Github has a feature that allows all the user to add profile level README. You can Design your Github profile using Username/README.md repo, this amazing update which is already developed long back. If you have not added to your profile yet. Do follow this blog.
Why to Add README
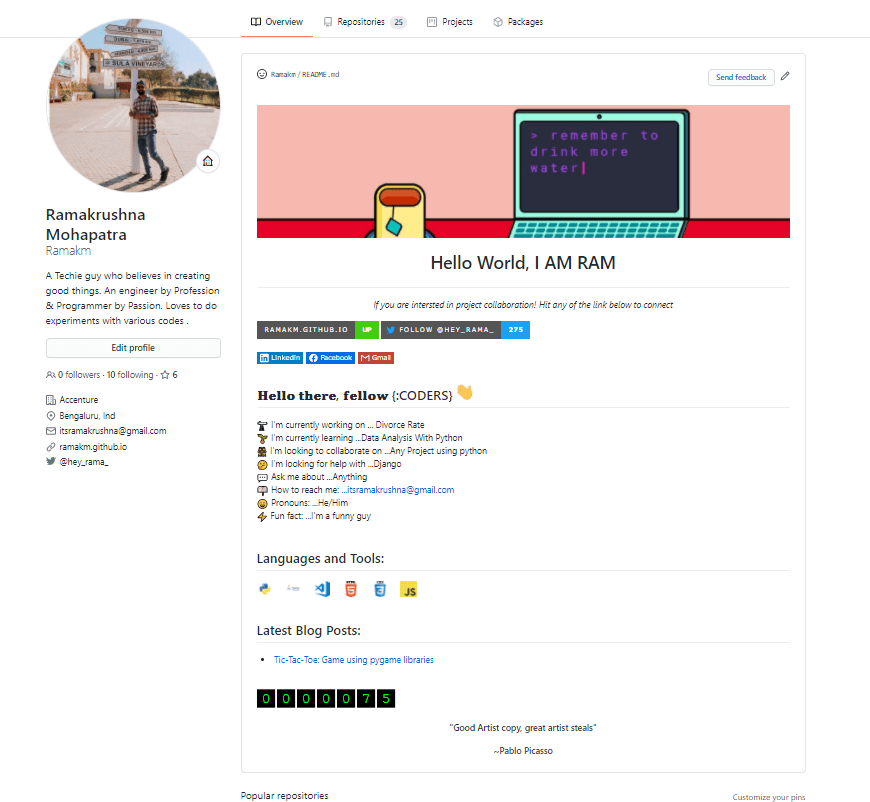
The GitHub profile-level README feature allows more content than the profile bio, supports markdown which means you can play around with the content more visually (Did someone say GIFs!?) and the README is significantally more visible as it is placed above pinned repositories and takes up as much space above the fold of the web page as you like.
A solid README is a core-component of well-documented software and often encourages collaboration by sharing helpful context with contributors. In my opinion, a profile-level README seems like a great extension of a convention a lot of GitHub users are already familiar with. If you're looking to make project-level READMEs more awesome
How do I create a profile README
- First you need a github account to add README to your profile(Which is obvious!)
- Just create a new repo by clicking right most side '+' or you can select Left side 'NEW' button.
- Then fill the details. Remember give the name of the repo as your account user name.
- It will give you a message like You found a secret! Ramakm/Ramakm is a ✨special ✨ repository that you can use to add a README.md to your GitHub profile. Make sure it’s public and initialize it with a README to get started. Make it public and proceed.
- Now your README for profile repo is added to your account.
Things You Can Add To Your README
- There so many things you can add to your profile like gif, images, texts, links, your project details, blog details etc.
- I will show you some code here: Like if you want to add an image in your README then:
 - If you want to add your website to your Readme:
[](Link of your website) - You can dd all of your social media handle likewise above, how i add my website as well. Just remember change the account link/username accordingly.
- Like wise you can add texts as well. This one is so simple, you just need to know some basic HTML tags like
for paragraph, for header etc.
-
Refer this:
```<h6> Hello Dev World! {:CODERS}</h6>``` This way you can different different stuff in your account README.
You can add visitors count as well, where you can see the no of people visiting your account:

- You can find all markdown cheat-sheet here: Cheat-Sheet
Some Of The Best README Profile to Follow
Hope you would able to make your README by now. Please give this read love and comment below if you want me to change something.
You can give read to my other blog as well:
Cheers!






Top comments (0)