This article originally appeared on Symfony Station.
Introduction
This article explores and reviews SymfonyCast’s “Harmonious Development with Symfony 6” tutorial course in detail. Best of all, the course and the review are free. They are a fantastic way to introduce yourself to the Symfony programming framework and the official learning platform.
So you can understand my experience with taking the course, I will let you know a few things about me.
My name is Reuben Walker. I am firstly a content creator/tech journalist. Secondly, I have strong design skills. Unfortunately, my dev skills are in a distant third place, although they are improving.
As covered in “How Symfony Station was built: an adventurous exploration of layout solutions,” I am a certified full-stack developer. So, I know how things work together. But not necessarily all the details.
Regarding my familiarity with Symfony, I am the publisher of this site, so I’m well-informed on the basics. However, I am always looking to explore new things about the Symfony Universe.
That’s why I subscribe to SymfonyCasts and take many of its courses. This included “Charming Development in Symfony 5”.
What is SymfonyCasts
SymfonyCasts’ tagline is “Build Something Amazing.”
And they want you to “Learn the skills you need to build your passion project, kill it at work, or land that new job -- and have fun doing it!”
By and large, they deliver.
SymfonyCasts has the best PHP and Symfony tutorials I have run across. Also, it's the official way to learn the framework and components. Plus, you can learn much more like Twig, API Platform, Drupal, Testing, and my personal demon, JavaScript. Even the dreaded React.
The Harmonious Development with Symfony Course
SymfonyCasts’ free Symfony 6 tutorial is now fully released! The team has been releasing 3 or 4 chapters a week until ending with Chapter 21.
It’s part of their Symfony 6 track which also includes an Easy Admin course and one on Upgrading from Symfony 5.
They describe the track as follows:
“Prerequisites
- Intermediate PHP experience & skills
- Comfortable with object-oriented principles
After this track, what will my level be?
- You'll know the fundamentals of the Symfony framework from front-to-back.
- You'll be able to use all of Symfony's major pieces - Doctrine, forms, security, etc. - to build real web applications.
- After the more advanced courses, you'll be able to dig into Symfony and deeper levels to accomplish custom tasks.
- Basically, you'll be real-world dangerous with Symfony. 🙂
Track Summary
Want to build something incredible? Of course! Ready to fall in love with the process and be proud of the code you write? Welcome to Symfony. We're glad you're here.
Whether you're building a full API, a web app with a rich frontend interface or a mix with a rich front-end, Symfony is the tool to get the job done. Symfony is lean & mean: it starts tiny, then grows with you automatically. It embraces object-oriented best practices... with a touch of style to help you get your job done quickly, without sacrificing quality.
In this track, we'll go from beginner to expert: touching on every part of Symfony and unlocking you to build whatever you can dream of.”
But, enough of SymfonyCasts; let’s start the review.
In the course, you create a Spotify-like web app.
Here is the complete chapter list. If you are a Symfony expert, feel free to scroll to chapter overviews new to you.
If you are new to Symfony, start at the beginning.
- Chapter 1: Hello Symfony
- Chapter 2: Meet our Tiny App
- Chapter 3: Routes, Controllers & Responses
- Chapter 4: Wildcard Routes
- Chapter 5: Symfony Flex: Aliases, Packs & Recipes
- Chapter 6: Flex Recipes
- Chapter 7: Twig ❤
- Chapter 8: Twig Inheritance
- Chapter 9: Profiler: Your Debugging Best Friend
- Chapter 10: Assets, CSS, Images, etc
- Chapter 11: Generate Urls & bin/console
- Chapter 12: JSON API Endpoint
- Chapter 13: Smart Routes: GET-only & Validate {Wildcards}
- Chapter 14: Service Objects
- Chapter 15: The Twig Service & Profiler for API Requests
- Chapter 16: Setting up Webpack Encore
- Chapter 17: Packaging JS and CSS with Encore
- Chapter 18: Installing 3rd Party Code into our JS/CSS
- Chapter 19: Stimulus: Sensible, Beautiful JavaScript
- Chapter 20: Real-World Stimulus Example
- Chapter 21: Turbo: Supercharge your App
After finishing this review, take the course or watch the individual chapters relevant to you.
Explore them via this link.
