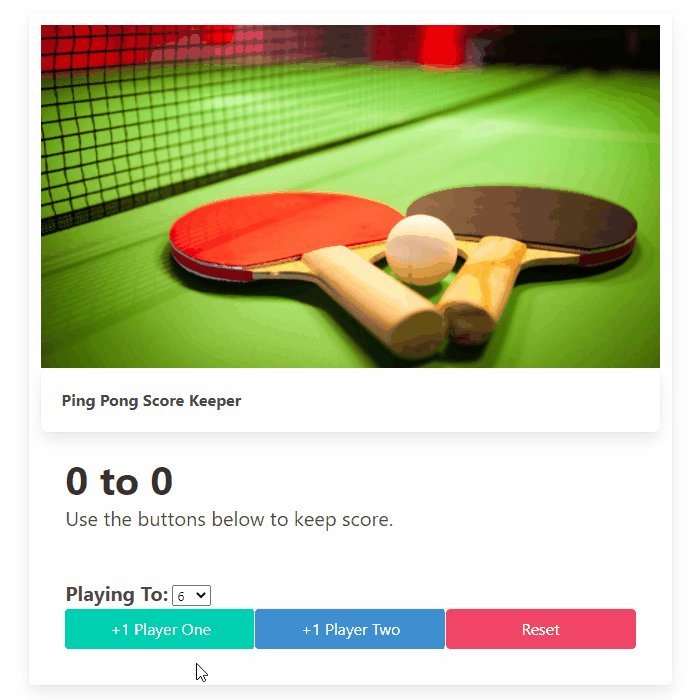
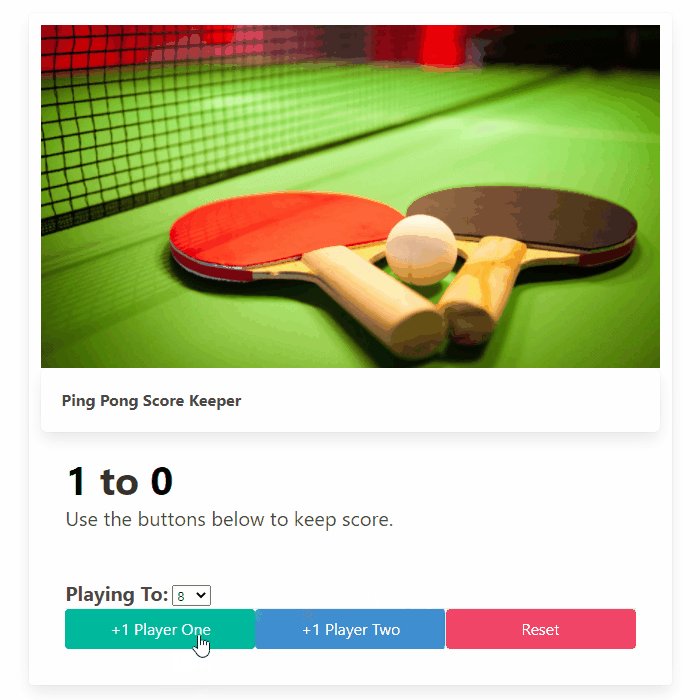
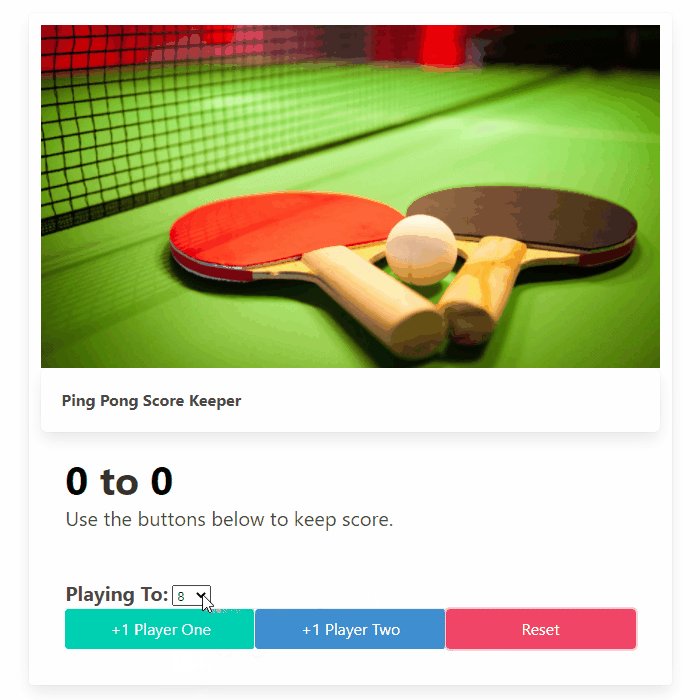
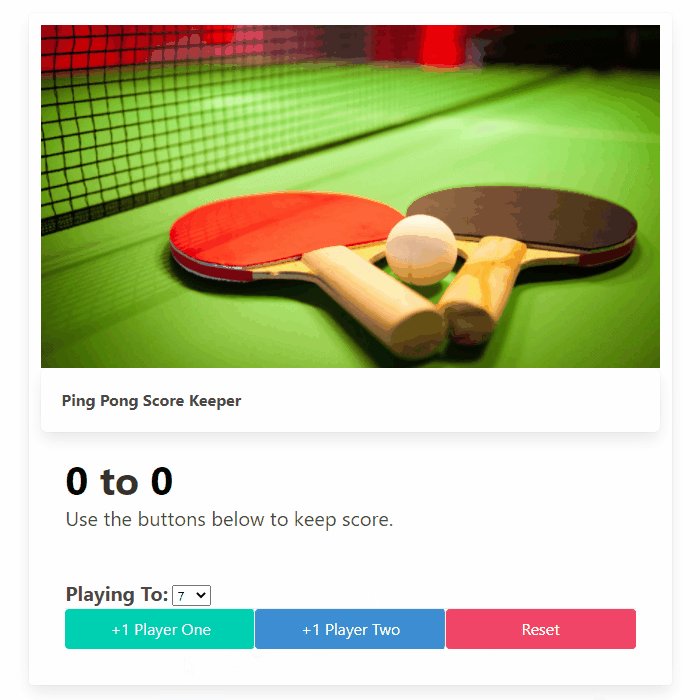
I had a personal breakthrough the other day on my software developer journey, I built my first interactive webpage using HTML, the Bulma CSS framework, and JavaScript!
It was the first time I've fully combined all three technologies to build something that is actually usable and I did it all on my own without following a tutorial.
The thrill of figuring out the logic and watching it come to life was very powerful and motivating. If anyone out there doubts they can become a developer, DON'T! It can happen if we just keep trying and learning!
JavaScript
const playerOneButton = document.querySelector('#p1');
const playerTwoButton = document.querySelector('#p2');
const resetButton = document.querySelector('#reset');
const playerOneDisplay = document.querySelector('#p1Score');
const playerTwoDisplay = document.querySelector('#p2Score');
const roundLimitSelector = document.querySelector('#playToAmount')
let playerOneScore = 0;
let playerTwoScore = 0;
let roundLimit = 6;
roundLimitSelector.addEventListener('change', function(){
roundLimit = parseInt(this.value);
})
playerOneButton.addEventListener('click', function(){
playerOneScore += 1;
playerOneDisplay.textContent = playerOneScore;
if (playerOneScore === roundLimit){
playerOneDisplay.style.color = 'green';
playerTwoDisplay.style.color = 'red';
playerOneButton.disabled = true;
playerTwoButton.disabled = true;
}
})
playerTwoButton.addEventListener('click', function(){
playerTwoScore += 1;
playerTwoDisplay.textContent = playerTwoScore;
if (playerTwoScore === roundLimit){
playerOneDisplay.style.color = 'red';
playerTwoDisplay.style.color = 'green';
playerOneButton.disabled = true;
