Preface
This is a step by step guide that shows how to attach the Kendo Popup to the Kendo Dropdown, as by default the Popup is attached to the very end of the DOM.
I am writing this guide as I simply could not find one like it and hopefully it might prove useful to at least one other person.
Prerequisites
-
First start a new Angular project by sending the following command line in the terminal:
ng new KendoDropDownPopup -
Then generate a new angular component called dropdown-list:
ng g c dropdown-list And add the newly generated component into the app.component.html

-
Finally install kendo-angular-dropdowns:
ng add @progress/kendo-angular-dropdowns
Actual solution
- In the previously generated dropdown-list.component.ts add a couple of list options for the dropdown:
listOptions: string[] = [
"First option",
"Second option",
"Third option"
];
- In the dropdown-list.component.html file add the Kendo Dropdown:
<kendo-dropdownlist
[data]="listOptions"
style="width: 200px; margin: 16px;">
</kendo-dropdownlist>
- This is how the Kendo Dropdown should look:
- Next we need to be able to see the Kendo Popup in the page source and check if it is attached to the very end of the DOM
In order to see the Kendo Popup, from developer tools enter the following line in the browsers console while the project is running locally:
setTimeout(() => {debugger}, 5000);
and within 5 seconds open the dropdown, afterwards the debugger will become active and the Kendo Popup can be seen in the page source.
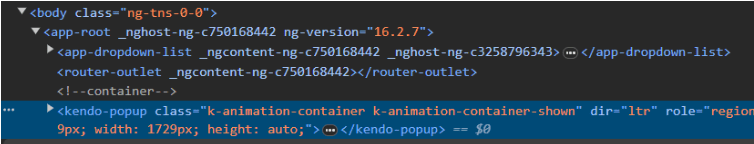
- What we can see is that the Kendo Popup element is contained in the app-root element and it is at the same level as the newly created app-dropdown-list component:
- In order to attach the Kendo Popup to the Kendo Dropdown, add the following line into the kendo-dropdownlist element from the dropdown-list.component.html file:
<kendo-dropdownlist
[data]="listOptions"
//-------------------------------------------------------
[popupSettings]="{appendTo: 'component'}" // this line
//-------------------------------------------------------
style="width: 200px; margin: 16px;">
</kendo-dropdownlist>
- Now save the changes and enter the following line in the browsers console:
setTimeout(() => {debugger}, 5000);
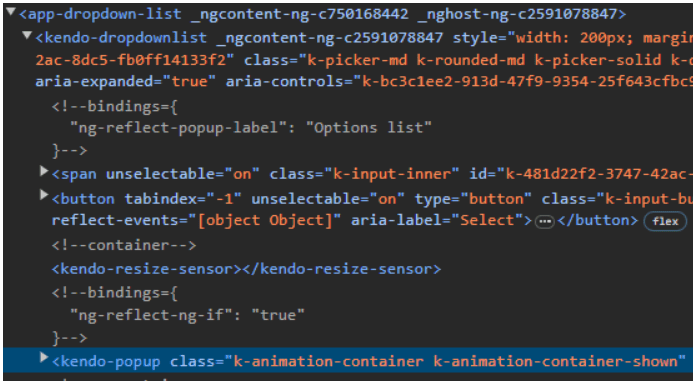
and just as before open the dropdown and wait 5 seconds for the debugger to become active, afterwards we can see that the Kendo Popup is inside the Kendo Dropdown:
As a side note
We can apply a custom css class to the Kendo Popup by adding the popupClass property to the popupSettings:
<kendo-dropdownlist
[data]="listOptions"
[popupSettings]="
{
appendTo: 'component',
//-------------------------------------------------------
popupClass: 'our-style' // this line
//-------------------------------------------------------
}"
style="width: 200px; margin: 16px;">
</kendo-dropdownlist>
However ng-deep or ViewEncapsulation.None are still needed in order to have the css properties actually work:
::ng-deep .our-style {
font-weight: 900;
}
The final project
A working example can be seen on stackblitz:





Top comments (0)