In this article you will learn some of the best practices in web accessibility which myself as a front-end developer learnt the hard way, by fixing tons of accessibility issues in some of the complex UI components.
Before jumping directly on giving the Accessibility Mantras, I would like to answer some of the What's, Why's, and How's so that you could have better understanding about the subject matter and it's importance.
Following are the topics that I will address part of this article:
1. What is accessibility?
2. What do you mean by web accessibility?
3. Why your web app needs to be accessible?
4. How can you make your website accessible?
5. How do you know if your web application is accessible or not?
6. Accessibility Mantras
7. What's next?
Who is the ideal reader of this article?
A web developer who wants to broaden his/her skillsets by learning some of the best practices to make any web application accessible.
Let's start!
What is accessibility?
Accessibility refers to the design of products, devices, services, or environments so as to be used by people with disabilities.
What do you mean by web accessibility?
Web accessibility is the practice of making your websites or web applications usable by as many people as possible. We traditionally think of this as being about people with disabilities.
How can you make your website accessible?
The Web Content Accessibility Guidelines (WCAG 2.0) covers a wide range of recommendations for making Web content more accessible.
Following these guidelines will make content accessible to a wider range of people with disabilities, including blindness and low vision, deafness and hearing loss, learning disabilities, cognitive limitations, limited movement, speech disabilities, photosensitivity and combinations of these.
Following these guidelines will also often make your Web content more usable to users in general.
What kinds of disability are we looking at?
The concept of disabilities is extremely broad, and not always well-defined. In loose terms, a person with a disability has greater difficulty with one or more types of tasks than the average person. There are too many types of disabilities to list here, but we will cover some of the major categories.
People with visual impairments:
World Health Organization estimates that "285 million people are estimated to be visually impaired worldwide: 39 million are blind and 246 have low vision."
People with hearing impairments:
Hearing-impaired people also represent a significant userbase — "466 million people worldwide have disabling hearing loss", says the World Health Organization's Deafness and hearing loss fact sheet.
Following are some commonly available tools that visually impaired person use to access any accessible websites.
Some are paid commercial products, like JAWS (Windows) and Dolphin Screen Reader (Windows).
Some are free products, like NVDA (Windows), ChromeVox (Chrome, Windows and Mac OS X), and Orca (Linux).
Why your web app needs to be accessible?
If you see the number of people who have limited capabilities while accessing web contents - 285 million people with visual impairments and 66 million people worldwide have disabling hearing loss, it's a huge number and we can't certainly ignore them when we are writing any content for web.
"The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect."
- Tim Berners-Lee, W3C Director and inventor of the World Wide Web
The Web is fundamentally designed to work for all people, whatever their hardware, software, language, location, or ability. When the Web meets this goal, it is accessible to people with a diverse range of hearing, movement, sight, and cognitive ability.
Thus the impact of disability is radically changed on the Web because the Web removes barriers to communication and interaction that many people face in the physical world. However, when websites, applications, technologies, or tools are badly designed, they can create barriers that exclude people from using the Web. - https://www.w3.org/WAI/fundamentals/accessibility-intro/
How do you know if your web application is accessible or not?
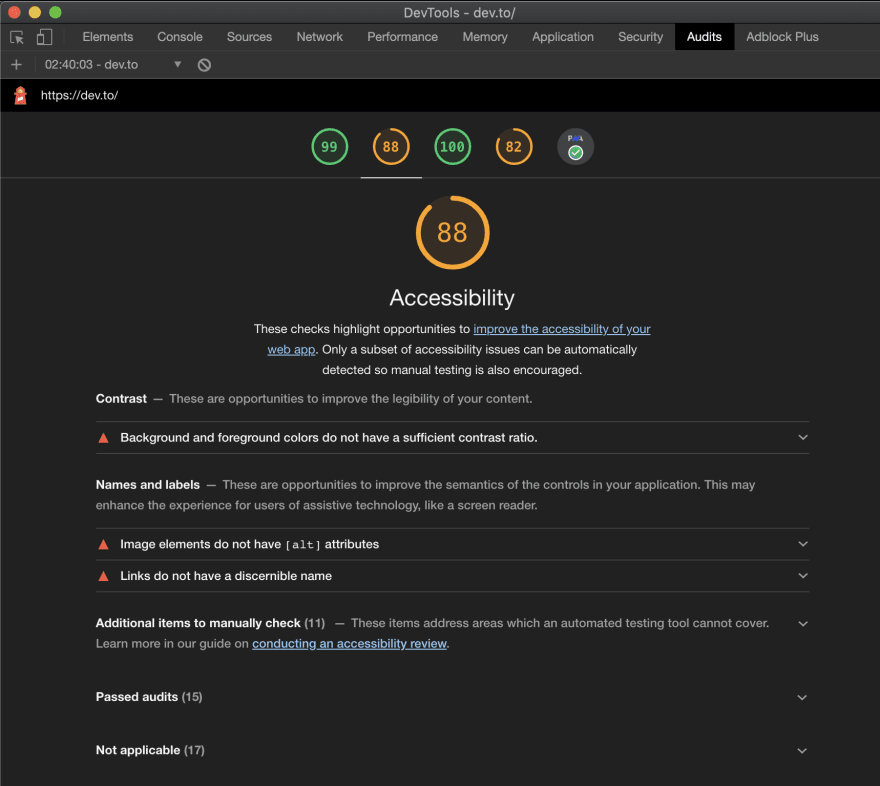
Lighthouse is one of the tools that you can use to audit your web pages for accessibility issues, it also has audits for performance, progressive web apps, SEO and more.
