Whenever we develop apps on Flutter on a windows machine, we always wonder, 'How will this app look like if we ran it on an iPhone?'. As most of us know that to develop apps for iOS, we need a Mac and some cross-platform mobile app developers like me cannot afford a Mac. So what can we do in such situations? Well, I have a solution for you. This article will help you to run Flutter apps for iOS without a Mac!!!
Yes! Indeed I am. Just follow these steps.
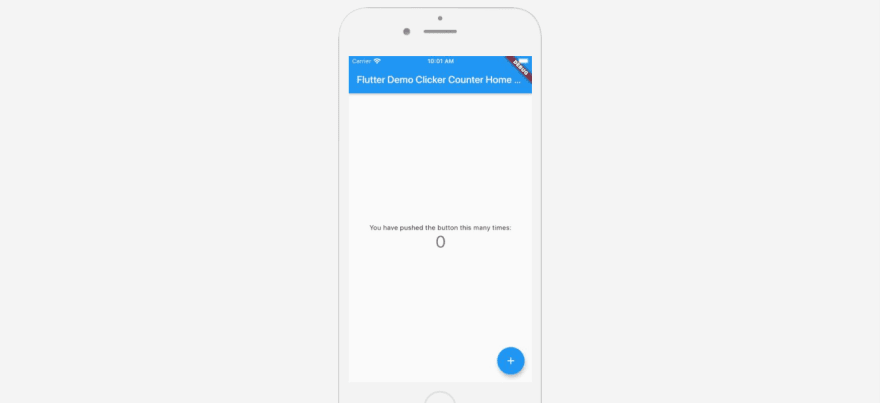
Step 1: First of all visit Flutlab.io and you will see an interface similar to this
Step 2: Create your account on Flutlab.io and then log in using your account so that you can upload your projects.
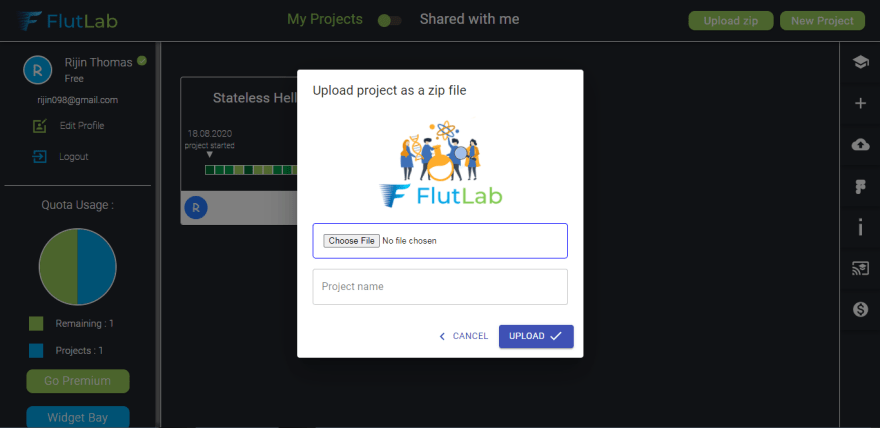
Step 3: Go to your profile and click on the Upload Zip button on the navigation bar to upload your project. Make sure to give your project a suitable name. (*Note: Make sure to compress your project folder to a zip format, to upload the file)
Step 4: After uploading, select your project and you will be presented with the text editor where you can do some final changes, which is optional.
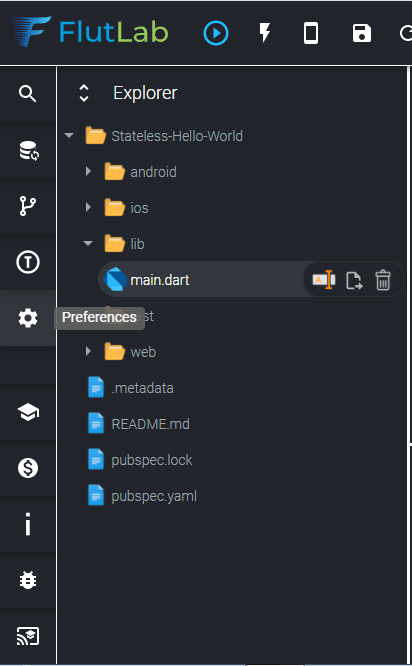
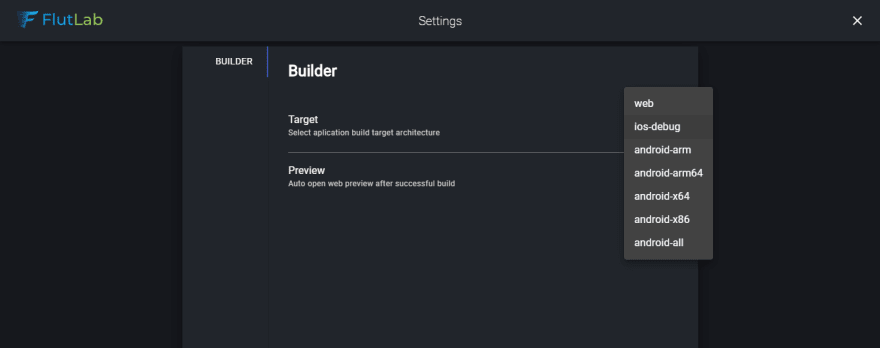
Step 5: Now, Click on the preferences option as shown in the image below and select the build target architecture as ios-debug from the drop-down menu and close the preferences tab.
