I have realized over the past few months that css is not necessarily my strength so after completing some projects they weren't looking the greatest style wise. When styling my react components I found a tool called "Styled Components" and I'm going to show you how I used that to make my project look a little better in the browser.
First off, what is Styled Components? Here's a bit of info from their website.
styled-components utilizes tagged template literals to style your components. It removes the mapping between components and styles. This means that when you're defining your styles, you're actually creating a normal React component, that has your styles attached to it.
Side note; they spelled 'utilises' wrong on their website but hey, I'm not here to judge.
To get started you want to install styled components via npm or whatever package manager you prefer. npm install --save styled-components
Alright, now that we have it installed we are ready to roll! The next step for me was to create a styledComponents.js folder and then Button.js file. Inside of my Button.js file I added the following code
export default styled.button
color: palevioletred;
font-size: 1em;
margin: 1em;
padding: 0.25em 1em;
border: 2px solid palevioletred;
border-radius: 3px;
&:hover{
background: blue }
;
hmmm, I just tried to start my server but I'm getting this error Local package.json exists, but node_modules missing, did you mean to install? So to fix this I just need to run npm install before running npm start
Oops, I'm getting a CORS error now, please hold while I investigate. 
The repo I'm using for this tutorial was a prior project of mien that I re-cloned to fiddle with. It turns out I changed the url's but on one of them I used https://localhost instead of http://localhost so that was causing my issue here.
Okay, let move on. I now have a button that looks like this instead of the boring plain non-styled button. 
Cool, we now have a decently styled button. Let's see what else we can improve here. Next, I think I will create a new file within the styledComponents.js folders and call it H2.js and I will add the following code;
import styled from "styled-components";
export default styled.h2
color: purple;;
font-size: 3.5em;
text-align: center;
Now if I import this new file in all of the other files I want to use it in, I can have all of the content in my h2 tags look like this 
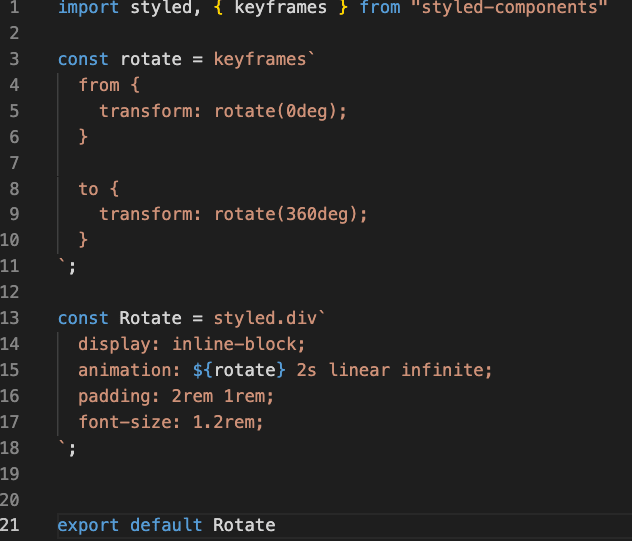
Now let's try something pretty neat with styled components. I'm going to try to implement a rotate function so that my fishing lake list: will rotate constantly. My first step is to create a Rotate.js file within the styledComponents.js folder. Note: When I was first learning how to implement this the example on their website didn't work great for me but I will show you how I managed to implement this in my project. Inside this new file I will import styled, { keyframes } from "styled-components" then I'll add the following code to the file. 
Now if I go to the file I want to have rotate I can just wrap it in <Rotate> </Rotate> Let's see if it works. It works! Now my "fishing destination list" is now rotating/spinning constantly!
There we go, that should be enough to get your started on Styled Components with React! I hope you enjoyed this tutorial.
What is your favorite styling tool to use with React?






Top comments (0)