Harmonious Development with Symfony 6
For most chapters, I will provide a quick overview. For the ones providing critical and detailed topics vital to understanding Symfony, I will expand this and even quote from the course.
Local Dev Challenges
Another quick diversion is in order.
As mentioned above, I am not an expert developer. I seem to have particular difficulties with local, non-WordPress development.
Unfortunately, I also made a bad decision. I chose my Windows video editing computer because I wanted a large monitor for split-screen viewing of the course videos and my IDE.
PHPStorm is a fantastic IDE and well worth the investment. It has a handy Symfony Support plugin/extension. And it has a local terminal. So, it’s perfect for Symfony development.
But, as mentioned above, I am local dev challenged.
And there was one big problem. I couldn’t see the code preview from PHPStorm’s built-in webserver.
This was likely due to declared dependencies in Symfony 6’s composer.json file not matching my computer’s current installations of them. And it was probably permissions and firewall issues on my Windows computer that prevented me from updating them. And to top it off, a Windows 11 security admin bug/problem prevents me from accessing security settings without rebooting my computer and losing all the local data on it. So, I couldn’t even fix the computer’s issues. Plus, I am lazy at times.
I cranked up a XAMPP installation which at least let me see what the problems were.
In other words, it was a clusterfuck. 👹
Enter the Hack
PHPSandbox is an ”Online development environment for PHP. Where you can quickly prototype or share PHP Projects, without setting up a local environment.”
I created a Symfony Website Skeleton notebook with it, which set up a Symfony installation. It has almost (read more about this below) everything you need for a Symfony project. With the notebook, I created/linked/exported a new repository to GitHub.
Next, I downloaded it to my local computer.
Then I opened the repository and coded along in PHPStorm.
I would version control it with GitHub for Desktop since I am also Git-challenged.
And I also coded in the PHPSandbox online editor, so that I could see my preview there.
Finally, I took the course in this slightly incompetent manner. 😉
I strongly recommend you not follow my example and do things the way the course advocates.
The Review
I found one thing interesting. At the end of the tutorial, this image from my GitHub repository showed the composition of the code by programming language.
If you are not familiar with it, Twig is a PHP templating language for inserting PHP functionality into HTML. You create filename.html.twig files instead of filename.html files.
The Presenter
Ryan Weaver presents most of the SymfonyCasts courses I have taken. He has a vibrant personality and is entertaining, which goes a long damn way when taking tutorial courses.
He’s also self-deprecating and humorous without being annoying.
So, you won’t have trouble staying awake during the course.
The Format
Like most tutorials/courses it’s broken up into chapters about specific aspects of particular topics. Some of them have multiple chapters.
You can download the course code, individual chapter videos, and the course script. It is quite helpful for following along with the videos. In other words, you should pause the video and reference the script when you miss or get stuck on something.
And as someone who often writes scripts for a living, I can say it is well written.
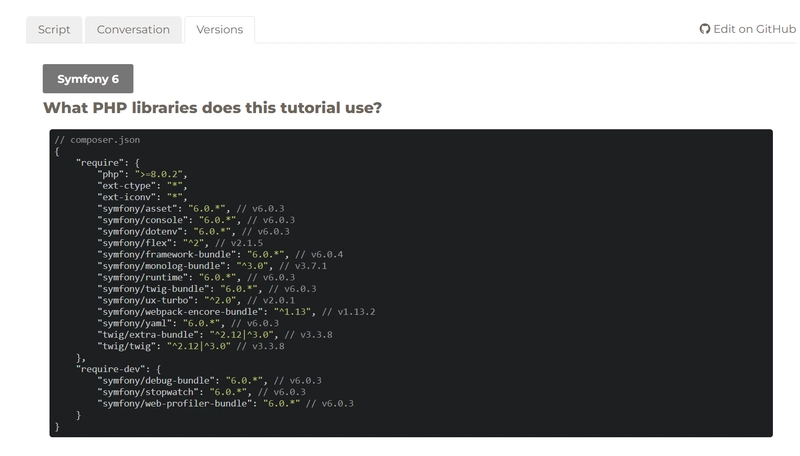
As you can see in the image above, there are also:
- a tab to access the script without downloading it, I would recommend doing so in a separate browser
- a conversation tab for asking questions and commenting
- a versions tab for seeing exactly which version, bundles, and components the tutorial uses
- and a link to fork the repository from GitHub
The last two let you take the course the correct way, instead of my way.