playerTwoButton.disabled = true;
}
})
resetButton.addEventListener('click', function(){
playerOneDisplay.textContent = 0;
playerTwoDisplay.textContent = 0;
playerOneDisplay.style.color = 'black';
playerTwoDisplay.style.color = 'black';
playerOneScore = 0;
playerTwoScore = 0;
playerOneButton.disabled = false;
playerTwoButton.disabled = false;
});
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Score Keeper</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.9.3/css/bulma.min.css">
<link rel="stylesheet" href="Score_Keeper.css">
</head>
<body>
<div class='columns'>
<div class='column'></div>
<div class='column card'>
<div>
<img class='card-image' src="https://brainandmemoryhealth.com/wp-content/uploads/2021/02/Ping_Pong.jpg"
alt="Ping Pong Paddles">
<p class='has-text-weight-bold box'>Ping Pong Score Keeper</p>
</div>
<div class='card-content'>
<p class='has-text-weight-bold is-size-2 title'><span id="p1Score">0</span> to <span
id="p2Score">0</span></p>
<p class='subtitle'>Use the buttons below to keep score.</p>
</div>
<div class='card-content'>
<label for="playToAmount" class='has-text-weight-bold is-size-5'>Playing To:</label>
<select name="counter" id="playToAmount">
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
</select>
<div class='level-item has-text-centered card-footer'>
<button class='button is-primary card-footer-item' id='p1'>+1 Player One</button>
<button class='button is-info card-footer-item' id='p2'>+1 Player Two</button>
<button class='button is-danger card-footer-item' id='reset'>Reset</button>
</div>
</div>
</div>
<div class='column'></div>
</div>
<script src="Score_Keeper.js"></script>
</body>
</html>
CSS
.columns {
padding-top: 50px;
}
I hope you enjoyed the read!
Feel free to follow me on GitHub, LinkedIn and DEV for more!




Top comments (0)