This quick guide will demonstrate how to install the new Windows Subsystem for Linux (WSL) 2.
WSL enables Windows users to run GNU/Linux environment under a Windows host machine. No more virtual machines or dualbooting!
Note: The guide is written using Ubuntu as the Linux distribution, you may need to tweak the shell commands if want to use a different distro.
Prerequisites
- Windows version 1903 or higher (Build 18362 or higher for x64 systems)
ℹ️ Press Win+R and type in winver to find your version.
WSL 2 setup
Run following commands with elevated PowerShell.
Installing WSL 2
1. Install WSL 1
dism.exe /online /enable-feature /featurename:Microsoft-Windows-Subsystem-Linux /all /norestart
2. Enable the "Virtual Machine Platform" optional feature.
dism.exe /online /enable-feature /featurename:VirtualMachinePlatform /all /norestart
3. Restart your machine.
4. After restarting set your WSL version to 2:
wsl --set-default-version 2
Picking distro
Go to the Microsoft store and pick & install distro you like. I chose Ubuntu 20.04 LTS.
The following Linux distributions are available as of now (10th Sep. 2020):
There are also 3rd party distributions for WSL available. ArchWSL is one of them.
Installing Node.js for WSL
😕 I ran into issues using NVM with WSL, we'll be installing Node.js the manual way.
1. Open WSL by hitting Win+R and typing: wsl
2. Run following commands (You may want to up the version number):
curl -sL https://deb.nodesource.com/setup_14.x | sudo -E bash -
sudo apt-get install -y nodejs
3. You can verify the installation by typing node -v
Setting up VS Code
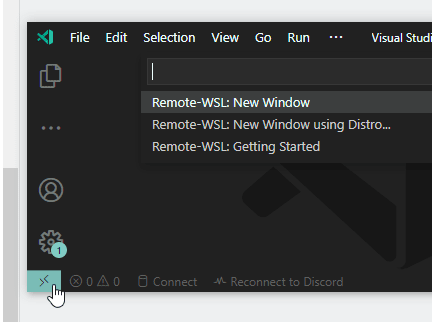
Install Remote - WSL extension.
-
Press the icon on bottom left to start new WSL session
That's it! :)
Bonus ⭐
Install yarn
sudo npm i -g yarn
Install ohmyzsh
sh -c "$(curl -fsSL https://raw.githubusercontent.com/ohmyzsh/ohmyzsh/master/tools/install.sh)"
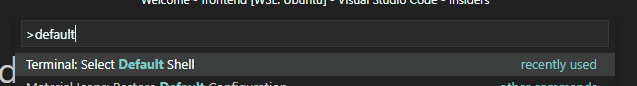
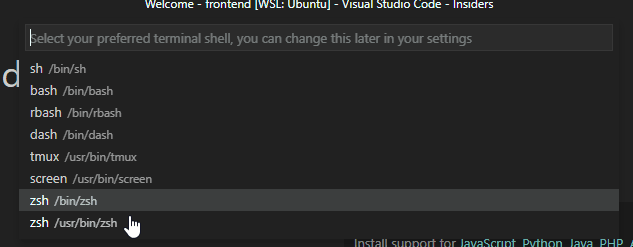
You also need to change the default VS Code shell, press Ctrl+Shift+P:











Top comments (0)