Things to know
SymfonyCasts assumes you have intermediate development knowledge of PHP, Twig, CSS, and JavaScript.
However, they do go into detail on new or esoteric concepts.
So, let’s finally start with the short overview of each chapter and any unique insights.
Chapter 1: Hello Symfony
First, Ryan goes over what Symfony is, how to download and install it, and some core files. Nothing surprising here.
Chapter 2: Meet our Tiny App
Here he covers the main directories you will work in and setting up PHPStorm. Again, straight-forward.
Chapter 3: Routes, Controllers & Responses
In chapter 3, Ryan covers routes, controllers, and responses. This handy trio allows you to create Symfony pages. The course is getting more interesting.
Chapter 4: Wildcard Routes
Wildcard routes help you avoid creating hundreds of individual page routes for your site. This strategy is convenient.
Chapter 5: Symfony Flex: Aliases, Packs & Recipes
Now for some excitement. This chapter covers one of the most vital concepts behind Symfony. So, I will “quote Ryan” for the first time. My asides will be in bold.
“Symfony is a set of libraries that gives us tons of tools: tools for logging, making database queries, sending emails, rendering templates, and making API calls, just to name a few. If you counted them, I did; Symfony consists of about 100 separate libraries. Wow!”
By the way, Symfony has a start small and install features as you need them philosophy.
”But guess what? There is no templating library in our project!
Well... Symfony does have a tool for that. But our app currently uses very few of the Symfony libraries. The tools we have so far don't amount to much more than a route-controller-response system. If you need to render a template or make a database query, we do not have those tools installed in our app... yet.
I love this about Symfony. Instead of starting us with a gigantic project, with everything we need, plus tons of stuff that we don't need, Symfony starts tiny. Then, if you need something, you install it!”
Unlike my PHPSandbox installation.
You install the Twig templating library with Symfony Flex.
Again, to quote Ryan, “Our project started with a composer.json file containing several Symfony libraries. One of these is called symfony/flex. Flex is a Composer plugin. So it adds more features to composer. Actually, it adds three superpowers to Composer.”
These are Flex Aliases, Packs, and Recipes.
Ryan explains, “The idea between behind Flex aliases is dead simple. We type composer require template. And then, internally, Flex changes that to symfony/twig-pack. Ultimately, that is the package that Composer installs.
This means that most of the time, you can just "composer require" whatever you want, like
composer require logger, composer require orm, composer require ice cream, whatever. It's just a shortcut system. The important point is that what really got installed was symfony/twig-pack.”
He continues, “And that means that, in our composer.json file, we should now see symfony/twig-pack under the require key. But if you spin over, it's not there! Gasp! Instead, it added symfony/twig-bundle, twig/extra-bundle, and twig/twig.
We're witnessing the second superpower of Symfony Flex: unpacking packs. The original package contains just one file: composer.json. And this requires three other packages: the three we just saw added to our project.
This is called a Symfony pack.
Whoa. Normally when you run composer require, the only files it should modify - other than downloading packages into vendor/ - are composer.json and composer.lock. Flex's third superpower is its recipes system.
Whenever you install a package, that package may have a recipe. If it does, in addition to downloading the package into the vendor/ directory, Flex will also execute its recipe. Recipes can do things like add new files or even modify a few existing files.”
Chapter 6: Flex Recipes
Me again. This is awesome. Especially considering all the npm dependency headaches, I had in full-stack coding Bootcamp.
Symfony’s recipes live on GitHub in a special repository called symfony/recipes. Each recipe has a manifest.json file that controls what it does.
Ryan again, “By the way, config/bundles.php is not a file that you need to think about much. A bundle in Symfony land, is basically a plugin. So if you install a new bundle into your app, that gives you new Symfony features. In order to activate that bundle, its name needs to live in this file.
So the first thing that the recipe did for twig-bundle was to activate itself inside bundles.php so that we didn't need to do it manually. Recipes are like automated installation.
Chapter 7: Twig ❤
Chapter 7 covers creating and rendering Twig 3 templates and its unique syntax.
