If you are confused about what's going on here, read this post first.
Season 1 of Maker's Way newsletter starts!: Developing a MERN web app, building a Ghost theme from scratch in a weekend, branding, and much more.
As you know, I wanted to create a different newsletter.
An email not just including the 'post of the week.' Or three links I've clicked this week.
No.
I want it to be useful to you. To let you look at the creative process behind a digital product in first person. I am showing you, not just telling you.
That's why you'll find it longer than others. I don't want it to be another email in your inbox, but a handy resource in your journey as a maker.
And since it's the first one, I'll briefly tell you how it's structured:
Built: What I've created during the week. Since I'm making mainly apps, I'll touch some technical aspects, design, product, and business ones.
Written: In parallel, I'll be writing articles or more significant pieces of content (think about handbooks, playbooks, and maybe podcasts). I'll include you a little excerpt, the motivation behind, and a link to it.
Read: I love to read, mainly non-fiction, and I think it could be useful to write about the insights I find in the books I'm reading. One of the most challenging things for me is to find good book recommendations so that it may be helpful for you.
Key takeaways: Lessons learned this week, distilled.
Resources: Tools, twitter accounts, content, etc. that I find interesting or useful, and will be included in the Maker's Vault (a curated repository of these resources and tools for makers like you).
Articles: A curated selection of exciting news/essays I've read during the week.
That's it. Let's go!
🚀 Built
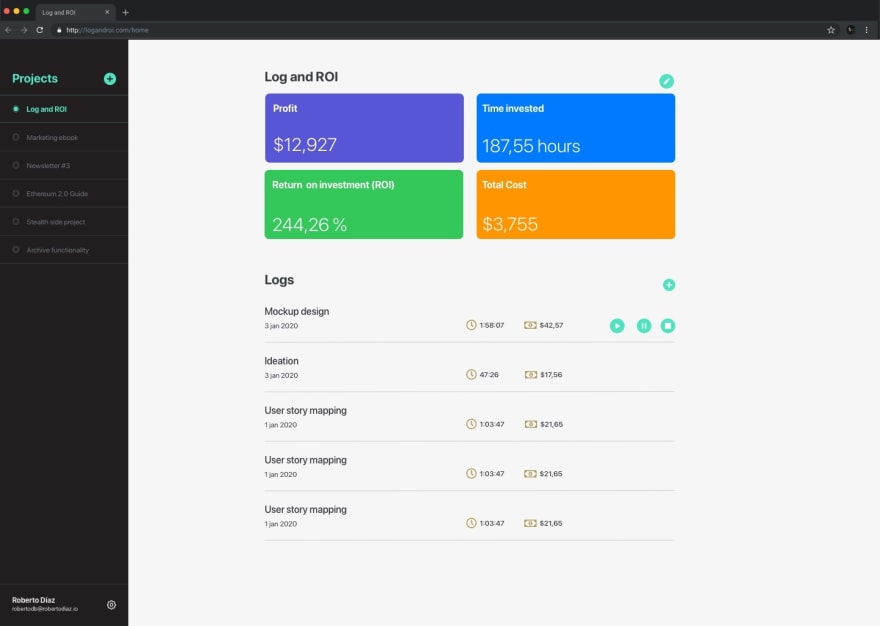
Log and ROI
The launch date is coming!
Log and ROI is a simple tool that allows you to track the time you invest in your indie projects to help you decide if it's worth continue with it or do another thing.
Though is an MVP (Minimum Viable Product), it has its complexities and getting it ready for production requires to cover a lot of small use cases, as you know (like form validation, redirections, errors control, regex patterns for input fields, etc.)
I had several headaches with some components that didn' t want to re-render when required. This led me to learn quite a bit about architectural patterns in frontend.
That's why the next project I'll build will follow Flux. I've done a course at Pluralsight that explained it very well, with tons of examples (you have it in the resources section, below).
Maker's Way
I've built it with my favorite CMS: Ghost.
If you don't know it, It has a clean and well-documented API and is 'headless.' This means that you can plug whatever frontend you want, abstracting the backend leaving it in their hands.
It's open-source, it has a great community, and it's built on NodeJS and SQLite, with Bookshelf.js as ORM.
John O'Nolan, it's founder, is one of those anti-bullshit founders worth following.
I had a lot of fun designing the visual identity and the brand. The logo (or the isotype, to be precise) is an MW, representing the ups and downs you'll find in the path of making a digital product.
I love branding as a discipline, and I'll write about how to create a strong brand for your products soon.
robertodiaz.io
What a busy week!. I did several tweaks in the custom theme (a fork of Casper, the standard one in Ghost) to hone a little bit the look and feel.
I'm happy with it. It's simple, clean, functional and I've structured the "About me" section in a special way.
Let me know if you like it!
👨🏽💻 Written
Besides all the copywriting in Maker's Way and robertodiaz.io (around 2000 words!), I wanted to launch the blog with, at least, one article.
It's the first post of a series in which I'll go deep into the ABC of every business (yes, that applies especially to the future one you'll build or the one you already have).
Plus, this newsletter and quite a ton of tweets in which I'm talking about this week's main topic and engaging in some exciting threads with other makers.
📗 Read
I continue reading 'Competing Against Luck' from Clayton Christensen.
It was a recommendation from Ryan Singer, PM of Basecamp to deep-dive into customer pains (I'll do a quick review of the book when I finish it in this same section).
If I had to say one thing that matters above all when building a product/service, this is the key —the most important one:
To deeply understand the problem your customers have.
Customer's pains will be the cornerstone of my next post, in which I'll deep dive into the importance of them and the exact steps to do it properly.
💎 Key takeaways
The key business goal when developing an MVP is to move fast. But do it 'smooth' enough to limit technical debt to not have to postpone launch date.
For those suffering imposter syndrome (like me), developing your 'story' on a personal website is good therapy. I'll explore how I dealt (and still deal) with this problem along my career to turn it into an advantage.
Ghost is a powerful CMS. You can build almost every content-based use case with it. I'll explore it in the future, maybe combined with NextJS.
🔧 Resources
Photopea, a free and online photoshop alternative.
Building Applications with React and Flux (Pluralsight, intermediate level)
Competing against luck - Clayton Christensen (not affiliate link).
John O'Nolan's twitter, founder of Ghost.
Ryan Singer's Twitter, PM of Basecamp.
📡 Some interesting articles:
Any comments or doubts? Feel free to ask in the comments.
Roberto.
P.S: If you liked it what you read, I can save you time sending this weekly newsletter straight to your inbox.









Top comments (0)