce the repository has been cloned, install the necessary dependencies.
npm installTo start the development environment,
npm startView the application at http://localhost:7335/








Top comments (8)
Great !
I think Skeuomorphism is more Neumorphism
Thank you so much Aditi!
Was looking for something like this for quite a while.
Glad you liked it! :D
Finally. Thank you :)
Looking good... but i m working on python almost over a day....😎😎😎
i will defiantly try if i get change to work with front-end 🤓
I always looked my old projects to find cards that would fit for the new purpose... Thank you! Bookmarked it and will use it on my next project :)
Awesome! Glad you found it useful, Tobias!
Feel free to raise a PR to add any preset(s) which you love and would like to share with others :D
Looks good,keep this work updated