For more on Twig, see our article, “Twig: The Ultimate Guide to the Premier PHP Templating Language."
Chapter 8: Twig Inheritance
As the name implies, inheritance in your Twig templates is covered here. Its blocks are covered as well.
Ryan provides this insight, “If you're ever confused about how template inheritance works, it's useful, for me at least, to think about it exactly like object-oriented inheritance. Each template is like a class, and each block is like a method. So the homepage "class" extends the base.html.twig "class", but overrides two of its methods.
So... that's it for Twig. You're basically a Twig expert, which I'm told is a popular topic at parties.”
Chapter 9: Profiler: Your Debugging Best Friend
This chapter covers Symfony’s debug pack.
Chapter 10: Assets, CSS, Images, etc
Here the tutorial directory in the code is covered. Use it to copy/paste code into your Symfony project in order to pretty it up. As the title implies, Ryan shows you how to add assets like CSS and images.
Chapter 11: Generate URLs & bin/console
I will quote Ryan again, “There are two different ways that we can interact with our app. The first is via the web server... and that's what we've been doing! We got to a URL, and... behind the scenes, it executes public/index.php, which boots up Symfony, calls the routing, and runs our controller.
What's the second way we can interact with our app? We haven't seen it yet: it's via a command-line tool called bin/console.”
Nothing new here, but it’s an essential tool for Symfony development.
You can use it to generate URLs with Wildcards.
Chapter 12: JSON API Endpoint
Here, SymfonyCasts covers creating an API endpoint via a JSON controller. It also looks at the →json() shortcut method.
Chapter 13: Smart Routes: GET-only & Validate {Wildcards}
This is quite technical, so I quote Ryan again. “The purpose of our new API endpoint is to allow users to make a GET request to fetch data. We might not care, but often with APIs, you'll want to restrict an endpoint to only work with one specific method like GET, POST, or PUT. Can we make this route somehow only match GET requests?
Yep! By adding another option to the Route. In this case, it's called methods, and it even auto-completes!”
The chapter finishes by showing you how to restrict route wildcards with Regex.
Chapter 14: Service Objects
Chapter 14 covers another critical part of the Symfony framework, service objects.
Ryan says, “The truth is that everything Symfony does is... actually done by one of these useful objects. Heck, there's even a router object that's responsible for finding the matching route for the given page!
In the Symfony world, and really the object-oriented programming world in general, these "objects that do work" have a special name: services. But don't let that word confuse you. When you hear service, just think: that's an object that does work! Like a templating object that renders a template or a database connection object that makes queries. And since service objects do work, they're basically... tools that help you get your job done!”
Chapter 15: The Twig Service & Profiler for API Requests
This chapter covers what the name implies.
Chapter 16: Setting up Webpack Encore
This chapter marked the end of PHPSandbox’s usefulness. Why? Because you can’t add any new dependencies, components, bundles, etc., to those provided by the notebook. And they don’t include Webpack Encore, Stimulus, or Turbo in the skeleton.
I gave up on the Windows preview and went to my MacBook. With it, I could use ddev with Docker for previewing. At least until I broke things and couldn’t. 😟
In this chapter, Ryan opines, “if we want to get truly serious about writing CSS and JavaScript, we need to take this to the next level. And even if you consider yourself a mostly backend developer, the tools we're about to talk about will allow you to write CSS and JavaScript that feels easier and is less error-prone than what you're probably used to.”
He continues, “The key to taking our setup to the next level is leveraging a node library called Webpack. Webpack is the industry-standard tool for packaging, minifying, and parsing your frontend CSS, JavaScript, and other files. But don't worry: Node is just JavaScript. And its role in our app will be pretty limited.
Setting up Webpack can be tricky. And so, in the Symfony world, we use a lightweight tool called Webpack Encore. It's still Webpack... it just makes it easier!”
The chapter covers installing Encore, installing its recipe, and installing the node dependencies.
Chapter 17: Packaging JS and CSS with Encore
This chapter looks at “one of the most important things that Webpack gives us: the ability to import one JavaScript file from another. We can import functions, objects... really anything from another file.” Including CSS.
It also explains Encore Twig functions.
