I spent the last week reinforcing recent lessons by practicing on SoloLearn, connecting with other developers, and enjoying a long holiday weekend here in the US.
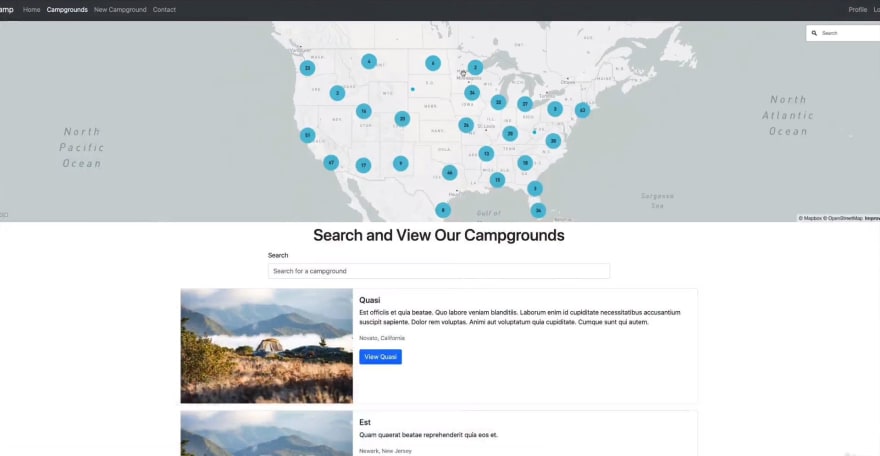
I'm currently working on part 1 of our capstone project, YelpCamp. This project is a full production replication of Yelp with a focus on campgrounds. It will feature an interactive cluster map, user accounts, campsite reviews, the ability to add/edit campgrounds, image uploading, and more!
It combines all the technology we've learned about and incorporates new concepts as we build it out. These new concepts include express error handling, mongo relationships, authentication, cloud database, etc.
YelpCamp
To kickoff this project we started by creating our basic express app and moved into adding basic CRUD functionality after seeding our database with 50 randomly generated campgrounds.
This is our current route file that connects the MongoDB and our nodeJS modules all together and routes the GET requests:
const express = require('express');
const path = require('path');
const mongoose = require('mongoose');
const Campground = require('./models/campground');
//These options are no longer needed in v6 of Mongoose
// https://mongoosejs.com/docs/migrating_to_6.html#no-more-deprecation-warning-options
mongoose.connect('mongodb://localhost:27017/yelp-camp', {
useNewUrlParser: true,
useUnifiedTopology: true
});
//Setting up the database connection
const db = mongoose.connection;
db.on('error', console.error.bind(console, 'Connection error:'));
db.once('open', function(){
console.log('Database connected...')
});
const app = express();
//Setting viewengine to ejs
app.set('view engine', 'ejs');
app.set('views', path.join(__dirname, 'views'));
//Parse the body of the POST request for new campground
app.use(express.urlencoded({extended: true}))
//Home route
app.get('/', function(request, response){
response.render('home')
});
//Campgrounds route
app.get('/campgrounds', async function(request, response){
const campgrounds = await Campground.find({});
response.render('campgrounds/index', {campgrounds})
});
//Used to confirm we can input and see data from database
// app.get('/makeCampground', async function(request, response){
// const camp = new Campground({title: 'My Backyard', description: 'Cheap camping!'});
// await camp.save();
// response.send(camp)
// })
//New campground route
app.get('/campgrounds/new', function(request, response){
response.render('campgrounds/new');
})
//New campround POST where the form is submitted to
app.post('/campgrounds', async function(request, response){
const campground = new Campground(request.body.campground);
await campground.save();
response.redirect(`/campgrounds/${campground._id}`)
})
//Show/Details route
app.get('/campgrounds/:id', async function(request, response){
const campground = await Campground.findById(request.params.id);
response.render('campgrounds/show', {campground});
});
app.listen(3000, function(){
console.log('Serving on port 3000...')
})
Those routes send you to dynamic HTML template files we've created using Embedded JavaScript (ejs). Here is an example of our index page showing a list of all 50 seeded campgrounds:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Campgrounds</title>
</head>
<body>
<h1>All Campgrounds</h1>
<div>
<a href="/campgrounds/new">Add Campground</a>
</div>
<ul>
<% for(let campground of campgrounds){ %>
<li>
<a href="/campgrounds/<%= campground._id %>">
<%= campground.title %>
</a>
</li>
<% } %>
</ul>
</body>
</html>
It looks like normal HTML but you'll notice the ejs tags <%= %> in the UL. This allows us to embed JavaScript directly into the HTML element. You can learn more about ejs tags here, scroll down until you see Tags.
If you'd like to check out the current project code, head over to my Github!
Week In Review

Things are looking really bright! I'm excited to start this project and really get my hands on building something complex. It feels like I've been building up to this for so long and I want to make something worth talking about.
I also want to use this project to serve as a reference for building other projects on my own, a big one being a ticket system clone. I have done desktop support for several years I want to improve upon the tools I've used.
More to come, see you next week!
I hope you enjoyed the read!
Feel free to follow me on GitHub, LinkedIn and DEV for more!



Top comments (0)