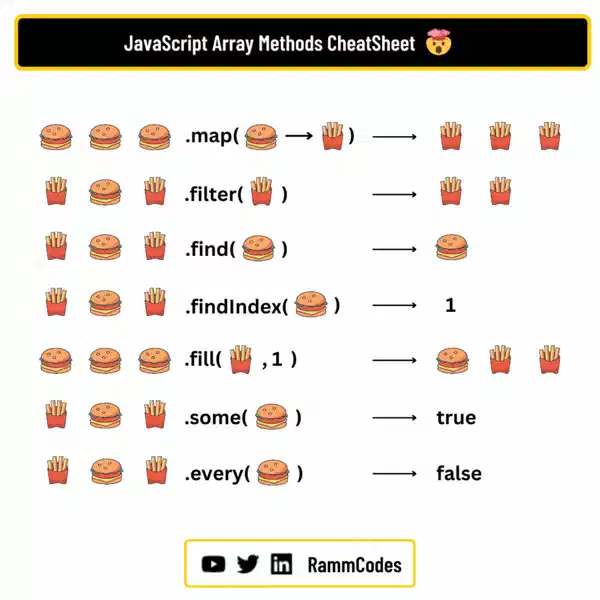
I Created this JavaScript Array Methods Cheatsheet 🤯
Took me almost 2 hrs to create this animated post for you guys and it went viral on Linkedin 🔥
Do Like ❤️ & Share your feedback 🙌
𝗙𝗼𝗹𝗹𝗼𝘄 me on Linkedin for more:
Tips💡+ Guides📜 + Resources ⚡ related to programming and Web Development 👨💻
Feel free to connect with me 👍
Thanks for your support 💯




Top comments (28)
Check this one out, a guide for visualizing some of the JavaScript array methods: js-arrays-visualized.com it has the graphical presentation of the methods, definitions, and code examples.
Wow, this looks great, Thanks a lot for sharing this tool 🔥
Relax
There is way more to arrays, as I copied from Axel Rauschmayer
array-methods.github.io/
This is awesome, Thanks for sharing ❤️🙌
He said with an emoji for a profile picture .... lmfao
Yeah 😂
Which tool did you use to generate the gifs
It's called Canva.com
Nice 👍
Thank you ❤️🙌
Great Work 👍
Thank you ❤️🙌
Looks interesting
Sounds good, Thank you ❤️🙌
Thanks (and thanks for the pause button on the gif)!
No problem ❤️🙌
Thank you for posting this content! Def going to use this when I need it
Sounds great ❤️🙌
Some comments have been hidden by the post's author - find out more