These checks highlight opportunities to improve the accessibility of your web app. Only a subset of accessibility issues can be automatically detected so manual testing is also encouraged.
NVDA screen reader is another free tool that is widely used among visually impaired people, as a developer you can install on your machine and run against any webpage to have an idea about how the actual content is being narrated to the accessible person.
If you really want to have a feel of how a visually impaired person is accessing your web content, you just need to close your eyes and try to navigate your web pages with the help of any screen-readers, preferably NVDA. You can do the manual testing this way and believe me, this is what I have been doing for years to fix some of the challenging accessibility issues.
NVDA also has a dedicated speech viewer that is handy in case you want to see the all speech logs that that is being read out.
Please note: NVDA is only available for PCs running Microsoft Windows 7 SP1 and later.
You might want to have a look at the following an interesting article written by David Ball - Things I learned by pretending to be blind for a week where David has put his observations that he experienced while pretending to be blind for a week.
Accessibility Mantras for web developers
Finally, as you have reached this far, now you might have enough learning to make these accessibility mantras sense to you, in other words - these are the best practices that I have been keeping in mind while developing an accessible web content/page or component.
1. Making use of aria-label
In some situations, elements can be given the attribute aria-label to provide an accessible name for situations when there is no visible label due to a chosen design approach or layout but the context and visual appearance of the control make its purpose clear.
Note: Accessible Rich Internet Applications (ARIA) is a set of attributes that define ways to make web content and web applications more accessible to people with disabilities.
The following example shows how aria-label could be used to distinguish two navigation landmarks, where there are more than two of the same type of landmark on the same page, and there is no existing text on the page that can be referenced as the label.
<div role="navigation" aria-label="Primary">
<ul>
<li>...a list of links here ...</li>
</ul>
</div>
<div role="navigation" aria-label="Secondary">
<ul>
<li>...a list of links here ...</li>
</ul>
</div>
2. Using aria-labelledby to combine multiple labels
The aria-labelledby attribute establishes relationships between objects and their label(s), and its value should be one or more element IDs
<form>
<p>
<span id="timeout-label" tabindex="-1">
<label for="timeout-duration">Extend time-out to</label>
</span>
<input
type="text"
size="3"
id="timeout-duration"
value="20"
aria-labelledby="timeout-label timeout-duration timeout-unit"
/>
<span id="timeout-unit" tabindex="-1"> minutes</span>
</p>
</form>
3. You must know when to use aria-hidden
Adding aria-hidden="true" to an element removes that element and all of its children from the accessibility tree. This can improve the experience for assistive technology users by hiding:
- Purely decorative content, such as icons or images
- Duplicated content, such as repeated text
- Offscreen or collapsed content, such as menus
4. Making use of aria-role, states and properties
ARIA defines semantics that can be applied to elements, with these divided into roles (defining a type of user interface element).
You must assign an ARIA role and the appropriate states and properties to an element during its life-cycle, unless the element already has appropriate ARIA semantics (via use of an appropriate HTML element).
Example: role="button"
The button role should be used for clickable elements that trigger a response when activated by the user. Adding role="button" will make an element appear as a button control to a screen reader. This role can be used in combination with the aria-pressed attribute to create toggle buttons.
