Alright, so where did we leave off last time? I just finished up some very rudimentary data fetching with the new client-side fetching hook useSWR.
Part 3 will involve:
- Creating the route from
HomePageto theUserInfoPageand passing data from theHomePageto theUserInfoPage. - Displaying Summoner Name on UserInfoPage
Ok, so to do this I am going to have to transfer some of the data fetching logic from the home page into the newly created UserInfoPage(summoner).
Now, I need to think about how I am going to send the summoner name to the UserInfoPage. Initially, I was going to do this by passing props, but for now, I think that tapping into the router object is a better solution.
Next has a hook that allows you to tap into the router object easily.
On the HomePage I created a handleSubmit function that will push pathname and the query to the URL. Looks like this:
const handleSubmit = () => {
Router.push({
pathname: "/summoner",
query: { name: input }
})
}
Pass a reference of handleSubmit to the onClick in my button.
<button type="submit" onClick={handleSubmit}>Submit</button>
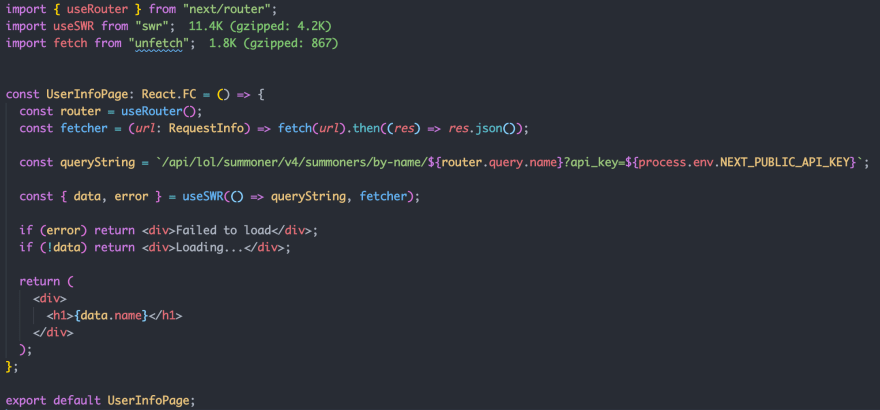
And my UserInfoPage looks like:

Cool! So now we can type in the name of the summoner and when we submit we are routed to URL: http://localhost:3000/summoner?name=Rjeezy. Using the useRouter hook I can grab the name query param and pass that into my data fetching queryString which in the end displays summoner Rjeezy (which is my summoner name in League of Legends).




Top comments (0)