Chapter 18: Installing 3rd Party Code into our JS/CSS
This chapter covers what its name implies.
The third-party apps are:
Bootstrap
I am not a Bootstrap fan, as I prefer rolling my own CSS, but it is beneficial for backend developers and that’s why SymfonyCasts uses it.
Google Fonts
I am a fan of Google Fonts as they are an easy way to add creativity to a site. Never use more than two, by the way.
Font Awesome
I am a super fan of Font Awesome as they add whimsy and accessibility to sites.
Ryan finishes with, “The main reason I love Webpack Encore and this system is that it allows us to use proper imports. We can even organize our JavaScript into small files - putting classes or functions into each - and then import them when we need them. There's no more need for global variables.
Webpack also allows us to use more serious stuff like React or Vue: you can even see, in webpack.config.js, the methods to activate those.
But usually, I like using a delightful JavaScript library called Stimulus.”
Chapter 19: Stimulus: Sensible, Beautiful JavaScript
Using Stimulus is how Symfony helps us build SPA-like web apps.
I love this approach to JS as much as I hate convoluted JavaScript frontend frameworks like React. It originated in the Ruby on Rails world.
This is important as Ryan notes, “there are kind of two philosophies in web development. The first is where you return HTML from your site like we've been doing on our homepage and browse page. And then, you add JavaScript behavior to that HTML. The second philosophy is to use a front-end JavaScript framework to build all of your HTML and JavaScript. That's a single-page application.
The right solution depends on your app, but I strongly like the first approach. And by using Stimulus - as well as another tool we'll talk about called Turbo - we can create highly-interactive apps that look and feel as responsive as a single-page app.
We have an entire tutorial on Stimulus, but let's get a taste.”
Chapter 20: Real-World Stimulus Example
Here Ryan takes the concepts discussed in the previous chapter and implements them in the tutorial app. He looks at Stimulus actions and values as well as importing Axios and making Ajax calls.
Chapter 21: Turbo: Supercharge your App
We are at the end. The final chapter covers the symfony/us-turbo package.
Ryan notes, “See that "UX" in the package name? Symfony UX is a set of libraries that add JavaScript functionality to your app... often with some PHP code to help. For example, there's a library for rendering charts... and another for using an image Cropper with the form system.”
It installs a Stimulus controller that activates the Turbo library.
Ryan explains, “What is Turbo? Well, by running that composer require command... then reinstalling yarn, the Turbo JavaScript is now active and running on our site. What does it do? It's simple: it turns every link click and form submit on our site into an Ajax call. And that makes our site feel lightning fast.
So Turbo is amazing... and it can do more. There are some things you need to know about it before shipping it to production, and if you're interested, yup! We have a full tutorial about Turbo. I wanted to mention it in this tutorial because Turbo is easiest if you add it to your app early on.”
Finally, back to my local dev environment. I mirrored the tutorial’s code in my repository while following along with the chapter videos.
With help from PHPStorm I was able to get down to only one fatal error preventing viewing the final product on my MacBook. I need to do some research on it, I think my code is correct. This proves that you can overcome challenges you create for yourself. 😎
Wrapping it up
For those of you new to Symfony but not development, I am sure you won’t have the minor technical challenges I did.
As you have seen, I think the course is an excellent overview of everything new to Symfony 6 and to the framework in general. It’s entertaining, well-written, well-presented, and easy to follow. And with its more complicated concepts, Ryan provides resources for further exploration. Throughout he provides relevant documentation links for the Symfony subjects being covered.
Speaking of resources, SymfonyCasts is an excellent one and well worth the money.
Thankfully, “Harmonious Development with Symfony 6” is free. So, It provides a great opportunity to dip your toes into the Symfony programming universe.
And it’s a fantastic course. I rate it five stars, an A+, and 9.957 out of 10.
SymfonyCasts delivered on what it promised.
Be sure to take advantage of the course and see what they and Symfony have to offer. It’s well worth the time.
Thanks for reading. Please explore our other articles below to learn more about Symfony. Also, be sure to sign up for our Communique newsletter so you get the most important Symfony, PHP, and cybersecurity news each week. Finally, follow us on Twitter for daily news updates.
Happy Coding Symfonistas!









Top comments (0)