<div id="saveChanges" tabindex="0" role="button" aria-pressed="false">Save</div>
You can learn more about many different roles and their use cases in detail here
5. aria-livefor dynamically updated content
Dynamic content which updates without a page reload is generally either a region or a widget. Simple content changes which are not interactive should be marked as live regions. Below is a list of each related ARIA live region property with a description.
Normally, only aria-live="polite" is used.
If you try to access the following codepen which demonstrated the use case of aria-live with any screen-reader, you will notice that it starts announcing the content as soon as it's updated.
Another ideal usecase of aria-live would be making screen-readers announce whenever a user comes online or goes offline in your chat application.
<div id="userStatus" class="screen-readers-only" aria-live="polite">Raushan is online</div>
You can learn more about aria-live here.
6. Accessing Modal popups can be a nightmare for screen-readers if not developed properly
Modal dialogs must contain their tab sequence. That is, Tab and Shift + Tab do not move focus outside the dialog.
Example: https://www.w3.org/TR/wai-aria-practices/examples/dialog-modal/dialog.html
ARIA Roles, States, and Properties:
- The element that serves as the dialog container has a role of
dialog. - All elements required to operate the dialog are descendants of the element that has role
dialog. - The dialog container element has
aria-modalset totrue. - The dialog has either
aria-labelledbyoraria-labelproperty that refers to a visible dialog title.
7. Tab order plays a very important role in terms of accessibility, you must know how to deal with tabindex
The tabindex attribute of defines the logical navigation order for focusable elements (typically links and form controls) within a page. It can also be used to define whether elements should be focusable or not. tabindex="-1" will make an element not accessible by keyboards.
Learn more about tabindex...
8. Providing text alternative for meaningful images
Images must have text alternatives that describe the information or function represented to them. This ensures that images can be used by people with various disabilities.
<img src="image.jpg" alt="Geroge Washington and Lafayette on horseback talking to soldiers in snow at Valley Forge">
9. 200% rule
Web pages shouldn’t break while resizing, as it can be read directly by people with mild visual disabilities, without requiring the use of assistive technology such as a screen magnifier. Users may benefit from scaling all content on the Web page, but text is most critical.
Web-page must be accessible and working at least for 200% zoom.
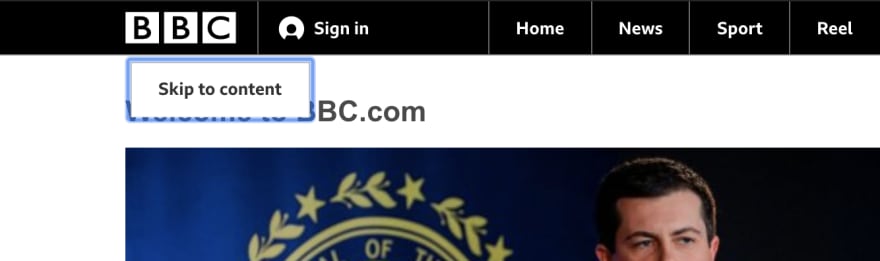
10. Skip to main content implementation
When keyboard-only users interact with your site they use the tab key to jump from link to link.
If you have a lot of links at the first of your page in your header or in a menu, they must tab through those every time they come to a new page just to get to the main content. Providing a skip to main content link allows them to easily bypass this.
You can see the in the below screenshot that how BBC has implemented Skip to main content.

Source: https://www.bbc.com/
If you are interested in learning how it's done, you might want to have a look at this.
Note: These techniques are also sometimes referred to as “skip navigation links”.
What's next?
- W3C
- WCAG (Web Content Accessibility Guidelines)
- Section 508
- Accessibility of State and Local Government Websites to People with Disabilities
- Statement of Regulatory
- This week in accessibility: Robles v. Domino’s
More Resources:
- 7 Reasons Why Accessibility is Good for SEO and Sales
- 50 Questions You Must Ask to Evaluate the Quality of Your Website
- 3 Ways Content Improves Your Website Usability
Interested in having a look at my other articles?
If you talk optimization and walk optimization, memoization is one of the basic concepts that you must add in your skillsets. Moreover you will also learn how you can easily memoize your React components.

Memoizing React components
Raushan Sharma ・ Feb 2 ・ 4 min read
Learn how code splitting is a thing that you have been missing.

Route-based code splitting in ReactJS
Raushan Sharma ・ Dec 8 '19 ・ 3 min read
Find out how Optional chaining and Nullish coalescing can make your code look more clean and readable.







Top comments (0)