My Workflow
ReleaseBannerAction creates custom banners 🖼️ about new releases or for certain GitHub stars 🌟 thresholds and then posts the banner on Twitter or Discord 🎉.
Everything is described deeply in README.md, please check the repository's readme to learn more.
Quick Start
on:
watch:
types: [started]
release:
types: [released]
jobs:
Running:
runs-on: ubuntu-latest
name: ReleaseBannerAction
steps:
- name: Checkout
uses: actions/checkout@v2
- name: Action
uses: RajvirSingh1313/ReleaseBannerAction@v1.1
with:
repo-content-object: ${{ toJson(github) }}
release-version: ${{ github.event.release.tag_name }}
platform: Both
banner-theme: Dark
discord-webhook-url: ${{ secrets.DISCORD_WEBHOOK_URL }}
twitter-consumer-key: ${{ secrets.TWITTER_CONSUMER_API_KEY }}
twitter-consumer-secret: ${{ secrets.TWITTER_CONSUMER_API_SECRET }}
twitter-access-token: ${{ secrets.TWITTER_ACCESS_TOKEN }}
twitter-access-token-secret: ${{ secrets.TWITTER_ACCESS_TOKEN_SECRET }}
Submission Category:
Maintainer Must-Haves & DIY Deployments (I think so)
Link to Code
 RajvirSingh1313
/
ReleaseBannerAction
RajvirSingh1313
/
ReleaseBannerAction
ReleaseBannerAction creates custom banners about new releases or for certain GitHub stars thresholds and then posts the banner on Twitter or Discord.
Topics
What is ReleaseBannerAction ?
ReleaseBannerAction is a simple GitHub Action that creates a dynamic image by fetching the information from the repository and using it in the image and then posting the banner to Twitter or discord, or both. There are various themes for the image and various other customizations that users can customize to fit their repository.
How to use
Using ReleaseBannerAction is super easy. There are several things you can customize. First of all, you need the credentials for Twitter or Discord for posting messages.
Getting Essentials
You can choose between Twitter and Discord or both for uploading the banner. Here are the guides for getting all the required credentials for Twitter…
These below sections are part of the README.md, please check the repository's readme to learn more.
Themes
There are total of 5 themes, That I have created. I will add more themes in future. You can set the theme of the banner by settings the banner-theme property. Default is Dark.
Dark
Blue
Orange
Wonder
LightYear
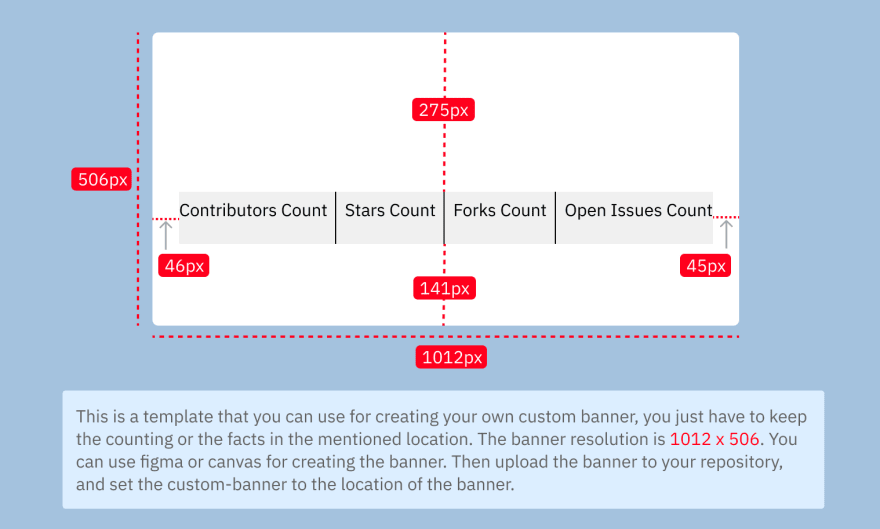
How Create & Use Custom Banner
Upper Image a simple template with all the dimensions that you will need to create a banner to align perfectly with the ReleaseBannerAction.
Story
Let me warn you, I don't know what I wrote last night, And I am not gona change below paragraph because I want you to enjoy it. So yeah just enjoy.
I created this project for the Github Actions 2021 Hackathon. I am pretty exhausted while writing this long readme. I am sure that it has a lot of mistakes in it, But I am just gonna ignore them. This idea came like the merged idea, as first I thought about creating an action that will just notify others, and the other one was just my curiosity about a project which was updating the Twitter profile banner with the latest tweet reactions of the user's tweet. Anyways the funny part of what happened to me is that, when I first read about this hackathon, I thought that it is just about a one-day competition as I mistakenly took 8 December as 8 November. I don't know why how I read it. But even then without confirming it, I just made a quick submission with the first idea, submitting when I read the article again, I was like wait. It is 8 December? Oh damn, then I quickly deleted it and Just chilled for like a week for some ideas to flow in my mind, but the first idea kinda just stuck in my mind. And another funny thing that happened to me while creating this project was that, Whenever I created a new developer application in the Twitter developer portal, every app got suspended after just 12 hours, And every time it happened, I just deleted the application and just created a new one. Twitter just said It violated some terms and conditions, but they never told me which ones are violated. So out of frustration, I thought what if it happened to the user who will use ReleaseBannerAction, would they also go through the same suffering. So that's when I thought about adding Discord support.
The libraries used in this project:-
I want to thanks all the creators and maintainers of these following libraries to make my life easier.
Roadmap
These following things that I may or will add in future.
- Showing the reactions on the published release on github in the banner
- Showing the tags of the repo in the banner
- Custom Fonts
















Top comments (4)
I hope someone uses it, and if anybuddy have any suggestions or are getting any issues let me know, I will surely fix them.
Love the idea Rajvir, pretty cool! All the best for the Hackathon 👍
Thank you so much, I was having a little phobia in my mind that my project isn't that good, But thank you for helping me get the confidence
Great Idea 👍, Best luck for the hackathon