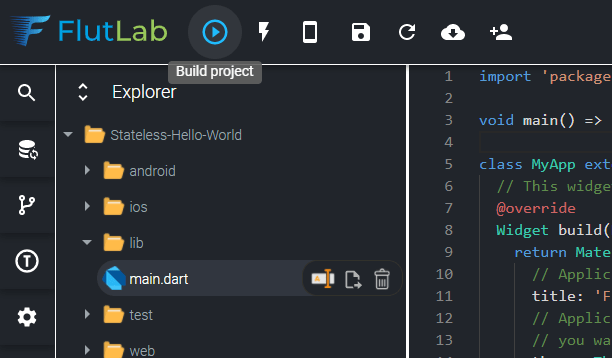
Step 6: After selecting the target build architecture, it's time to build the project. Click on the Build project button and just wait for the project to build. Till then you can have a cup of coffee!
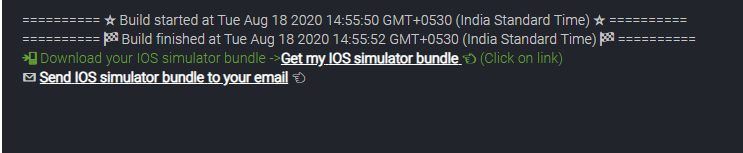
Step 7: Yay!!! Now our build is ready to run! After the build is completed, you will see the Download iOS simulator bundle option. Click on the link and it will download the bundle.
We're almost there!!! We now need a simulator for running this build. Now how can we run a simulator without a Mac?
Don't worry, I got you covered.
Step 8: Now for a free iPhone simulator, visit Appetize.io. Appetize.io helps the user to run native apps on your browser.
Step 9: Now all we have to do is upload our build, which is a child's play. Just click on the Upload button to upload your build.
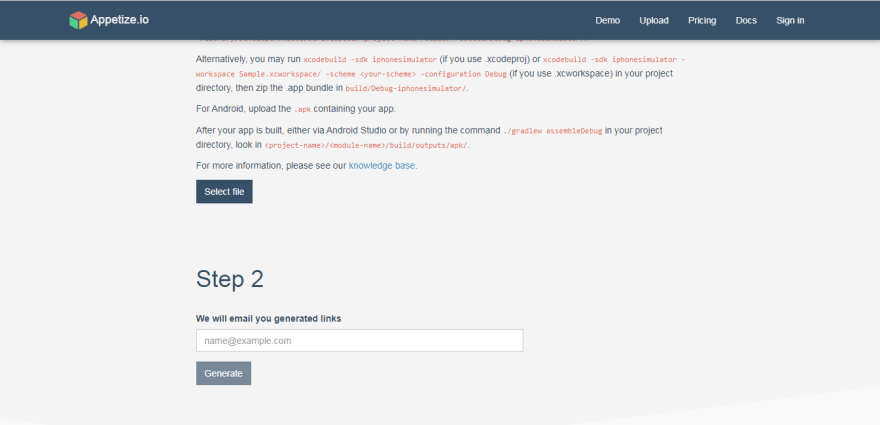
Step 10: On the new page, click on the select file button and upload your build file which will again take some time. Then, submit your email address below as the website will send you a link to the simulator to run.
Step 11: Final step is to open your email, and you will receive a mail from Appetize.io. Click on the link and you will see an iPhone simulator. Just click on Tap to Play and there you go!!! You just made your app for iOS without a Mac!
Time to celebrateeeee!!!!
This is my first post on Dev.to so if you have any ideas or recommendations on how I can improve, then please do share it in the comment section. See you next time ^-^



















Top comments (8)
This is a very good guide for developers targeting iOS app development for Flutter without requiring a Mac. It's clear instruction and innovative solutions make an otherwise seemingly complex task easily and simply doable. Practical tips and detailed explanation of them have made this a must-read for developers working in all sorts of environments.
Can we publish to App Store?
I doubt that. I'll see if I get more information about publishing to app store.
Sure you can and it's even easier if you use codemagic
2 cents.
IMHO does not worth the trouble.
Refurbished MacBook Air from 2015 is all what you need.
Can buy on eBay for $200.
But article is good anyway. Keep writing!
Great piece. Really came in handy. Thanks for sharing bro
Man, you rock the show! :) What a time saver you are! :)
Thank you for the positive comment (•‿•)